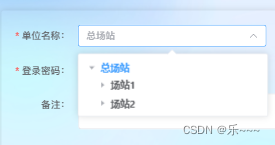
Vue.js 组件结构:
是一个 Vue.js 组件,它由一些 Vue 文件组成,包括模板(template)、脚本(script)和样式(style)。
模板部分定义了组件的结构和布局,包括树节点的展示方式、复选框、展开/折叠状态等。
脚本部分包含了组件的逻辑和功能实现,比如处理数据、响应用户操作、事件处理等。
样式部分定义了组件的外观和样式,包括节点的样式、图标样式、背景颜色等。
数据处理:
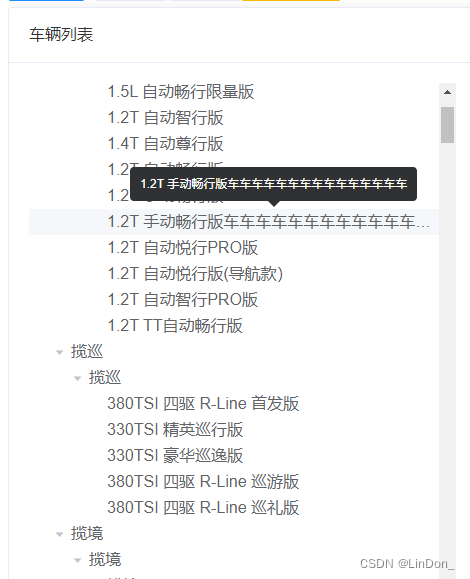
< el-tree> 组件需要处理树形数据,通常是一个树形结构的数组,每个节点包含了子节点的信息。
组件会根据传入的数据生成相应的 DOM 结构,并且根据节点的展开/折叠状态动态渲染子节点。
事件处理:
组件需要处理用户的交互操作,比如点击节点展开/折叠、选中节点、取消选中节点等。
当用户进行操作时,组件会触发相应的事件,并且调用相应的方法来更新数据和视图。
复选框功能:
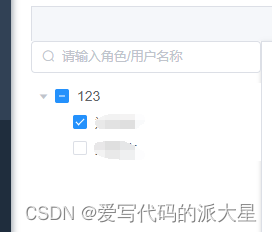
如果设置了 show-checkbox 属性,组件会在每个节点前面显示复选框。
用户可以通过勾选复选框来选中节点,组件会根据用户的选择更新节点的选中状态,并且触发相应的事件。
样式处理:
组件的样式通常使用 CSS 来定义,包括节点的样式、复选框样式、图标样式等。
Element UI 使用了一套统一的样式库来保持组件的风格一致性,并且提供了一些自定义样式的选项。
以下是一些常用的属性
class=“XXX”:
这个属性定义了组件的 CSS 类名为 “XXXr”,可以通过这个类名来对组件进行样式定制或者添加边框等装饰。
:data=“XXX”:
这个属性用于指定组件的数据源,:data 是 Vue.js 中的动态绑定语法,XXX是 Vue 实例中定义的数据,用于渲染树形菜单的选项数据。
show-checkbox:
这个属性指定是否显示复选框,因为它被设置为存在,所以树节点前面将显示复选框。
ref=“menu”:
这个属性为组件指定一个引用名称为 “menu”,通过这个引用名称可以在 JavaScript 中访问该组件实例,进行一些操作,比如获取选中的节点等。
node-key=“id”:
这个属性指定了树节点数据中用作节点唯一标识的字段名,这里设置为 “id”。
:check-strictly=“!form.menuCheckStrictly”:
这个属性用于指定复选框是否严格遵循父子节点不联动,默认情况下是不严格遵循的,但是通过 !form.menuCheckStrictly 的值来动态决定是否启用严格模式。
empty-text=“加载中,请稍候”:
这个属性指定了当树组件数据为空时显示的文本内容,这里显示为 “加载中,请稍候”。
:props=“XXX”:
这个属性指定了组件所需的节点属性映射,:props 是 Vue.js 中的动态绑定语法,XXX应该是一个对象,包含了节点属性的映射关系。
:default-checked-keys=“XXX”:
这个属性用于指定默认勾选的节点的 key 值,:default-checked-keys 是 Vue.js 中的动态绑定语法,XXX 是一个数组,包含了默认勾选节点的 key 值。