固定格式:开头<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题名字</title>
</head>
<body>
</body>
</html>注解:<!> 通用格式:xx = " " eg.bgcolor="red"
body属性 <body bgcolor="red" >
bgcolor 背景色
text 文本颜色
link 待链接文本颜色
alink 正在链接颜色
vlink 连接后颜色
background 文档背景
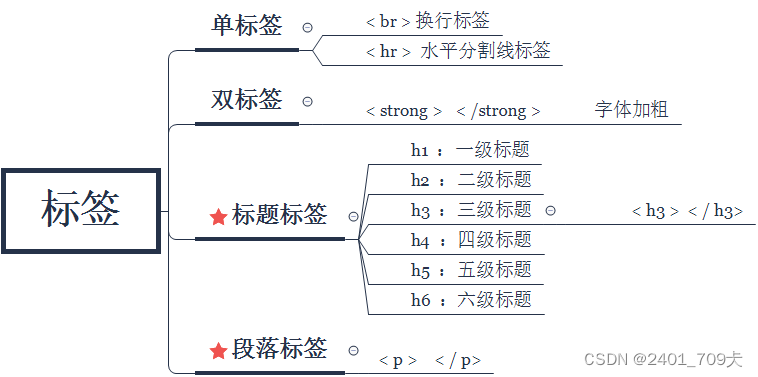
字体标记
<b>粗体</b>
<i>斜体</i>
<blink>闪烁字</blink>
<sub>下标</sub>
<sup>上标</sup>
水平线 <hr>
标题<h1 align="center"></h1>~h6
<p>段标签</p>
<br>换行
<center>居中</center>
<marquee>滚动标签</marquee>
无序列表unorder list
<body>
<ul>
<li> 第一个元素 </li>
<li>第二个元素</li>
</ul>
</body>有序列表 order list
<body>
<ol>
<li> 第一个元素 </li>
<li>第二个元素</li>
</ol>
</body>样式<ul type="">
定义式列表
<body>
<dl>
<dt>不空行顶格</dt>
<dd>正文空2格</dd>
</dl>
</body>文本级标记
1.超文本 跳转网页 (<a href="url"></a> target="_blank" 空白页跳转)
<body>
<a href="https://www.csdn.net/">点击跳转</a>
</body>跳转另一个段落 (#表示当前文档 )
<a href="#me">点击跳转</a>
<p>哈哈哈哈我好帅</p>
<p>第二段</p>
<a name="me">firstpage</a>
<p>最后一段</p>2.网页中插入图像(还可加width="100px" height="xx")
<img src="url" alt="自动显示的文字">ps.文字与图像对齐:align="top/middle/bottom/left/right"
跳转至图片
<a href="URL">dianjitiaozhuan</a>3.插入音频或视频
音频:au\wav\aiff\snd
视频:mpeg
同理使用a标签
表格(<th>总标题、td属性 colspan="跨列数量" rowspan="2"跨行数量 align、height、width、border、bordercolor)
<table border="1">
<tr>
<td>单元格1</td>
<td>2</td>
</tr>
<tr>
<td>tr为行</td>
<td>td为列</td>
</tr>
</table>框架(不能放在Body中)
<!-- 按行分割 -->
<frameset rows="40%,60%">
<frameset clos="15%,85%">
<!-- 按列分割 -->
<frame SRC="ht.html" scolling="no" noresize="noresize"></frame>
</frameset>
</frameset>特殊字符:
空格 
< <
>>
& &
图标:<link rel="stylesheet" href="./1.jpg" type="image-icon">
指定2秒自动刷新跳转
<meta http-equiv="refresh" content="2;URL=https://www.csdn.net/">