表单的model用的是:reactive
let updateForm = reactive({ id: 0, className: "" });
reactive的数据不能这么赋值,会破坏响应性
错误方法(){
updateForm = { id: 0, className: "asdasdas" };
}
解决方法(){
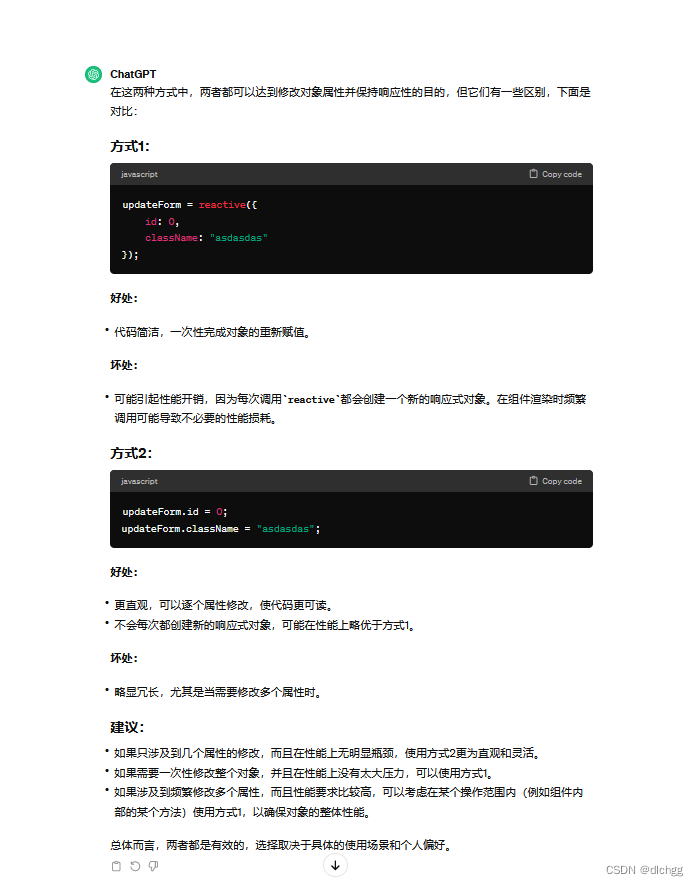
1、updateForm = reactive({ id: 0, className: "asdasdas" });
2、 updateForm.id = 0; updateForm.className = "asdasdas";
}