web标准:
| 构成: | 语言 | 说明 |
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(颜色,大小) |
| 行为 | JavaScript | 网页模型的定义与页面交互 |
注释 : ctrl + /

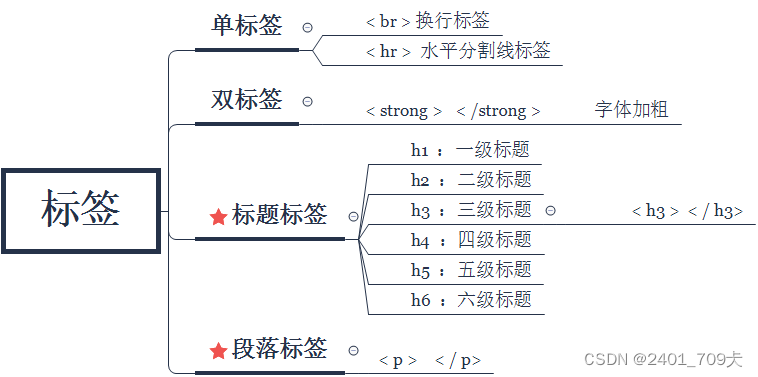
文本格式化标签介绍:
场景: 需要让文字加粗,下划线,倾斜,删除线等效果
| b | 加粗 | strong | 加粗 |
| u | 下划线 |
ins | 下划线 |
| i | 倾斜 | em | 倾斜 |
| s | 删除线 | del | 删除线 |
| 突出重要性 | 的强调语境 |
图片标签 :
< img src = " " alt = " " title = " " width = " " >
src:标签属性 属性名 = "属性值"
border : 给图像设定边框
title : 提示文本 (当鼠标悬停时,才显示的文本)
width 和 height :宽度和高度(数字);(只需给出一个值,另一个等比例出现,好处就是图片不变形)
alt : 替换文本 图像显示不出来的时候用文字替换
调整图片垂直对齐方式: middle : 居中
vertical-align : middle;
音频标签:
< audio src = " " controls autoplay > < / audio >常见属性:
| 属性名 | 功能 |
| src | 音频的路径 |
controls |
显示播放的控件 |
| autoplay | 自动播放(部分浏览器不支持) |
| loop | 循环播放 |
音频标签目前支持三种格式 : MP3,Wav,ogg,flac
视频标签:
< video src = " " controls > < / video > 视频标签目前支持三种格式:Mp4,WebM,ogg
链接标签:
< a href = " " > < / a >路径: 线上网址;本地html相对路径
# :空连接
< !-- 当开发网页初期,不知道跳转地址的时候,href的值书写 # -- >
属性值: target (目标网页的打开形式)
取值:
_self 默认值,在当前窗口中跳转(覆盖原网页)
_blank 在新的窗口中跳转(保留原网页)
列表标签:
list - style : none ;
去掉列表的符号
无序列表:
ul 标签中只允许包含li标签
li 标签可以包含任意内容
< ul >
< li > < /li >
.
.
.
< /ul > 
| 标签名 | 说明 |
| ul | 表示无序列表的整体,用于包裹 li 标签 |
| li (项目列表) | 表示无序列表的每一项,用于包含每一行的内容 |
有序列表:
场景:在网页中表示一组有顺序之分的列表,如 : 排行榜
ol 标签只允许包含li标签
li标签可以包含任意内容

标签组成 :
| 标签名 | 说明 |
| ol | 表示有序列表的整体,用于包裹 li 标签 |
| li | 表示有序列表的每一项,用于包含每一行的标签 |
自定义列表:
场景:在网页的底部导航中通常会使用自定义列表实现
dd 前会默认显示缩进效果
dl 标签中只允许包括 dt / dd 标签
dt / dd 标签可以包含任意内容
标签组成:
| 标签名 | 说明 |
| dl | 表示自定义列表的整体,用于包裹 dt / dd标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表的针对主题的每一项内容 |
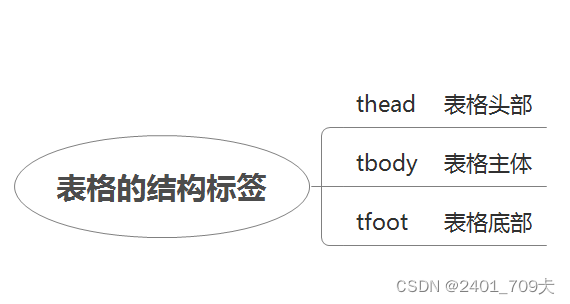
表格标签:
场景:在网页中以行十列的单元格方式整齐展示和数据,如:学生成绩表

基本标签:
| 标签名 | 说明 |
| table | 表格整体,可用于包裹多个tr |
| tr | 表格每行,可用于包裹td |
| td | 表格单元格,可用于包裹内容 |
标签的嵌套关系: table > tr > td
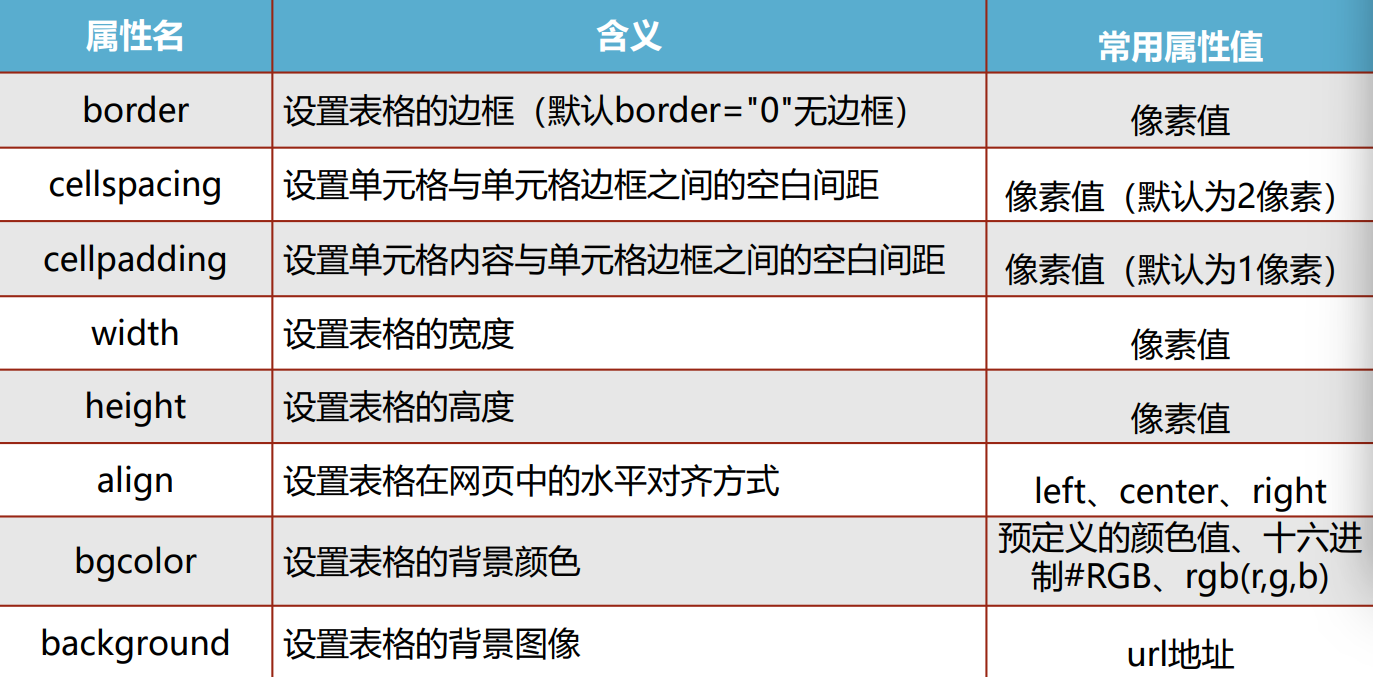
常见相关属性:
border: 边框宽度(格子)
width : 表格宽度
height : 表格高度
表格标题和表头单元格标签:
caption 表格大标题(书写在table标签内部)(双标签)
th 表头单元格(书写在tr标签内部,可用于替换td标签)
合并单元格-代码实现:
| 属性名 | 属性值 | 说明 |
| rowspan(跨行合并) | 合并单元格的个数 | 将多行单元格垂直合并 |
| colspan(跨列合并) | 合并单元格的个数 | 将多行单元格水平合并 |
只有同一结构标签中的单元格才能合,不能跨结构合
合并步骤:
① 要合并哪几个
② 通过左上原则,确定保留谁删除谁
上下合并→只保留上,删除其他
左右合并→只保留最左的,删除其他
③ 给保留的单元格设置 rowspan/colspan
表单标签:
场景:在网页中显示收集用户信息的表单效果,如登录页,注册页
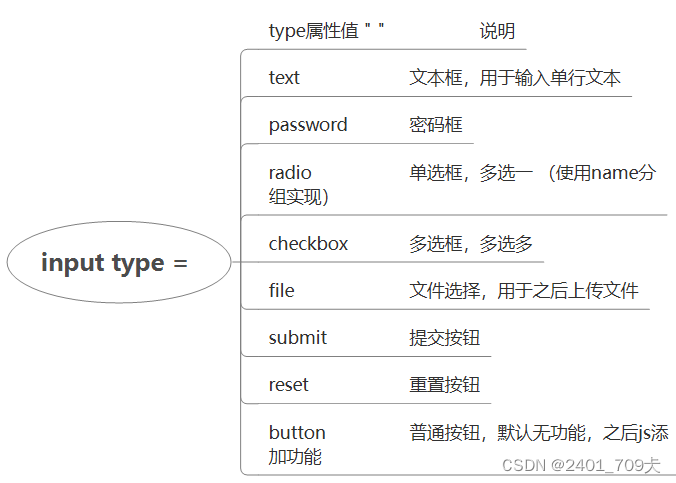
input(单标签)

value : 更改文字按钮,提示文字
placeholder : 占位符,提示用户输入内容的文本
type属性值:radio
场景:在网页显示多选一的单选表单控件
常用属性:
name(单选) 分组,有相同name属性值为一组,一组只能选一个
checked 默认选中
name属性对单选框有分组功能
有相同name属性值的单选框为一组,一组同时有一个被选
type属性值:file
常用属性:
multiple 多文件选择

< input type = "button" value = "普通按钮">如果需要实现以上按钮功能,需要配合form标签
form使用方法: 用form标签把表单标签一起包裹起来即可
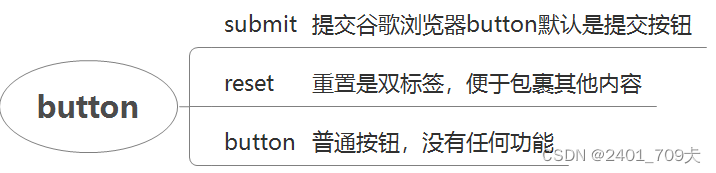
< form action = " " > < / form>button按钮标签:

select 下拉菜单标签:
在网页提供多个选择项的下拉菜单表单控件
select 标签 :下拉菜单的整体(双标签)
option 标签 :下拉菜单的每一项(双标签)
selected : 下拉菜单的默认选中
textarea 文本域标签:
场景:在网页中提供可输入多行文本的表单控件
cols :规定了文本域内可见宽度
rows :规定了文本域内可见行数
label 标签:
场景:常用于绑定内容与表单标签的关系
使用方法①:
1.使用label标签把内容(如:文本)包裹起来
2.在表单标签上添加id属性
3.在label标签的for属性中设置对应的id属性值
使用方法②:
1.直接使用label标签把内容(如:文本)和表单标签一起包裹起来
2.需要把label标签的for属性删除
语义化标签
没有语义的布局标签:div 和span
场景:实际开发网页时会大量频繁使用到 div和span这两个没语义的布局标签
div 标签:一行只显示一个(独占一行)
span 标签 : 一行可以显示多个
有语义的布局标签
场景 : 在HTML5新版中,推出一些有语义的布局标签供开发者使用(手机端;网页)
| 标签名 | 语义 |
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧两边栏 |
| section | 网页区域 |
| article | 网页文章 |
以上标签显示特点和div一致,但比div多了不同的语义
常见字符实体
场景:在网页中展示特殊符号效果时,需要使用字符实体替代
结构: & 英文;
常见字符实体:
| 显示结果 | 描述 | 实体名称 |
| 空格 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| " | 引号 | " |
| ` | 撇号 | '(IE不支持) |
| ¥ | 元(yen) | ¥ |
| @ | 版权(copyright) | © |