一、示例代码
<div
style="height: 600px;overflow: auto"
class="text item"
>
<el-tree
ref="tree"
:data="treeData"
:props="defaultProps"
class="filter-tree"
node-key="id"
default-expand-all
@node-click="getTableData"
>
<template
slot-scope="{node}"
class="custom-tree-node"
>
<!-- <span>{
{
node.label }}</span>-->
<!-- <span v-show="!data.children">
<el-button type="text" size="mini" @click="() => crud.toAdd(data)">
新增
</el-button>
</span>-->
<span
v-if="node.label.length <= 10"
class="tree-text"
> {
{
node.label }}</span>
<el-tooltip
v-else
effect="dark"
:content="node.label"
placement="top"
>
<span class="tree-text"> {
{
node.label }}</span>
</el-tooltip>
</template>
</el-tree>
</div>
二、关键代码
- 树形代码
<span
v-if="node.label.length <= 10"
class="tree-text"
> {
{
node.label }}</span>
<el-tooltip
v-else
effect="dark"
:content="node.label"
placement="top"
>
<span class="tree-text"> {
{
node.label }}</span>
</el-tooltip>
- 样式代码
.tree-text {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
display: inline-block;
min-width: 300px;
}
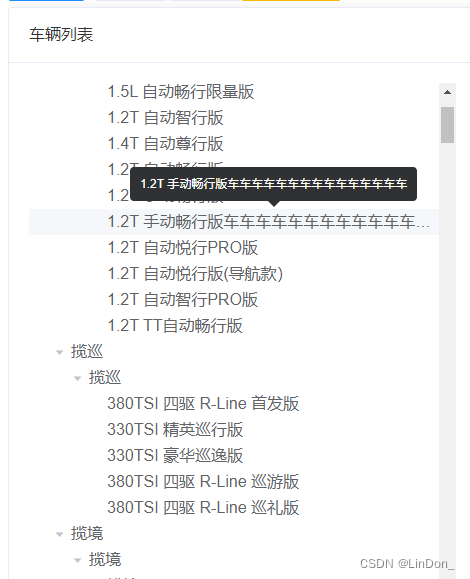
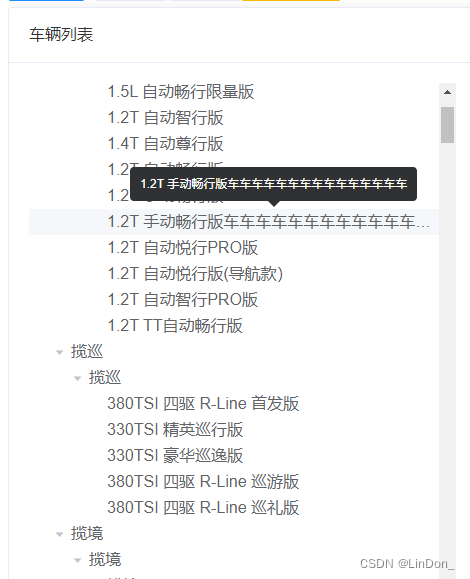
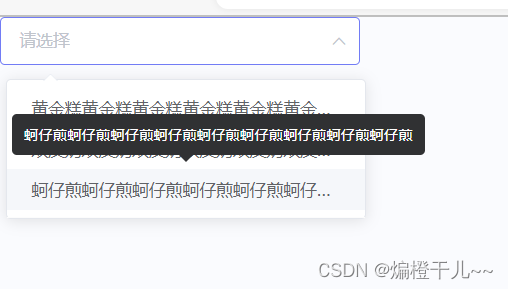
三、效果图