Stylus 是一种 CSS 预处理器,它允许开发者使用类似于脚本的方式编写 CSS 代码,从而创建出更加健壮、动态和富有表现力的样式表。以下是对 Stylus 的详解以及如何在项目中引入 Stylus 的步骤:
Stylus 的特点:
- 基于 JavaScript:由于 Node.js 是一个 JavaScript 运行环境,Stylus 能够利用 JavaScript 的强大功能来增强 CSS 的表现力。
- 性能:Node.js 的 V8 引擎执行 JavaScript 的速度非常快,这使得 Stylus 在性能上具有优势。
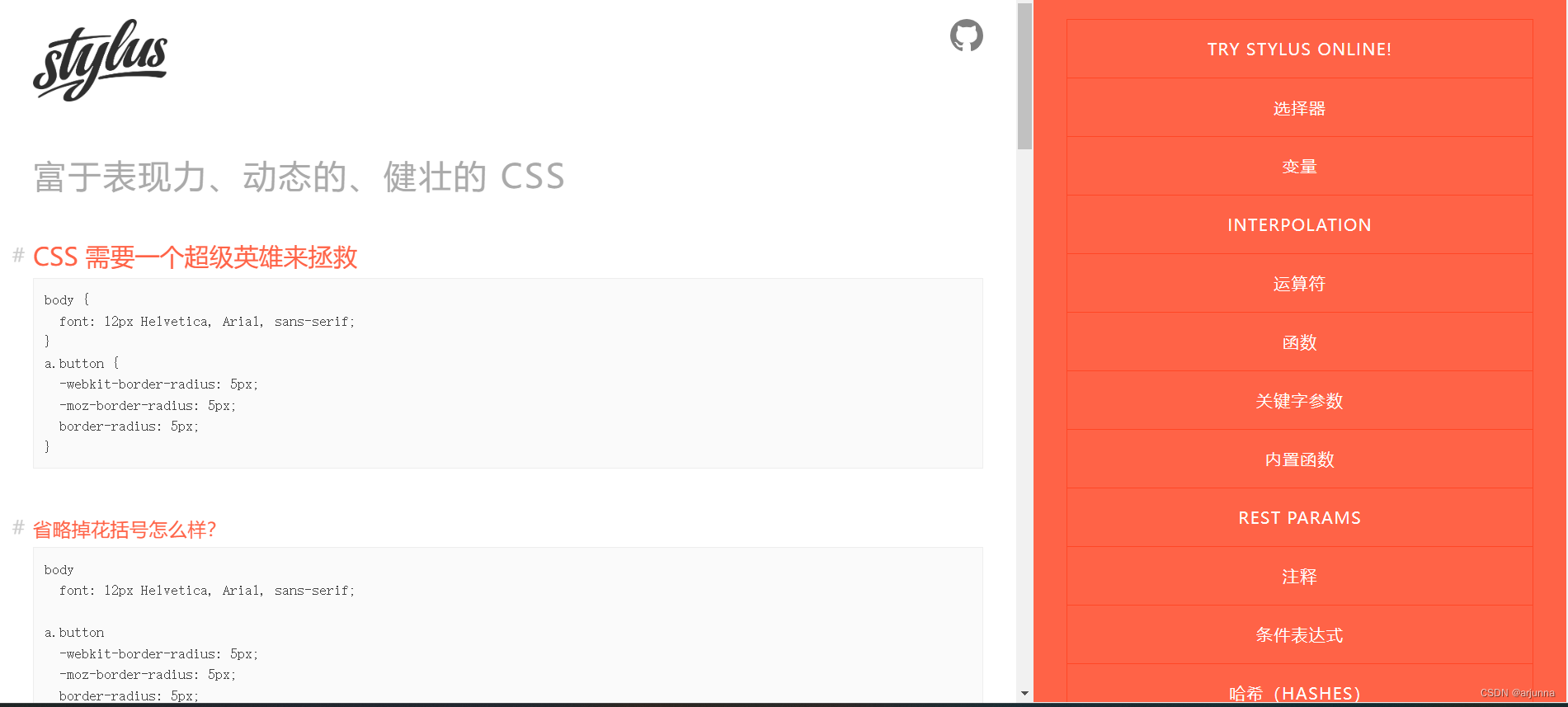
- 语法灵活性:Stylus 支持省略 CSS 中的一些常见符号,如花括号、冒号和分号,允许使用更简洁的语法。
- 功能强大:提供变量、混合(mixins)、函数、继承等特性,类似于 LESS 和 Sass,但功能更为强大。
- 解决样式复用问题:Stylus 通过建立新的代码风格,允许 CSS Class 代表 UI 模块的抽象,从而减少样式复用时的问题。
- 多浏览器兼容性:Stylus 可以简化多浏览器兼容的问题,通过编写函数来避免冗余的 CSS hack。
- 提高开发效率:使用变量和函数等特性,可以快速响应样式需求的变更,提高开发效率。
- 灵活性:Stylus 支持条件语句、循环等编程结构,使 CSS 开发更加灵活。
如何引入 Stylus:
- 全局安装:首先,确保已安装 Node.js,然后可以通过 npm 安装 Stylus:
npm install -g stylus - 项目本地安装:也可以将 Stylus 安装为项目的本地依赖:
npm install stylus --save-dev - 在 HTML 中直接使用:可以在
<style>标签内写 Stylus 代码,并设置类型为text/styl。 - 构建工具集成:使用 Gulp、Grunt 或 Webpack 等构建工具,通过配置相应的插件来处理 Stylus 文件。例如,使用 Gulp 的示例代码如下:
const gulp = require('gulp'); const stylus = require('gulp-stylus'); gulp.task('styles', function () { return gulp.src('./styles/*.styl') .pipe(stylus()) .pipe(gulp.dest('./css')); }); - 在 Vue.js 中使用:在 Vue 组件的
<style>标签上添加lang="stylus"属性,并且可以添加scoped属性以实现样式私有化。
Stylus 的基本语法:
- 定义变量:
main-color = #333 body font: 12px Helvetica, Arial, sans-serif color: main-color - 定义混合:
border-radius(n) border-radius: n -webkit-border-radius: n -moz-border-radius: n button border-radius(5px) - 条件语句和循环:
for num in 1..3 .text-contrast-{num} color: lighten(#000, 10% * num) dark = true body if dark background-color: #333 color: #ccc else background-color: #fff color: #000
结论:
Stylus 提供了强大的功能和灵活性来改善你的 CSS 编写体验。通过学习和使用 Stylus,你可以减少重复代码,提升样式的可维护性,并利用 Stylus 提供的高级特性来创建复杂的样式。使用 Stylus 时,始终注意保持代码的清晰性和组织性,这将有助于你和你的团队更有效地利用这个工具。
以上就是 Stylus 的简介和基础教程,希望能够对你的前端开发之旅提供帮助。