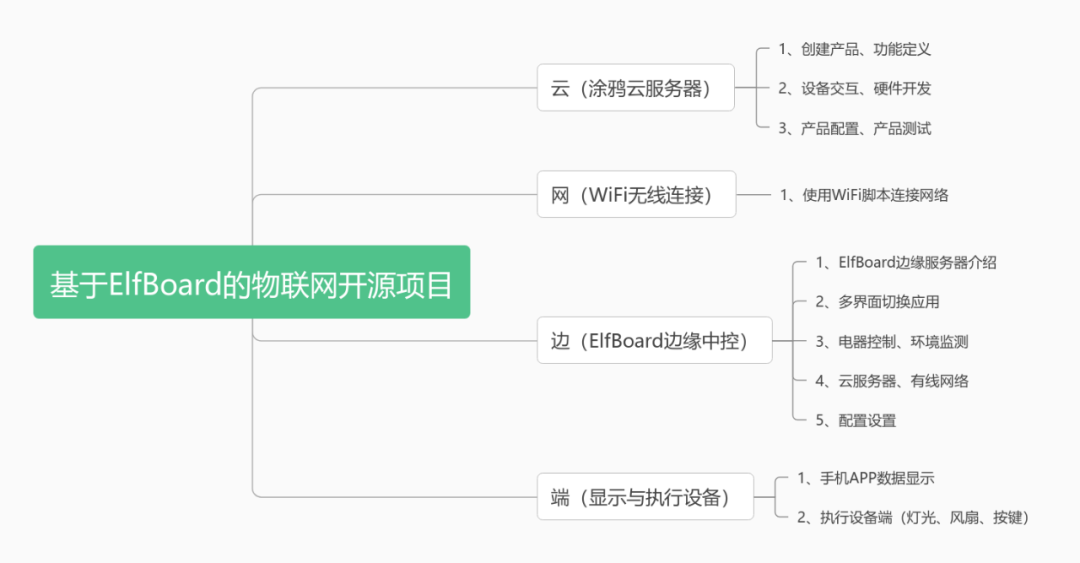
需求:
vue使用el-select,下拉选择值时‘输入框’的背景图片就改变为对应所选项的背景图

分析 :
每次下拉选择,值发生变化,背景图与值一一对应绑定,为动态样式绑定(:style)【Vue】vue中动态样式绑定-CSDN博客
问题:
如何在CSS中获取到动态变量值?
- 动态值会考虑到配置声明式响应数据(即写在data配置项中数据),然后在@change方法【下拉选中值发生变化时触发】中修改data配置项中的响应式数据。
- CSS <style>标签中借助css var变量获取到值
实现:
获取动态值:
//Vue的data配置项
data:{
imageUrl:null
}
---------------------------
//Vue中Method配置项
handleChange(data){
//data为下拉所选值
this.imageUrl="/static/colors/"+data+".png"
}
---------------------------
//el-select绑定@change方法事件
<el-select v-model="selectedColor"
@change="handleChange"
placeholder="请选择配色方案">CSS绑定动态样式:
//关键代码 :style="{ '--bg': `url(${imageRoot})`}"
<el-select v-model="selectedColor"
:style="{ '--bg': `url(${imageRoot})`}"
@change="handleChange"
placeholder="请选择配色方案">
--------------------------------------------------------
//<style>标签中绑定变量
::v-deep .el-input__inner {
background-image: var(--bg);
background-size:100% 100%
}注意事项:
- 笔者首先测试未用动态样式绑定,路径为绝对路径,能设置背景成功
<style>
::v-deep .el-input__inner {
background-image: url("C:/Users/111/Desktop/ruoyi-flowable-cesium/flowable/ruoyi-ui/public/static/colors/jet.png");
background-size:100% 100%
}
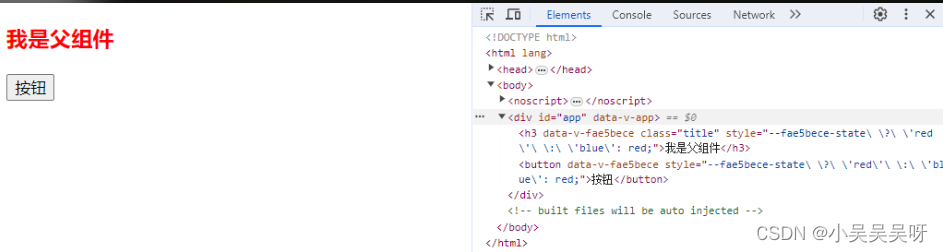
</style>查看控制台【将Vue文件编译成Html\CSS\JS之后的结果】,不难发现背景图片被转化为base64格式 [前后端基础]图片详解-CSDN博客

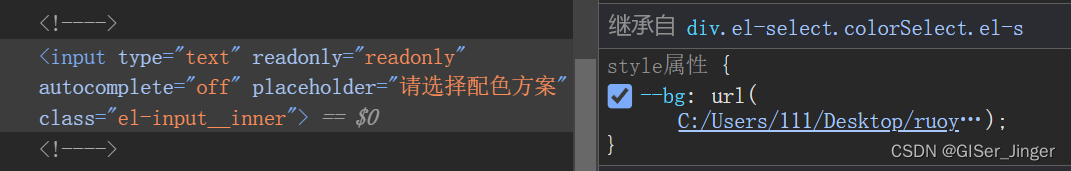
- 在此基础上绑定了CSS变量【同上,只是此时路径还是为绝对路径】,此时设置背景图片就不成功
handleChange(data){
//data为下拉所选值
this.imageUrl="C:/Users/111/Desktop/ruoyi-flowable-cesium/flowable/ruoyi-ui/public/static/colors/"+data+".png"
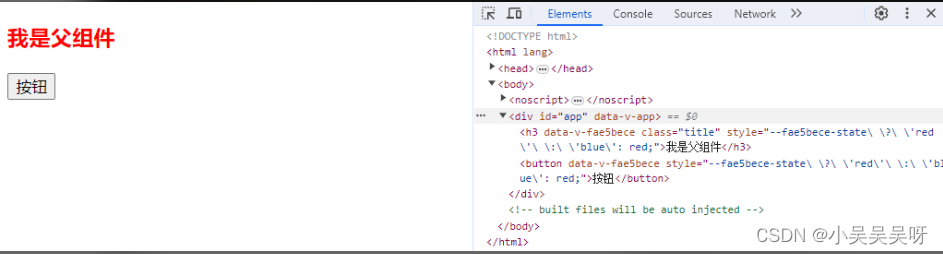
}看控制台,发现CSS var变量绑定成功,但url中图片地址仍然为绝对路径,为转化为base64格式


问题为Vue中常见问题,Vue文件在打包和编译时,默认静态文件回去public/static目录下查找🔍,若在Vue方法中写绝对路径的话,图片编译将无法成功(url中不是base64类型图片还是电脑上的绝对路径)导致设置背景图片失败