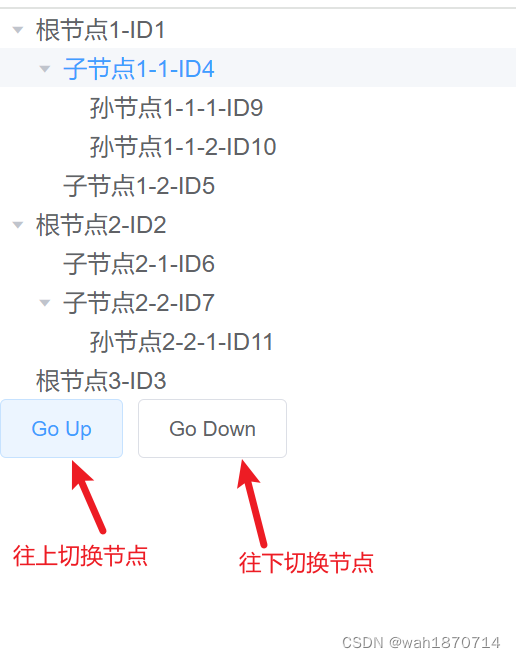
<el-tree
ref="nodeTree"
node-key="id"
:data="treeData"
:props="defaultProps"
@node-click="handleNodeClick"
>
</el-tree>
export default {
data() {
return {
defaultProps: {
children: 'children',
label: 'label'
},
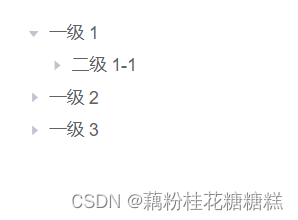
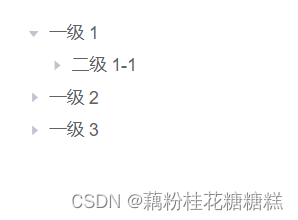
treeData: [{
label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}, {
label: '二级 3-2',
children: [{
label: '三级 3-2-1'
}]
}]
}],
}
},
watch: {
treeData: {
handler(val) {
if(val) {
this.$nextTick(() => {
document.querySelector('.el-tree-node__content').click()
})
}
},
immediate: true
}
},
}





































![[MRCTF2020]你传你呢1](https://img-blog.csdnimg.cn/direct/49f2c1e61585476c85019ba9c090e723.png)










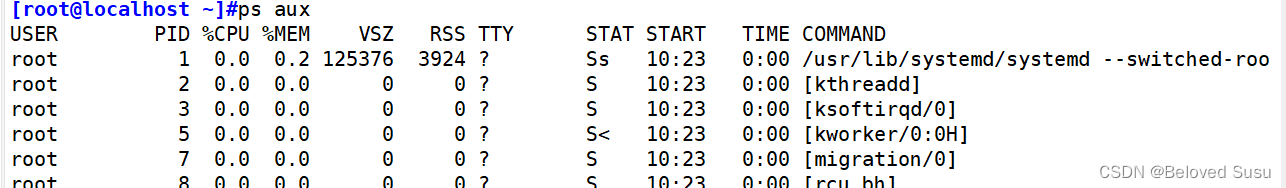
![[docker] Docker资源管理](https://img-blog.csdnimg.cn/direct/388f25e717b8401c997de28f4f8bdcbd.png)