简介:
由于小程序发布的时候每个包最多只能放置2MB的东西,所以把所有的代码资源都放置在一个主包当中不显示,所以就需要进行合理分包,,但是分包后整个小程序最终不能超过20MB。
一般情况下,我习惯将tabbar页面都放置在主包中,其余的相关页面都放置到对应的分到当中。
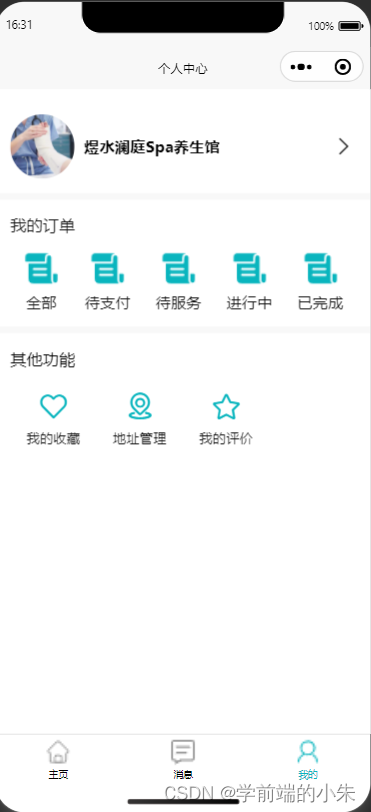
比如:在我的界面可以点击之后进入到个人中心页面、订单页面、地址管理页面等等,那么这些页面我就会放置在package_home的分包当中。

首先设置主包的页面:
- pages/index/index.vue
- pages/message/message.vue
- pages/mine/mine.vue
其余的页面分别放置到与之对应的:
- package_home
- package_message
- package_mine

设置路径【pages.json】:
首先设置主包的:
主包的就正常写到pages中即可
"pages": [{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "主页"
}
},
{
"path": "pages/message/message",
"style": {
"navigationBarTitleText": "消息中心"
}
},
{
"path": "pages/mine/mine",
"style": {
"navigationBarTitleText": "个人中心"
}
}]然后设置分包:
"subPackages": [
{
"root": "package_mine",//分包的根目录
"pages": [
{
"path": "addressAdd/addressAdd",
"style": {
"navigationBarTitleText": "新增地址"
}
},
{
"path": "addressManage/addressManage",
"style": {
"navigationBarTitleText": "地址管理"
}
}
]
}
],注意:主包和分包是平级的,不要写成嵌套关系。
上边展示的分包代码,我只是拿了其中一个包做演示,其余的跟上边的规格相同。
使用分包下的页面:
const handleClick = () = >{
uni.navigateTo({
url: '/package_mine/addressManage/addressManage'
})
}注意:引用页面的时候路径最前边要加上 / ,其规格为 '/分包根目录/要引入的分包下的页面'