在 Vue.js 中,进行页面跳转并传递参数通常涉及使用 Vue Router,这是 Vue.js 的官方路由库。以下是如何在 Vue Router 中进行页面跳转并传递参数的基本步骤
安装 Vue Router: 首先,你需要安装 Vue Router。你可以使用 npm 或 yarn 来进行安装:
npm install vue-router
创建路由组件: 在你的 Vue 应用中,你需要创建一个或多个路由组件,这些组件将被路由到不同的 URL。例如:
import Vue from 'vue';
import Router from 'vue-router';
import Home from './components/Home.vue';
import About from './components/About.vue';
import Contact from './components/Contact.vue';
Vue.use(Router);
export default new Router({
routes: [
{ path: '/', component: Home },
{ path: '/about', component: About },
{ path: '/contact', component: Contact },
],
});
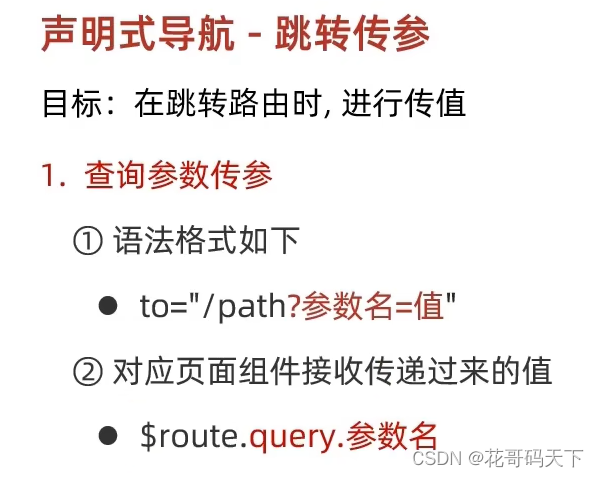
传递参数: 在 Vue Router 中,你可以使用路径参数(如 /user/:userId)来传递数据。当你点击包含参数的链接时,你可以通过 $route.params 来访问这些参数:
<template>
<div>
<router-link to="/user/1">User 1</router-link>
<router-link to="/user/2">User 2</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
created() {
console.log(this.$route.params.userId); // 输出:1 或 2
},
};
</script>


































![[Python + UDP通讯]检测指定文件最新结果并发送给feiq](https://img-blog.csdnimg.cn/direct/3501f28dbc2444c7b005c9985ee68344.png)