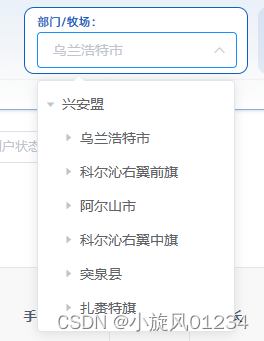
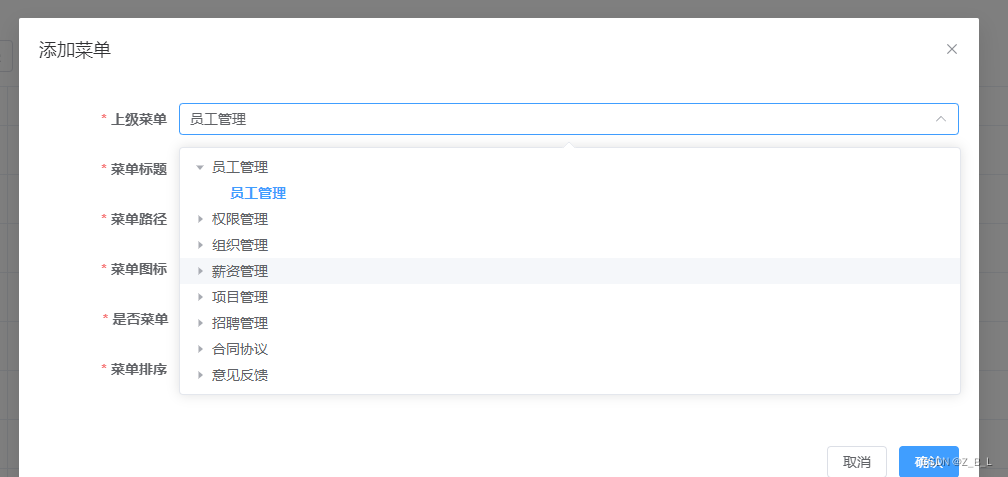
<el-tree-select
v-model="form.topmneu"
:data="tableData"
:props="{ label: 'title', value: 'id' }"
:render-after-expand="false"
style="width: 100%"
check-strictly
/>添加 :props = "{ lable : ' 字段名 ' , value: ' 字段id ' }"

完美解决