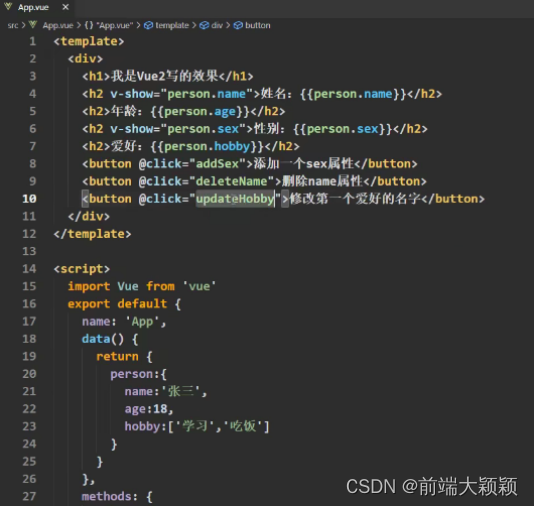
- vue2响应式是基于Object.defineProperty实现的,在生命周期钩子函数beforeCreate,created之间收集依赖,将data中的每个属性递归设置上
Object.defineProperty - vue3响应式是基于
ES6 Proxy在生命周期钩子函数beforeCreate和created之间将data属性直接设置proxy,这样就不需要递归设置,提高了效率 - proxy支持新增删除触发重新渲染,而vue2需要特殊的方法实现, s e t , set, set,delete…
vue2响应式 VS vue3响应式
2024-05-14 17:20:17 12 阅读