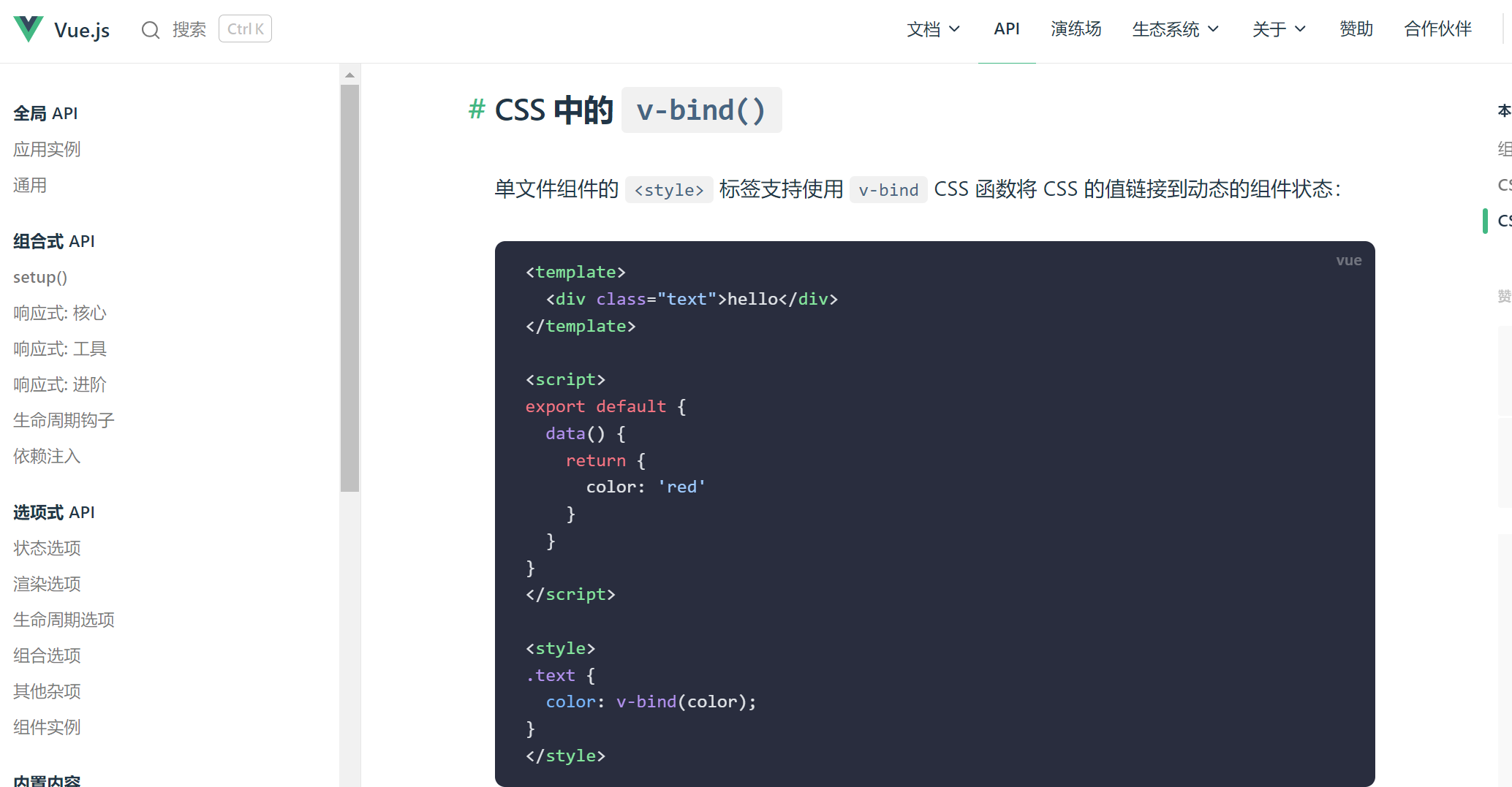
在 Vue3 中,可以通过 v-bind 动态绑定 CSS 样式。
语法格式:
color: v-bind(数据);基础使用:
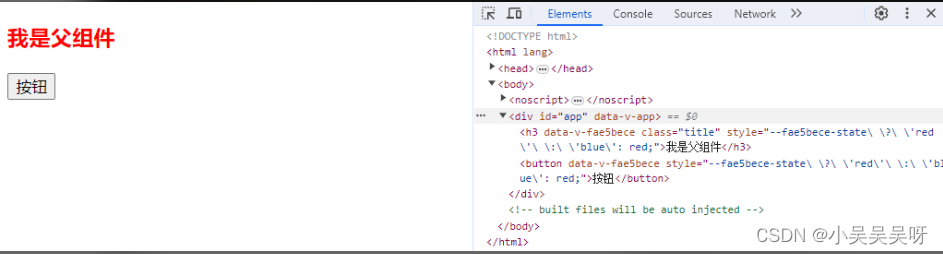
<template>
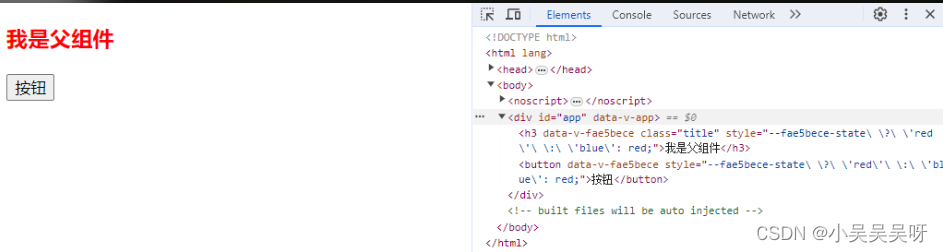
<h3 class="title">我是父组件</h3>
<button @click="state = !state">按钮</button>
</template>
<script setup>
import { ref } from "vue";
let state = ref(true);
</script>
<style scoped>
.title {
/* 使用 v-bind 绑定 CSS 样式 */
color: v-bind("state ? 'red' : 'blue'");
}
</style>

注:v-bind 中可以不加双引号,这里只是避免 vscode 语法警告。
原创作者:吴小糖
创作时间:2024.2.20