vue3+ts中判断输入的值是不是经纬度格式
vue代码:
<template #bdjhwz="{ record }">
<a-row :gutter="8" v-show="!record.editable">
<a-col :span="12">
<a-input placeholder="经度" v-model:value="record.lat" :max-length="15" @blur="latLngBlur(record, 'lat')" />
</a-col>
<a-col :span="12">
<a-input placeholder="纬度" v-model:value="record.lng" :max-length="15" @blur="latLngBlur(record, 'lng')" />
</a-col>
</a-row>
</template>
ts代码:
<script lang="ts" setup>
import { ref, defineExpose, onMounted, Ref, watch } from 'vue';
import { useMessage } from '/@/hooks/web/useMessage';
const { createMessage: msg } = useMessage();
/**
* 经纬度输入校验
*/
const latLngBlur = (record, type = 'lat') => {
if (record[type] && !isNaN(record[type])) {
const num = Number(record[type]);
const range = type === 'lat' ? { min: -180, max: 180 } : { min: -90, max: 90 };
if (num > range.max || num < range.min) {
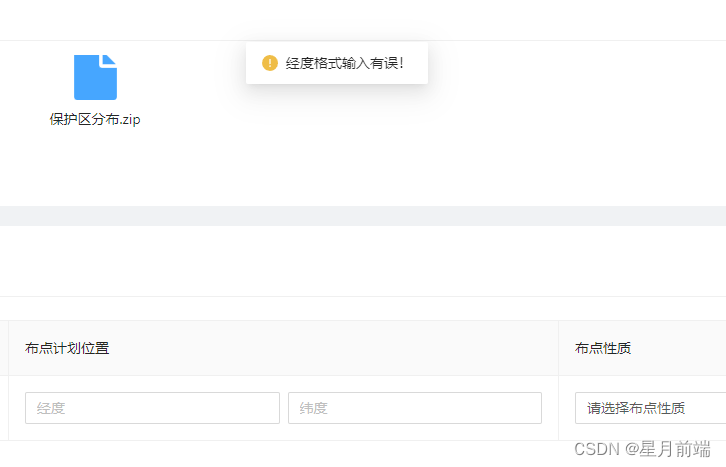
msg.warn(`${type === 'lat' ? '经度' : '纬度'}格式输入有误!`);
record[type] = '';
}
} else {
msg.warn('请输入正确的数值!');
record[type] = '';
}
};
</script>
效果: