文章目录
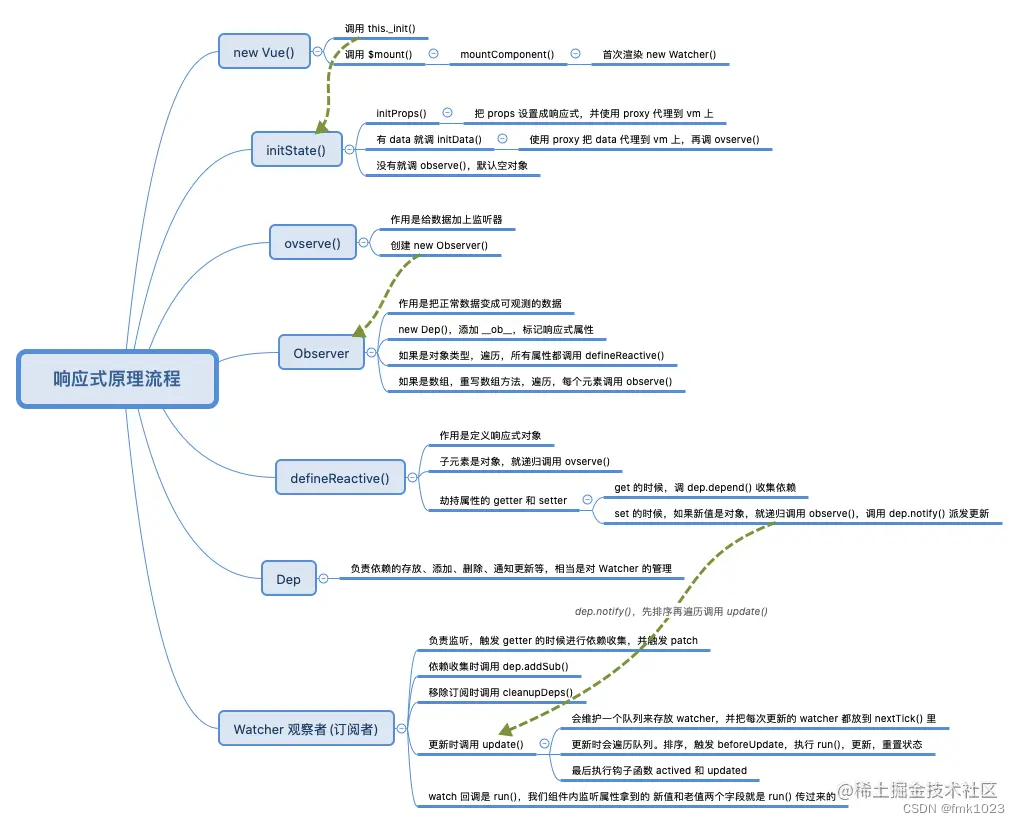
Vue的响应式原理通俗来说,是当你修改vue实例中的数据时,相关的视图会自动更新,反之亦然。
以下是Vue响应式原理的简要解释:
1、Object.defineProperty: Vue使用了Object.defineProperty这个JavaScript特性,它允许在对象上定义新的属性或修改现有属性的特性。vue通过这个特性来劫持(监听)数据的变化。这意味着,当你访问或修改对象的属性时,Vue能够介入这个过程,执行一些自定义的逻辑。
例子:
const data = {
message: 'Hello, Vue!' };
// Vue通过Object.defineProperty监听data对象的message属性
Object.defineProperty(data, 'message', {
get() {
console.log('Getter is called');
return 'Intercepted: ' + this._message;
},
set(newValue) {
console.log('Setter is called');
this._message = newValue;
},
});
// 访问data.message,实际上调用了get()方法
console.log(data.message); // 输出:Getter is called \n Intercepted: Hello, Vue!
// 修改data.message,实际上调用了set()方法
data.message = 'New Message'; // 输出:Setter is called
2、Getter 和 Setter: 对象的每个属性都有一个getter(获取值)和一个setter(设置值)。当你访问对象的属性时,getter被调用,当你修改属性时,setter被调用。Vue通过setter捕捉到数据的变化。
3、依赖追踪: Vue通过一个全局的Dep对象来管理依赖追踪。每个被观察的对象(响应式数据)都有一个对应的Dep实例,用于存储所有依赖于该对象的Watcher。
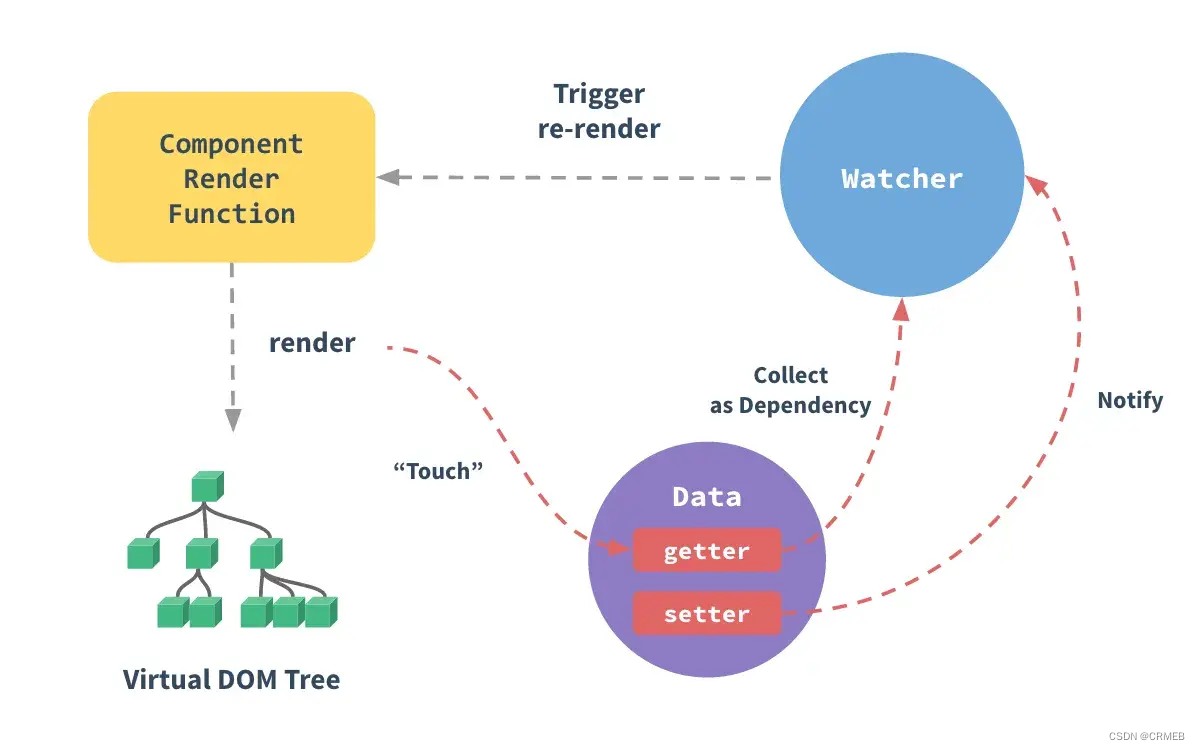
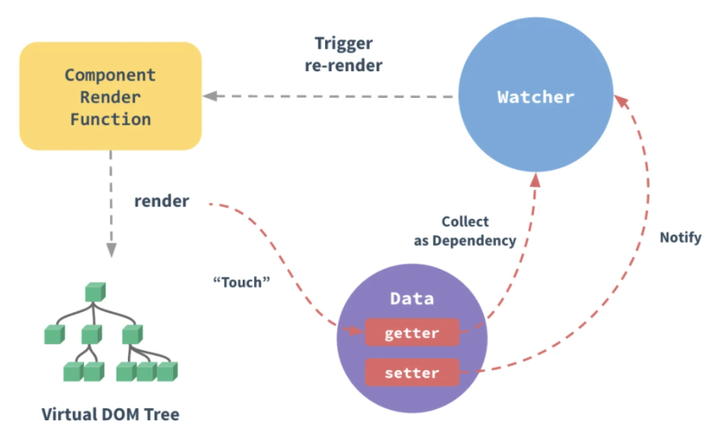
4、Watcher: Watcher是观察者对象,它负责在数据变化时执行相应的更新操作。每个组件实例都有一个Watcher实例,当组件渲染时,它会访问所有响应式数据,触发getter,并将自己添加到对应的Dep中。
5、发布-订阅模式: Vue使用发布-订阅模式来建立数据和视图之间的联系,当响应式数据发生变化时,setter会通知相关的Dep,然后Dep会通知所有注册过的Watcher,告诉它们数据发生了变化,需要执行更新。
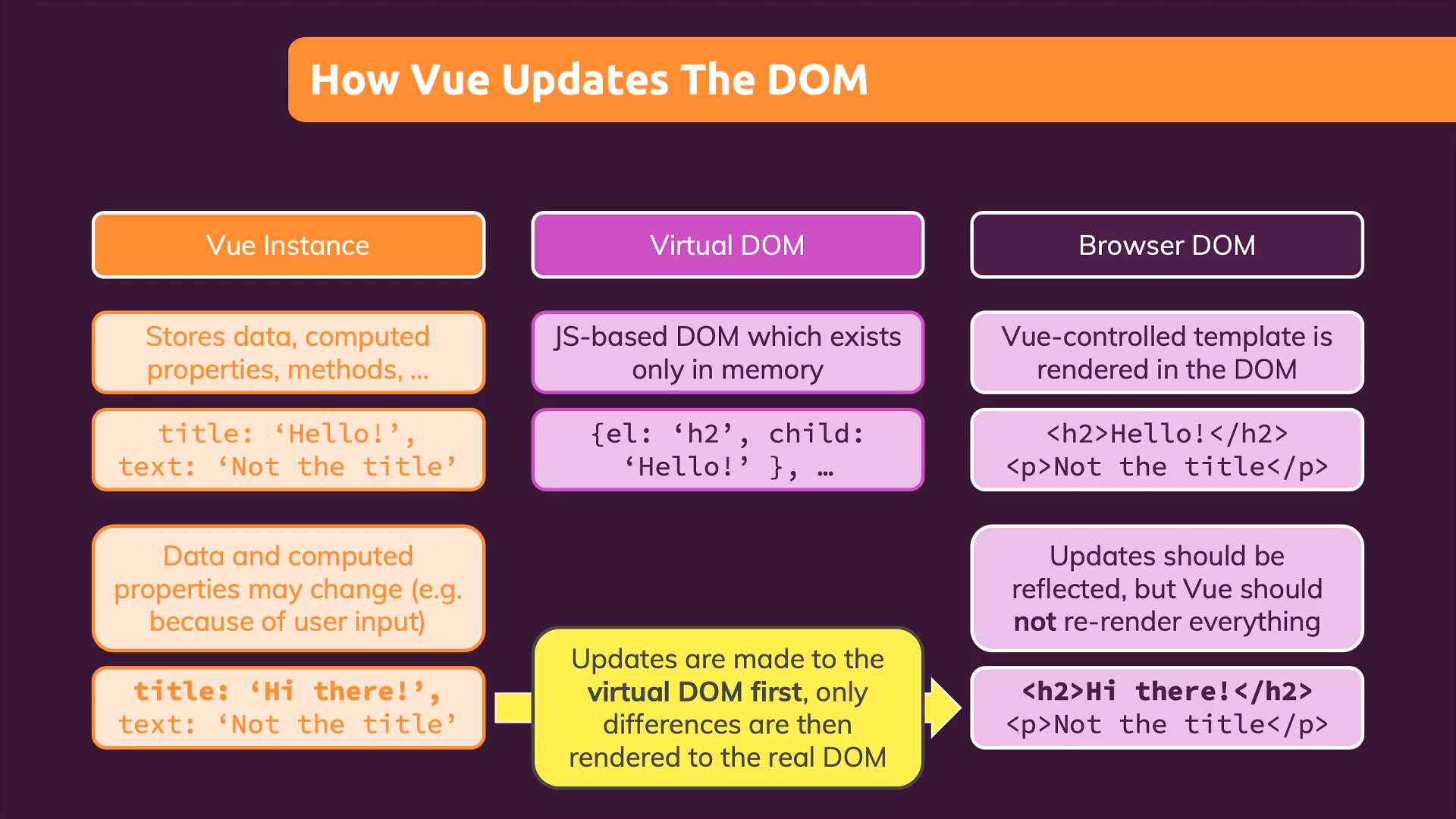
6、虚拟DOM: 为了提高性能,Vue引入了虚拟DOM。当数据变化时,Vue首先将变化记录在虚拟DOM中,然后通过对比新旧虚拟DOM,找出需要更新的部分,最终只更新真实DOM中变化的部分,而不是整个DOM树。
总体而言,Vue的响应式原理通过Object.defineProperty、依赖追踪、发布-订阅模式以及虚拟DOM等技术,实现了数据与视图之间的自动同步。这种机制让开发者可以专注于数据的变化和业务逻辑,而不用过多关注视图的更新。