2024.1.29今天我学习了如何使用el-tree的setChecked用法,在使用el-tree的时候我们需要进行回显情况:如:
[{id:'1',name:'张三',
children:[{id:'1-1',name:'张三四'},{id:'1-2',name:'张三五'}]},
{id:'2',name:'李四'}]如果我们存id: ['1','2'],是可以把整个树都回显,但是如果在id为2的父数据里面添加子节点,如:
[{id:'1',name:'张三',
children:[{id:'1-1',name:'张三四'},{id:'1-2',name:'张三五'}]},
{id:'2',name:'李四',
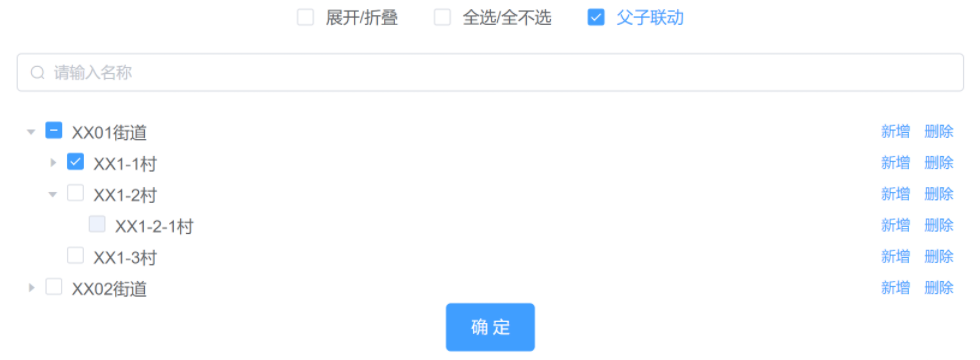
children:[{id:'2-1',name:'李四三'}]}]这样会把'2-1'的子节点也一起回显了,这就是父子联动。
但是我们希望的是父节点变化,子节点不受影响,也就是父子不联动。
我们可以使用setChecked方法:
let all_codes = ['1','1-1','1-2','2']
all_codes.forEach(item=>{
this.$refs.tree.setChecked(item,true,false)//判断子节点数据是否存在,存在则回显,不用深度遍历
})这样就可以实现父节点变化,子节点自己改变。