Vue2响应式
存在问题:
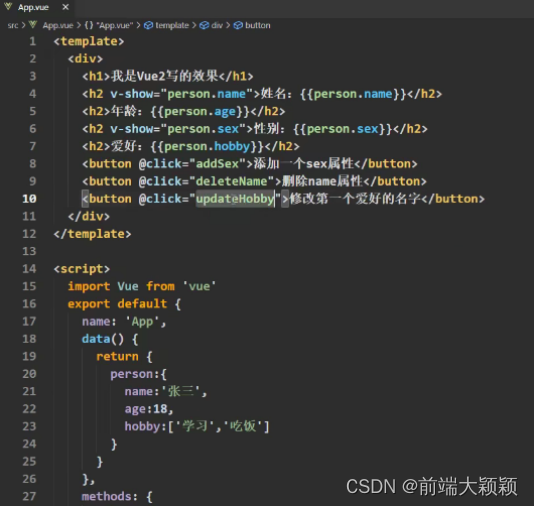
新增属性,删除属性,界面不会更新。
直接通过下标修改数组界面不会自动更新。


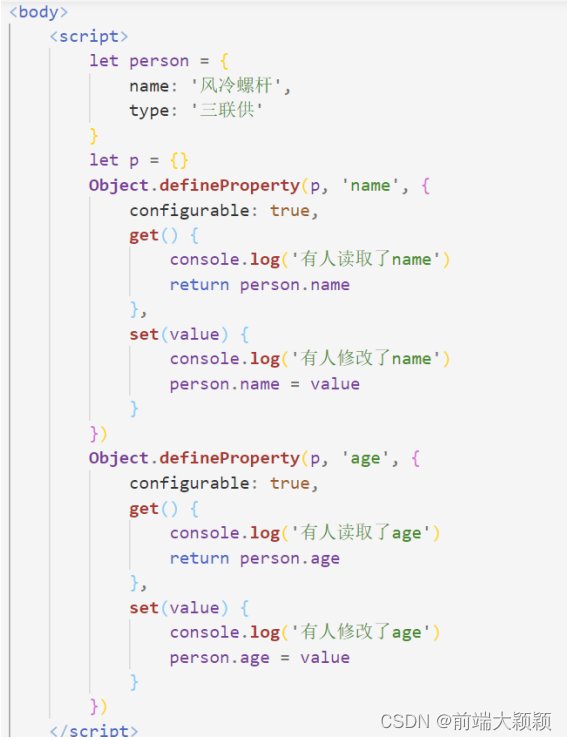
Vue2使用object.defineProperty来劫持数据是否发生改变,如下:


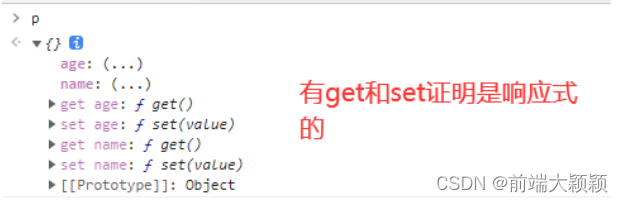
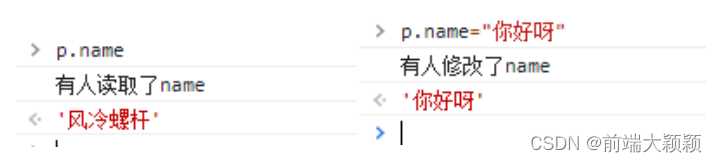
能监测到获取和修改属性:

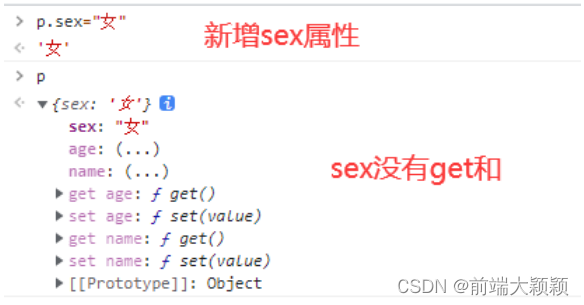
新增的属性没有get和set:

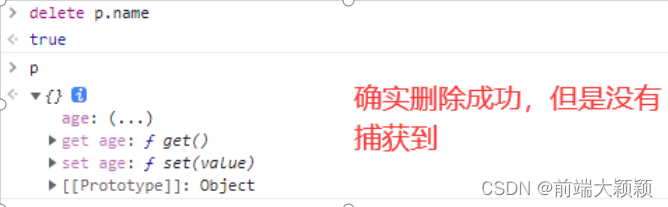
删除name属性:

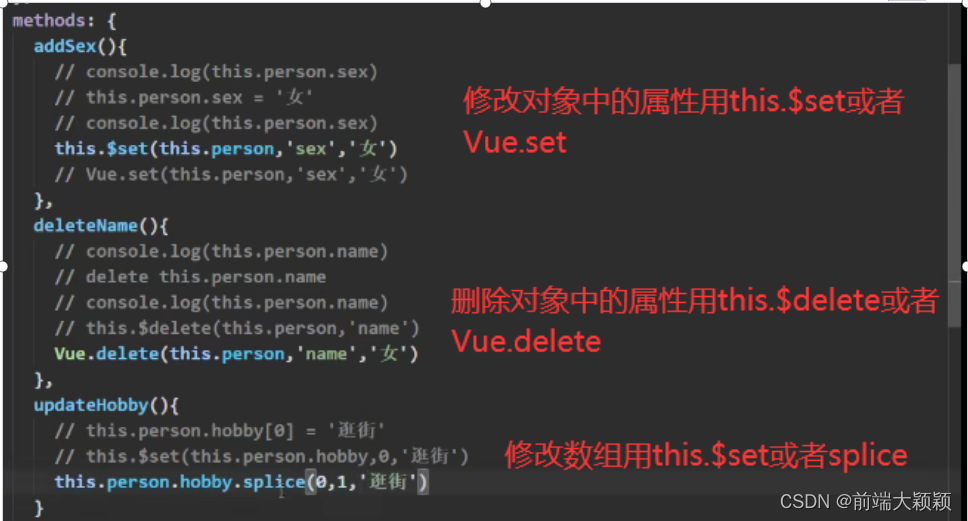
综上,获取和修改一个属性可以捕获到,但是新增和删除属性是捕获不到的,所以使用 s e t 和 set和 set和delete方法才能响应。
Vue3实现响应式
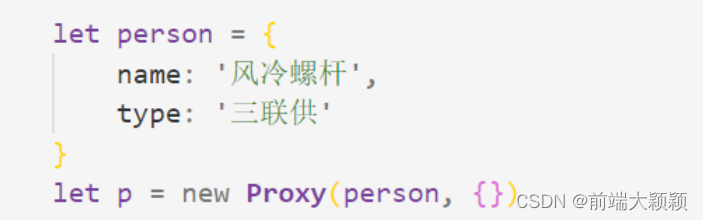
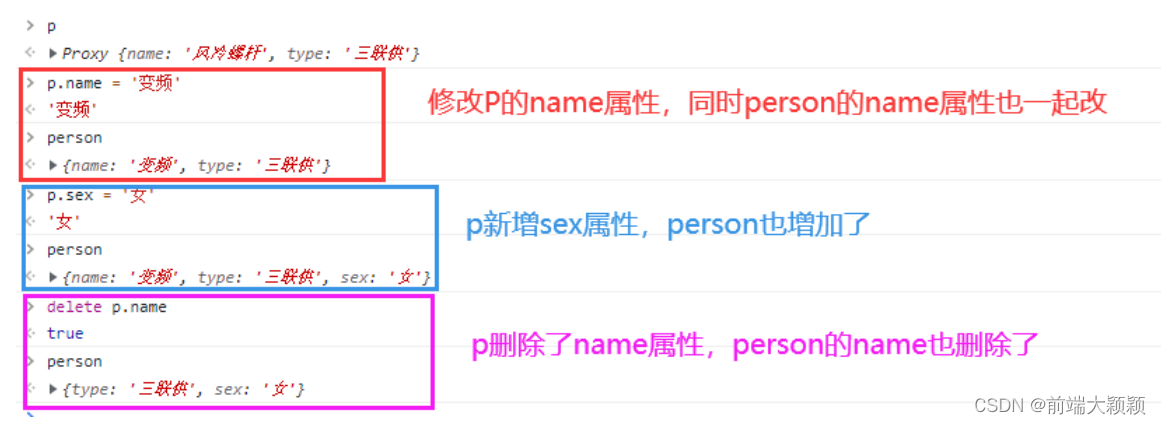
- 如下代码,p = new Proxy()后,p是一个proxy对象,是person的一个代理对象,对p的修改会映射到person身上:


上面代码只是说P是person的代理对象,p改变,person跟着改变,但是并没有做到响应式,也就是变化并没有捕获到。 - Vue3捕获响应:

结果如下:对对象的增删改查全部捕获到,并且映射到person中。
其中set方法,既捕获新增又捕获修改。

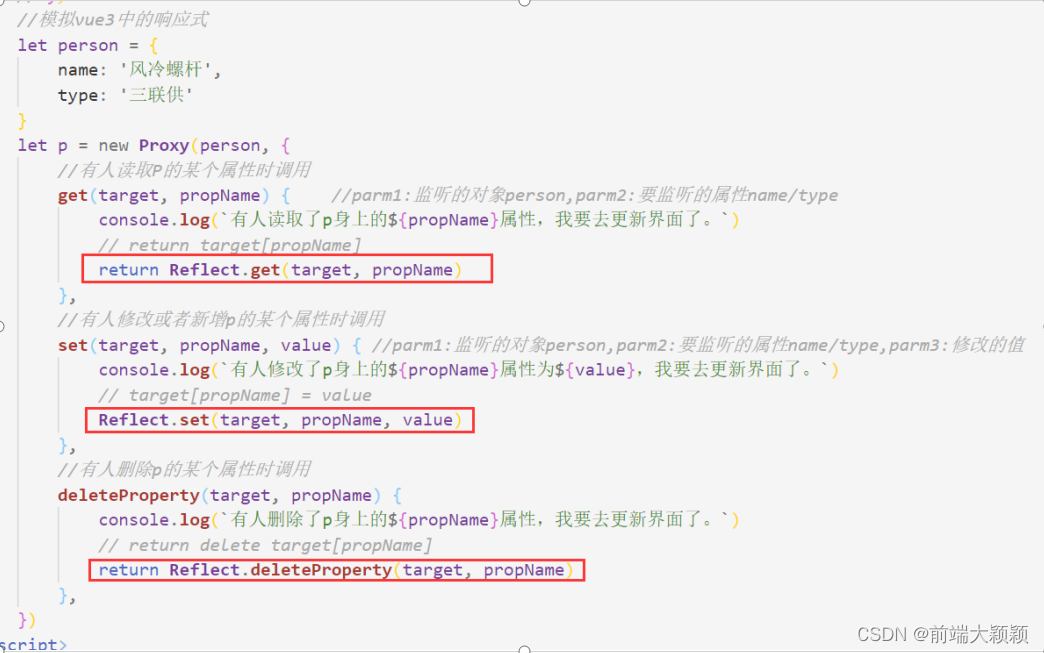
3. 对上面代码进行优化,vue3中是使用Reflect来对数据进行修改。

综上,实现原理:
#通过proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写,属性的添加,属性的删除等。 通过Reflect(反射):对被代理对象(原对象)的属性进行操作。