前言,都知道我是一个后端开发、所以今天来写一下uniapp。
起因是美工给我的切图太大,微信小程序不让了,在网上找了一大堆分包的文章,我心思我照着写的啊,怎么就一直报错呢?
错误原因 tabBar的页面被我放在分包了(咋就没人告诉一下呢?)
tabBar的页面要放在主包中!tabBar的页面要放在主包中!tabBar的页面要放在主包中!(重要的事情说3遍)
pages.json
{
"easycom": {
"autoscan": true,
"^u-(.*)": "@/vk-uview-ui/components/u-$1/u-$1.vue"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": true, //是否启用刷新
"app-plus": {
"titleNView": false
}
}
},
{
"path": "pages/login/index",
"style": {
"navigationBarTitleText": "登录"
}
},
{
"path": "pages/mine/work",
"style": {
"navigationBarTitleText": "订单"
}
},
{
"path": "pages/mine/index",
"style": {
"navigationBarTitleText": "我的"
}
},
{
"path": "pages/cpzx/index",
"style": {
"navigationBarTitleText": "商城",
"enablePullDownRefresh": true //是否启用刷新
}
}
],
/**主资源过大 分包处理*/
"subPackages": [{
"root": "pagesA",
"pages": [{
"path": "test/test",
"style": {
"navigationBarTitleText": "test"
}
},
{
"path": "fwpj/index",
"style": {
"navigationBarTitleText": "服务评价"
}
},
{
"path": "ywzx/index",
"style": {
"navigationBarTitleText": "在线客服"
}
},
{
"path": "pay/index",
"style": {
"navigationBarTitleText": "缴费"
}
},
{
"path": "mine/about",
"style": {
"navigationBarTitleText": "关于我们"
}
},
{
"path": "webview/index",
"style": {
"navigationBarTitleText": ""
}
},
{
"path": "detil/index",
"style": {
"navigationBarTitleText": ""
}
}
]
}],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#fff",
"backgroundColor": "#fff",
"mp-alipay": {
"allowsBounceVertical": "NO"
}
},
"tabBar": {
"color": "#a2a6b0",
"selectedColor": "#070002",
"borderStyle": "black",
"backgroundColor": "#FFFFFF",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/images/tabbar/nav-1-1.png",
"selectedIconPath": "static/images/tabbar/nav-1.png",
"text": "首页"
},
{
"pagePath": "pages/cpzx/index",
"iconPath": "static/images/tabbar/nav-2-1.png",
"selectedIconPath": "static/images/tabbar/nav-2.png",
"text": "商城"
},
{
"pagePath": "pages/mine/work",
"iconPath": "static/images/tabbar/nav-3-1.png",
"selectedIconPath": "static/images/tabbar/nav-3.png",
"text": "订单"
},
{
"pagePath": "pages/mine/index",
"iconPath": "static/images/tabbar/nav-4-1.png",
"selectedIconPath": "static/images/tabbar/nav-4.png",
"text": "我的"
}
]
}
}
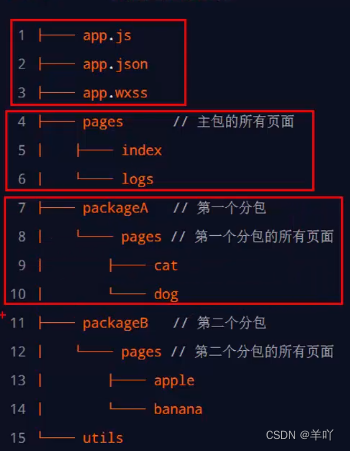
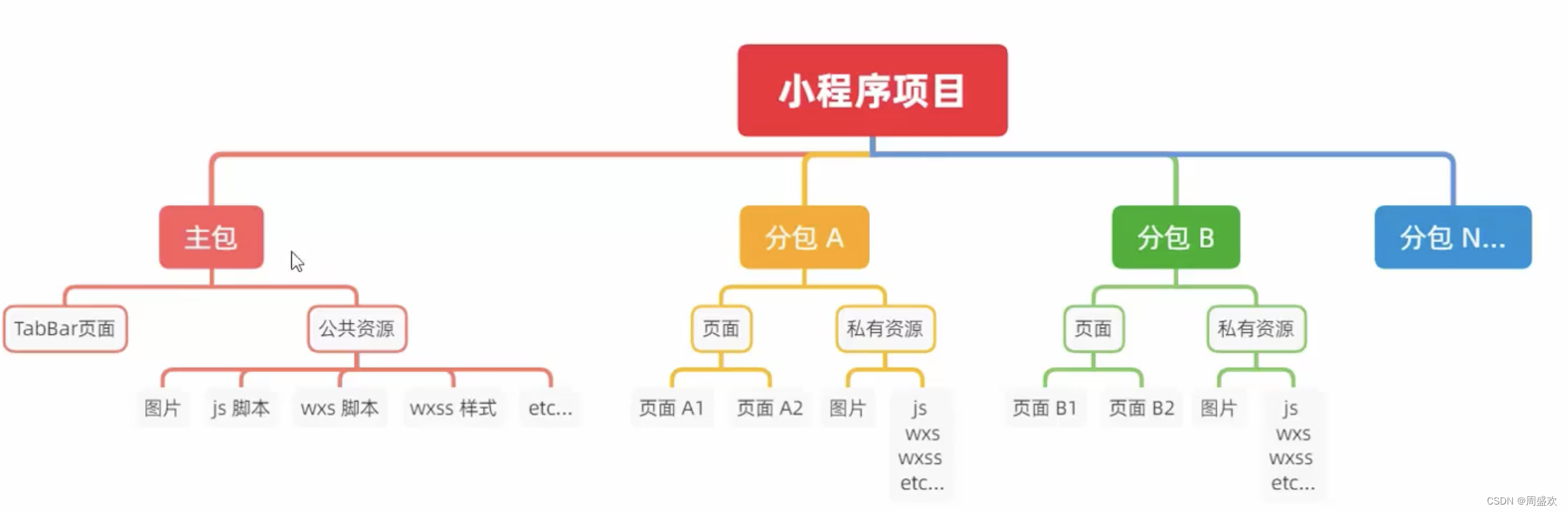
目录结构

































![tornado模版注入 [护网杯 2018]easy_tornado 1](https://img-blog.csdnimg.cn/direct/c91fca48a1f9429391a1a9eeb9d7d85e.png)



![[原创] FPGA级联之JTAG烧录](https://img-blog.csdnimg.cn/direct/8b5c6afe990541f3bf294007aecee939.png)