input选择图片的那个选择在h5的时候在去年下半年突然无法无法出现唤醒相机的选项 不知道出现的原因
发现el-upload作为h5的时候无法吊起相机
又因为需要对服务端地址图片进行回显(处于编辑功能的情况下 非新增 新增el-upload 可以实现回显) 两个功能el-upload都不能很好的支持 所以自己仿照el-upload 做了上传组件的封装
具体代码如下图所示
<template>
<div style="display: flex; height: 100%;">
<div v-for="(item,idx) in httpLits" :key="item" class="listitem">
<div class="inner">
<img :src="`${item}`">
<div class="delete" @click="delimg(idx)">
<i class="el-icon-delete"></i>
</div>
</div>
</div>
<div class="inputbox" v-if="httpLits.length !== 5" :class="httpLits.length > 0 ? 'listitem' : ''">
<i class="ri-camera-fill"></i>
<span>{{ httpLits.length === 0 ? '添加图片' : `还可添加${5 - httpLits.length}张`
}}</span>
<input v-if="inputshow" type="file" name="image" :accept="'image/*'" @change="onchangeImgFun"
style="position: absolute; width: 100%;height: 100%;opacity: 0;" />
</div>
</div>
</template>
<script>
import axios from 'axios'
import _ from "lodash"
export default {
props: ['value'],
data() {
return {
inputshow: true,
httpLits: [],
}
},
created() {
this.httpLits=_.cloneDeep(Array.isArray(this.value) ?this.value:[])
},
methods: {
onchangeImgFun(e) {
console.log(e.target.files)
var file = e.target.files[0];
this.inputshow = false
let formData = new FormData()
formData.append('image', file)
axios({
method: 'post',
url: `xxxx`,
data: formData
},
).then(res => {
this.httpLits.push(res.data.data.image)
this.$emit('input', this.httpLits)
this.inputshow = true
}).catch(() => {
alert('上传失败')
})
},
// 删除图片
delimg(idx) {
this.httpLits.splice(idx, 1)
this.$emit('input', this.httpLits)
},
}
}
</script>
<style lang="scss" scoped>
.inputbox {
height: 4.125rem;
line-height: unset;
background-color: #F2F6F8;
width: calc(100vw - 1.75rem);
border-radius: 6px;
border-color: #f2f6f8;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
position: relative;
box-sizing: border-box;
i {
font-size: 24px;
color: #4E5969;
}
span {
font-weight: 400;
font-size: 12px;
color: #86909C;
}
}
.listitem {
width: calc(100% / 5);
height: 100%;
padding: 1px 4px;
box-sizing: border-box;
.inner {
border-radius: 4px;
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
img {
width: 100%;
height: 100%;
}
.delete {
position: absolute;
right: 0;
bottom: 0;
width: 20px;
height: 20px;
z-index: 9999;
background-color: #ffffff44;
border-radius: 12%;
display: flex;
align-items: center;
justify-content: center;
i {
color: #f53f3f;
font-size: 12px;
}
}
}
span {
font-weight: 400;
font-size: 10px;
color: #86909C;
}
}
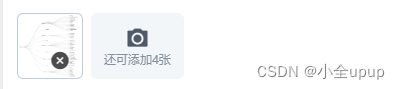
</style>效果图如下: