出现问题:在vue 项目中使用el-upload 组件,实现文件上传的功能,第一次点击可以上传,第二次点击按钮无反应
出现此问题的原因:由于上次上传的文件流还在,未被清除
解决办法:
- 通过
ref与组件进行关联
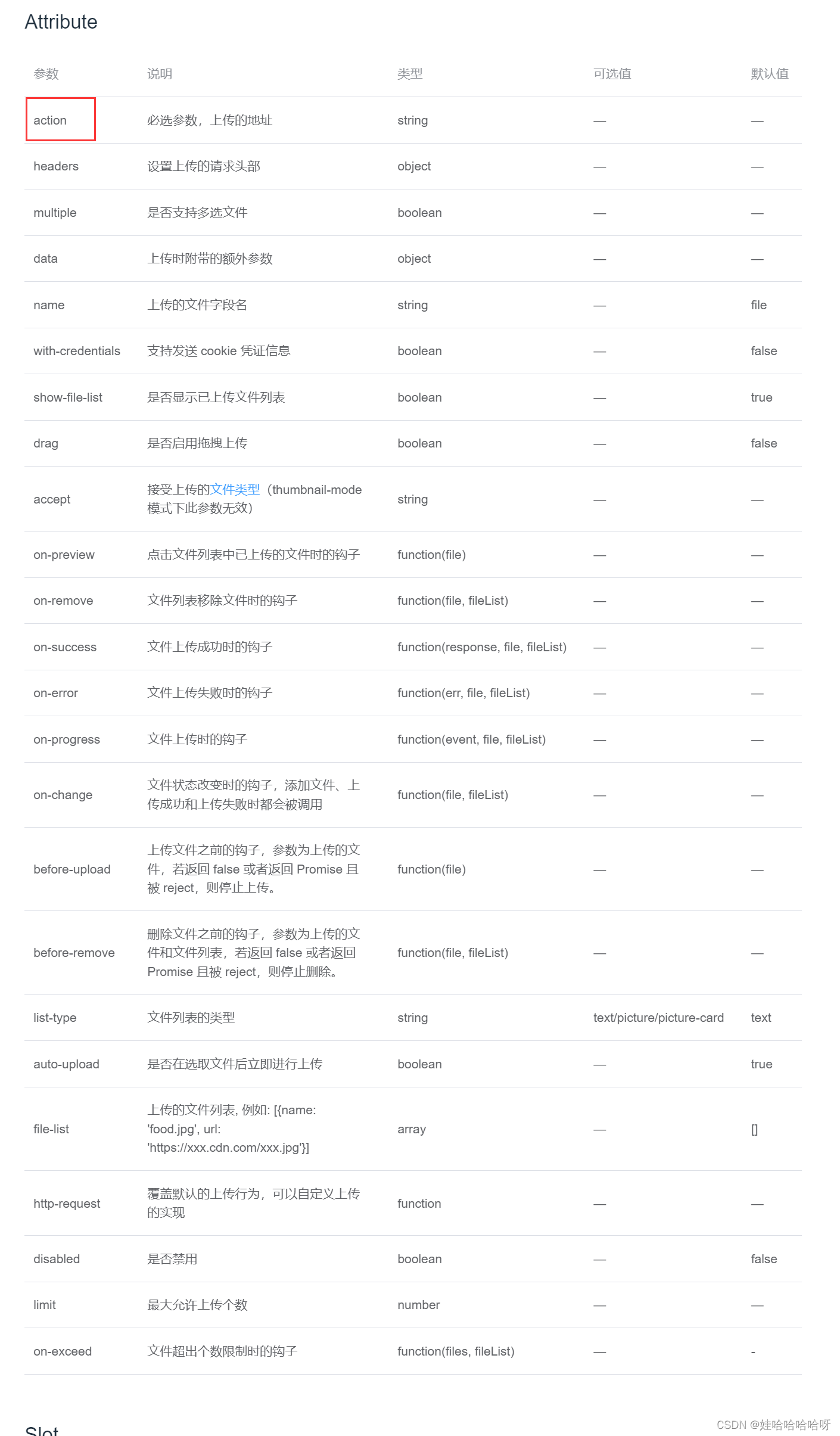
<el-upload
ref="fileUploadBtn"
class="upload-demo"
accept=".xls,.xlsx"
:limit="1"
:action="uploadFileUrl"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
:data="uploadData"
:show-file-list="false">
<el-button size="medium" type="primary">导入</el-button>
</el-upload>
- 在上传成功的函数中进行清空流文件
handleAvatarSuccess(response, file, fileList) {
this.$refs.fileUploadBtn.clearFiles(); //上传成功之后清除历史记录**加粗样式**
}