axios、fetch和ajax都是在前端开发中用于发送HTTP请求的工具或技术,但它们之间存在一些明显的区别。
ajax:
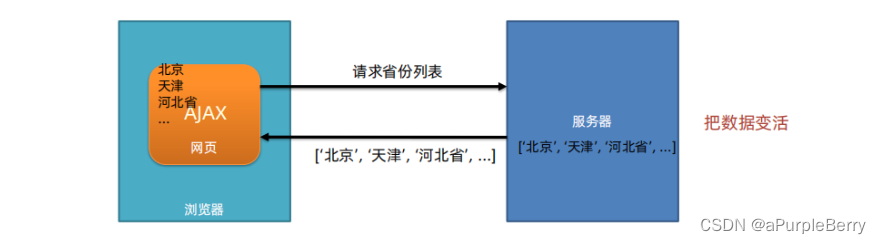
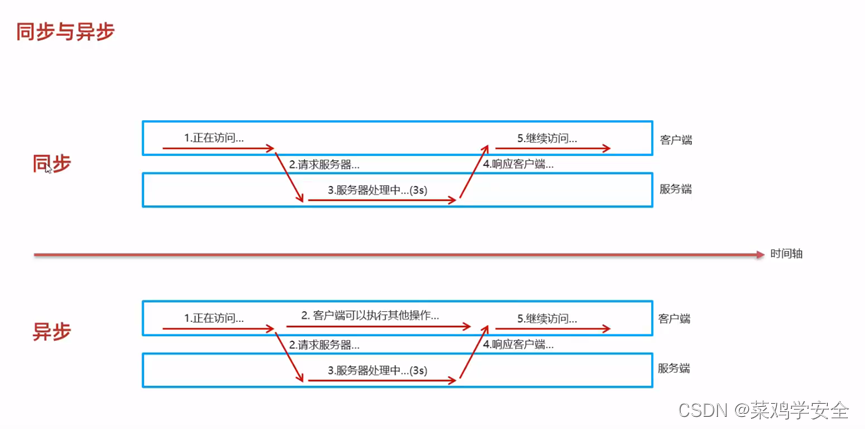
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML),是一种在2005年被提出的技术,用于在浏览器与Web服务器之间使用异步数据传输(HTTP请求),以便网页能够快速地回应用户的操作而无需重载整个页面。
Ajax不是一种新的编程语言,而是一种基于JavaScript、XML、HTML与CSS等现有技术的组合,用于创建更好、更快以及交互性更强的Web应用程序。
Ajax的核心对象是XMLHttpRequest,它允许JavaScript在不重载页面的情况下与Web服务器交换数据。
优点:提高了性能和速度、交互性能好、异步调用、节省带宽。
缺点:增加了设计和开发时间、比构建经典Web应用程序更复杂、安全性较低、可能出现网络延迟问题、禁用JavaScript的浏览器无法使用该应用程序。
fetch:
Fetch是一种现代化的网络请求方法,它基于Promise处理异步操作,用于在客户端和服务器之间传输数据。
Fetch API提供了一组方法和属性,用于在浏览器端与服务器进行通信,并支持流式传输和取消请求等高级功能。
Fetch的返回值是一个Promise对象,因此可以更方便地处理异步操作和错误。
Fetch的兼容性相对较好,大多数现代浏览器都支持它。
然而,fetch在某些情况下可能不如axios方便,比如fetch的返回值需要手动进行JSON转换,并且当接收到错误的HTTP状态码时,fetch返回的Promise不会被标记为reject。
axios:
Axios是一个基于Promise的HTTP库,可以在浏览器和Node.js中发送HTTP请求。
它本质上是对原生XHR的封装,但采用了Promise的实现方式,符合最新的ES规范。
Axios提供了丰富的API和功能,如拦截请求和响应、支持并发请求、自动转换JSON数据等。
与fetch相比,axios在处理异步请求和错误方面更加方便和直观,并且不需要手动进行JSON转换。
Axios的兼容性也很好,支持大多数现代浏览器和Node.js版本。
总结来说,ajax、fetch和axios都是用于发送HTTP请求的技术,但它们在实现方式、功能支持、错误处理和兼容性等方面有所不同。在实际开发中,可以根据项目需求和个人偏好选择适合的技术。




































![[Linux][网络][协议&技术][DNS][ICMP][ping][traceroute][NAT]详细讲解](https://img-blog.csdnimg.cn/direct/f43c7b5eb80f4044b4d881bb3f519b33.png)