一、创建自定义组件
(1)定义:
把页面重复的代码部分封装成为一个自定义组件,以便在不同的页面中重复使用,有助于代码的维护。
(2)组成:
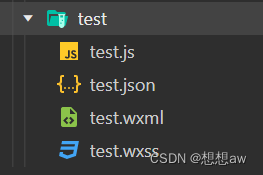
自定义组件的组成:json文件,js文件,wxml文件,wxss文件
(也就是配置,逻辑,结构,样式)
(3)使用:
在components文件夹下新建一个文件夹,命名为test。test文件夹下新建component。然后自定义命名为test敲回车



(4)此时,test.js里面会出现如下属性。
data属性,可读可写,更倾向于储存组件的私有数据
properties属性,可读可写,更倾向于存储外界传递的公有数据
(5)在test.wxml里面写好自定义组件封装的内容:
<view>我是自定义组件test</view>二、使用自定义组件
(1)使用前提:
在页面的json文件或app.json里修改全局配置
自定义组件的引用方式:
局部引用:在页面的json文件中引用自定义组件
全局引用:在app.json全局配置文件中引用自定义组件
(2)使用:
在app.json里面:

然后直接在pages下的index.wxml引用自定义组件test

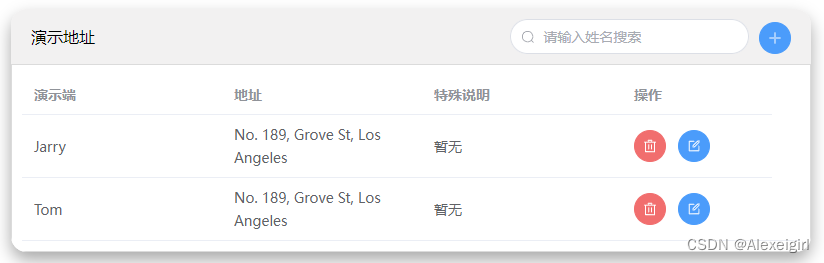
(3)效果如图所示:












































![TMC4671超越传感器和摄像头之外——将物联网从云端转移到现实世界[应用案例]](https://img-blog.csdnimg.cn/img_convert/77a169db96e1e66f44f0298794a8f177.jpeg)