基于 Spring Boot 博客系统开发(八)
本系统是简易的个人博客系统开发,为了更加熟练地掌握 SprIng Boot 框架及相关技术的使用。🌿🌿🌿
基于 Spring Boot 博客系统开发(七)👈👈
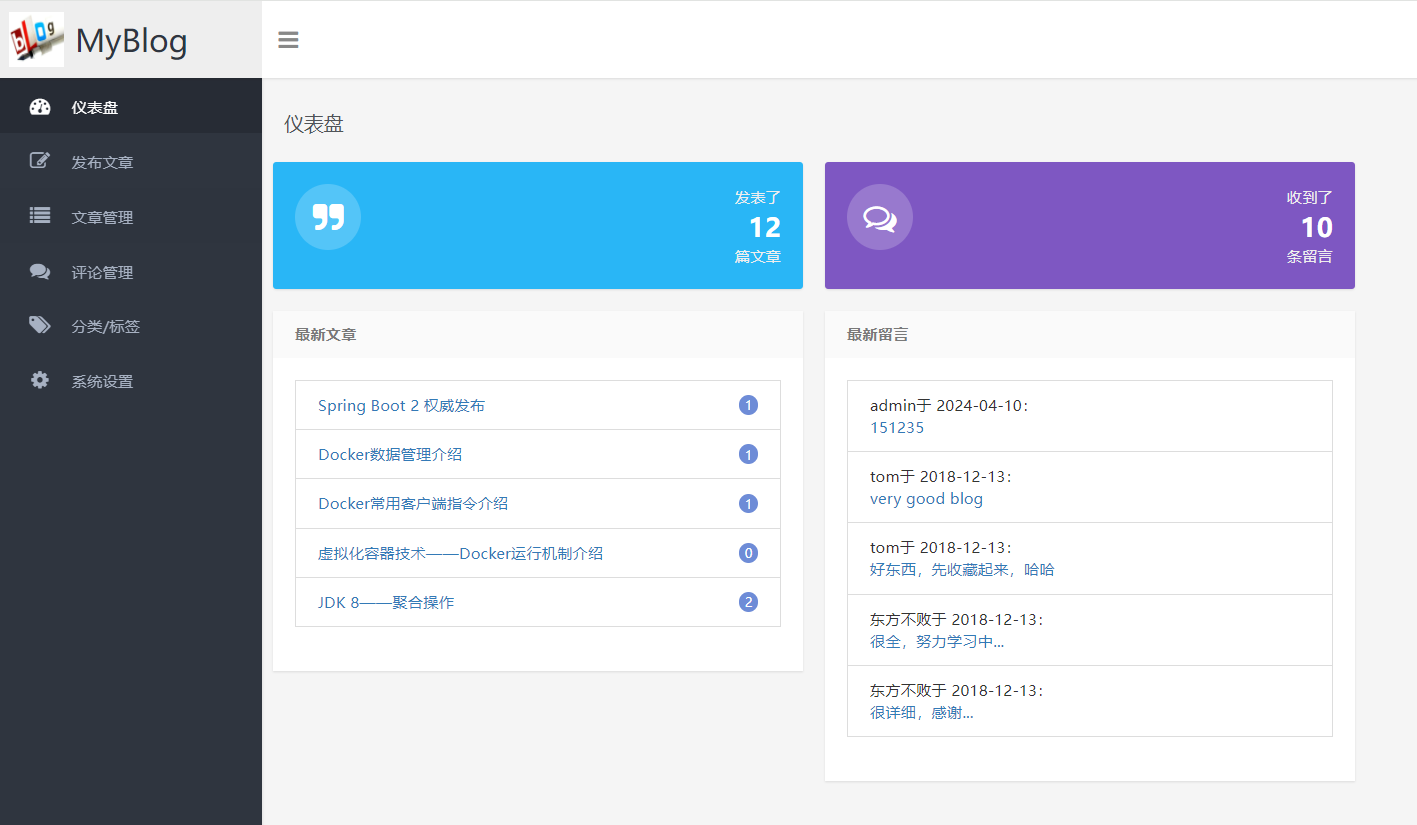
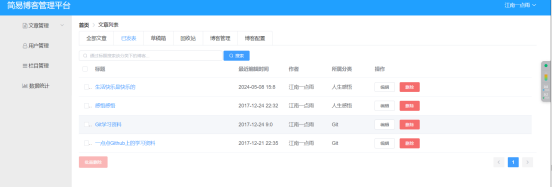
仪表盘实现效果
显示文章总数、评论总数、最新文章和最新留言。实现步骤,首先后端获取文章评论相关数据,然后前端使用thymeleaf获取后端model中的数据进行渲染。

后台首页 AdminController
获取最新文章列表、最新评论列表和page对象
@Controller
@RequestMapping("/admin")
public class AdminController {
@Autowired
private IArticleService articleService;
@Autowired
private ICommentService commentService;
/**
* 后台首页
*/
@RequestMapping("/")
public String home(Model model){
//int articleTotal = articleService.count();
//int commentTotal = commentService.count();
PageHelper.startPage(1,5);
List<LatestArticleVO> latestArticleVOList = articleService.selectLatestArticle();
PageInfo<LatestArticleVO> articlePage = new PageInfo<LatestArticleVO>(latestArticleVOList);
PageHelper.startPage(1,5,"created desc");
List<Comment> commentList = commentService.list();
PageInfo<Comment> commentPage = new PageInfo<>(commentList);
model.addAttribute("articlePage",articlePage);
model.addAttribute("commentPage",commentPage);
return "admin/index";
}
@RequestMapping("/list")
public String list(){
return "admin/list";
}
@RequestMapping("/edit")
public String edit(){
return "admin/edit";
}
}
创建VO对象,LatestArticleVO。实体对象不满足所需渲染属性的情况下,创建自定义属性视图对象,
@Data
public class LatestArticleVO {
private Long id;
private String title;
private Integer hits;
}
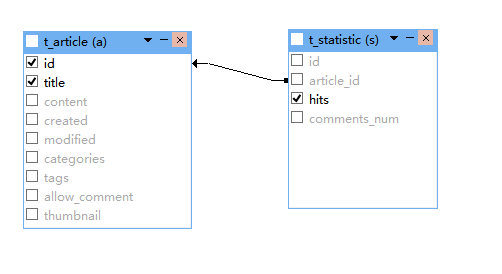
编写最新文章列表的SQL、Mapper、service。首先,在Mapper中自定义查询SQL
ArticleMapper.xml
<resultMap id="LatestArticleVOResult" type="LatestArticleVO">
<id property="id" column="id"></id>
<result property="title" column="title"></result>
<result property="hits" column="hits"></result>
</resultMap>
<select id="selectLatestArticle" resultMap="LatestArticleVOResult">
SELECT a.id, a.title,s.hits FROM t_article a LEFT JOIN t_statistic s ON s.article_id = a.id order by a.created desc
</select>
ArticleMapper,方法名selectLatestArticle与上面select标签id属性的名一致
@Mapper
public interface ArticleMapper extends BaseMapper<Article> {
List<HotArticleVO> selectHotArticle();
List<LatestArticleVO> selectLatestArticle();
}
IArticleService,创建service接口类
public interface IArticleService extends IService<Article> {
public List<HotArticleVO> selectHotArticle();
List<LatestArticleVO> selectLatestArticle();
}
ArticleServiceImpl,调用mapper层方法
@Service
public class ArticleServiceImpl extends ServiceImpl<ArticleMapper, Article> implements IArticleService {
@Autowired
private ArticleMapper articleMapper;
@Override
public List<HotArticleVO> selectHotArticle() {
return articleMapper.selectHotArticle();
}
@Override
public List<LatestArticleVO> selectLatestArticle() {
return articleMapper.selectLatestArticle();
}
}
后台首页内容前端代码实现
使用thymeleaf模板引擎渲染
<div class="content-page">
<div class="content">
<div class="container">
<div class="row">
<div class="col-sm-12">
<h4 class="page-title">仪表盘</h4>
</div>
<div class="row">
<div class="col-sm-6 col-lg-3">
<div class="mini-stat clearfix bx-shadow bg-info">
<span class="mini-stat-icon"><i class="fa fa-quote-right" aria-hidden="true"></i></span>
<div class="mini-stat-info text-right">
发表了<span class="counter" th:text="${articlePage.total}">12</span>篇文章
</div>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="mini-stat clearfix bg-purple bx-shadow">
<span class="mini-stat-icon"><i class="fa fa-comments-o" aria-hidden="true"></i></span>
<div class="mini-stat-info text-right">
收到了<span class="counter" th:text="${commentPage.total}">10</span>条留言
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">最新文章</h4>
</div>
<div class="panel-body">
<ul class="list-group">
<li th:each="article:${articlePage.list}" class="list-group-item">
<span class="badge badge-primary" th:text="${article.hits}">1</span>
<a target="_blank" th:href="${'/article/'+article.id}" th:text="${article.title}">Spring Boot 2 权威发布</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">最新留言</h4>
</div>
<div class="panel-body">
<ul class="list-group">
<li th:each="comment:${commentPage.list}" class="list-group-item">
[[${comment.author}]]于 [[${#dates.format(comment.created,'YYYY-MM-dd')}]]:
<a th:href="${'/article/'+comment.articleId+'#comments'}" target="_blank" ><p th:text="${comment.content}">151235</p></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>































![[Linux][网络][协议&技术][DNS][ICMP][ping][traceroute][NAT]详细讲解](https://img-blog.csdnimg.cn/direct/f43c7b5eb80f4044b4d881bb3f519b33.png)




![[AutoSar]BSW_Diagnostic_002 DCM模块介绍](https://img-blog.csdnimg.cn/direct/84382a3c560e435da5ef2b99dfe01bc8.png)