边框样式
概念:在CSS3中,针对元素边框增加了丰富的修饰属性。
常见的边框样式属性有以下
| 属性 | 说明 |
|---|---|
| border-radius | 圆角效果 |
| box-shadow | 边框阴影 |
| border-image | 边框背景 |
border-radius属性
概念:border-radius属性可以为元素添加圆角效果
语法:
border-radius:参数1/参数2;
参数
- 参数1:表示圆角的水平半径
- 参数2:表示圆角的垂直半径
border-radius属性跟border、padding、margin等属性相似。border-radius属性同样遵循着值复制的原则,可以为其水平半径和垂直半径设置1~4个参数值,用来表示四角圆角半径的大小
- 当只有1个参数值时,该参数值代表4个角的圆角半径
- 当设置2个参数值时,第1个参数值代表左上和右下圆角半径,第2个参数值代表右上和左下圆角半径
- 当设置3个参数值时,第1个参数值代表左上圆角半径,第2个参数值代表右上和左下圆角半径,第3个参数值代表右下圆角半径
- 当设置4个参数值时,第1个参数值代表左上圆角半径,第2个参数值代表右上圆角半径,第3个参数值代表右下圆角半径,第4个参数值代表左上圆角半径
注意:如果参数值2省略,则会默认其参数值等于参数2的参数值。此时圆角的水平半径和垂直半径相等

规律:这里只要按照“左上角,右上角,右下角,左下角"顺时针来记忆就很容易
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
display:inline-block;
width:100px;
height:100px;
margin:10px;
background-color:blueviolet;
}
.a{
border-radius:20px;
}
.b{
border-radius:20px 30px;
}
.c{
border-radius:20px 30px 50px;
}
.d{
border-radius:20px 30px 50px 10px;
}
.e{
border-radius:50%;
}
.f{
border-radius:20% 40%;
}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
<div class="d"></div>
<div class="e"></div>
<div class="f"></div>
</body>
</html>
运行结果

box-shadow属性
概念:box-shadow属性可以为元素添加阴影效果
语法:
box-shadow:x-offset y-offset blur spread color style;
常用属性
| 属性值 | 说明 |
|---|---|
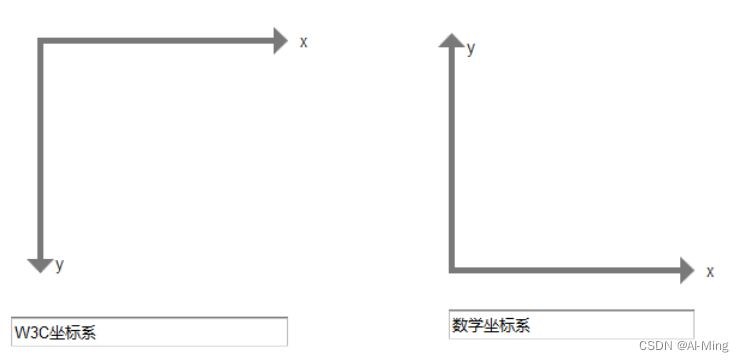
| x-offset | 必选值,表示元素水平阴影的偏移距离,可为负值。由于CSS3采用的是W3C坐标系,因此x-offset取值为正时,向右偏移,取值为负时,向左偏移 |
| y-offset | 必选值,表示元素垂直阴影的偏移距离,可为负值。由于CSS3采用的是W3C坐标系,因此y-offset取值为正时,向下偏移,取值为负时,向上偏移 |
| blur | 可选值,表示阴影的模糊半径,只能为正值 |
| spread | 可选值,表示阴影的扩展半径,只能为正值 |
| color | 可选值,表示阴影颜色,默认为灰色 |
| style | 可选值,表示是外阴影还是内阴影,默认为外阴影 |
多个阴影属性
box-shadow属性设置多个阴影效果,用英文逗号(,)隔开
当设置多个阴影值时,最先写的阴影会显示在最顶层。层叠顺序是从上到下,第一个阴影在最上层
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>box-shadow阴影效果</title>
<style>
div{
display:inline-block;
width:100px;
height:100px;
margin:10px;
background-color:blueviolet;
}
.a{
box-shadow:10px 8px;
}
.b{
/* 定义阴影的模糊半径 */
box-shadow:10px 8px 5px;
}
.c{
/* 定义阴影的扩展半径 */
box-shadow:10px 8px 5px 8px;
}
.d{
/* 定义阴影颜色 */
box-shadow:10px 8px 5px 8px burlywood;
}
.e{
/* 定义阴影类型 */
box-shadow:10px 8px 5px 8px burlywood inset;
}
.f{
/* 定义多个阴影 */
box-shadow:10px 8px 5px 8px burlywood ,10px -8px 5px 8px aqua inset;
}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
<div class="d"></div>
<div class="e"></div>
<div class="f"></div>
</body>
</html>
运行结果

border-image属性
概念:border-image属性用来为边框添加背景图片
语法:
border-image:url() slice/width repeat;
属性值
- url():定义图片的路径
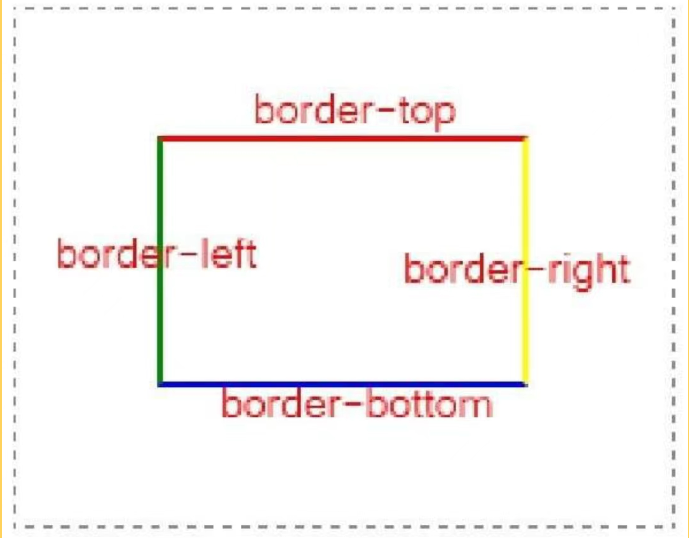
- slice:定义图片边框4条边的切割宽度,依次为上边、右边、下边、左边(顺时针)
- width:定义边框宽度
- repeat:定义背景图片的平铺方式
- repeat:默认值,边框图像会在水平和垂直方向上循环平铺,直到填满边框区域。
- space:边框图像在水平和垂直方向上均匀分布,如果边框图像的尺寸不能被平铺的尺寸整除,则会忽略较小的部分。
- round:边框图像在水平和垂直方向上循环平铺,如果某个方向上的平铺不能完整显示,则会缩小图像以适应平铺的尺寸。
- stretch:边框图像将会被拉伸以填满整个边框区域,不考虑图像的原始比例。
注意:元素设置了border-image属性,该元素还需要设置border属性。这样border-image属性才会起作用
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
display:inline-block;
width:200px;
height:100px;
border:10px solid bisque;
margin:20px;
}
.a{
border-image:url('./image/border.png') 22 repeat;
}
.b{
border-image:url('./image/border.png') 50%/22 repeat;
}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
</body>
</html>
运行结果

border-image是一个复合属性,有以下属性
| 属性 | 说明 |
|---|---|
| border-image-source | 定义图片的路径 |
| border-image-slice | 定义如何裁切边框图像 |
| border-image-width | 定义边框宽度 |
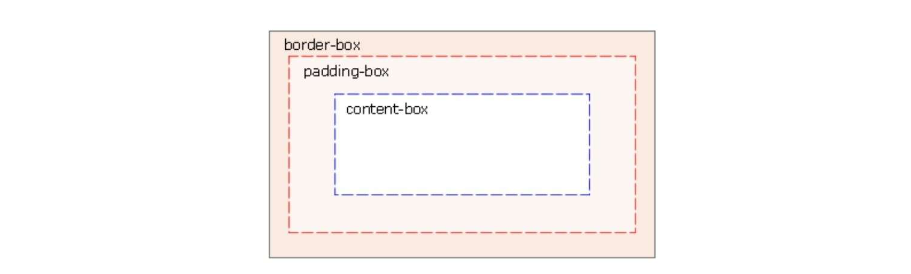
| border-image-outset | 定义边框图片向盒子模型外部延伸的距离 |
| border-image-repeat | 定义背景图片的平铺方式 |
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-image复合属性</title>
<style>
div{
display:inline-block;
width:200px;
height:100px;
border:10px solid bisque;
margin:20px;
font-size:20px;
text-align:center;
line-height:100px;
}
.a{
/* 设置边框图片路径 */
border-image-source:url('./image/border.png');
/* 设置边框裁切图像 */
border-image-slice:33%;
/* 设置边框宽度 */
border-width:40px;
/* 设置边框图片区域超出边框量 */
border-image-outset:0;
/* 设置图片显示方式为“repeat” */
border-image-repeat:repeat;
}
.b{
border-image-source:url('./image/border.png');
border-image-slice:35%;
border-width:40px;
border-image-outset:0;
/* 设置图片显示方式为“space” */
border-image-repeat:space;
}
.c{
border-image-source:url('./image/border.png');
border-image-slice:38%;
border-width:40px;
border-image-outset:0;
/* 设置图片显示方式为“round” */
border-image-repeat:round;
}
.d{
border-image-source:url('./image/border.png');
border-image-slice:40%;
border-width:40px;
border-image-outset:0;
/* 设置图片显示方式为“stretch” */
border-image-repeat:stretch;
}
</style>
</head>
<body>
<div class="a">repeat</div>
<div class="b">space</div>
<div class="c">round</div>
<div class="d">stretch</div>
</body>
</html>
运行结果