Web前端复习
- 开发
- 61
-
一、随堂练习
1.小题
-
- margin vanish:border和inline-block都可以形成bfc
- 二维数组转置:res[i] = [];
- 函数的不同声明定义:
-
-
- 有变量名字的函数,即便后面声明了同样的,以函数表达式为主;
- 定义,运行。再定义同样的,再运行。最终各自运行各自的
-
-
- <table>
- <tr> (table row)
- tr里写td (table data)
- td的宽度,在有自定义的情况下,以table总宽度平分为准
-
-
- h1::first-letter,::first-letter,h2::first-letter{ color: red; }
- text-decoration: line-through;
- text-transform: capitalize;
2.代码题
-
-
- var date=new Date();
- setInterval(timeClock, 1000)
-
- add/change增加文本,改变颜色:document.getElementById('pra').innerText=text+": addedText by button 'add'"; }
- 留言板:
-
-
- botton.onclick =function(){ if(text.value==='')
- var li=document.createElement('li');
- var delebotton=document.createElement('input');
- ul.removeChild(this.parentNode);
- //
- li.appendChild(delebotton);
- ul.insertBefore(li,ul.children[0])
- text.value='';
- //
- #delebutton{float: right;}
-
-
- <fieldset> 用于将相关的表单控件组合在一起
- <legend>注册页面</legend> :红色边框线里的字
- <form> :里面写账号、密码等正式内容
- //
- <p>包住每一个输入框
- <label for="username">用于账号、密码等
- <input type="text" 用于输入框
- type="date" "number"
- //
- <select>是整个复选框
- optgroup前面的<option></option>和placeholder作用一样
- <optgroup label="前端:">;<option >html5</option>
- //
- <input type="checkbox ;<label >美食
- <input type="radio ;<label >男
- //
- <textarea cols="30" rows="10"
-
-
- //body的代码
- background-repeat: no-repeat
- background-size: cover;
- //box的代码
- box-shadow:0 0 100px 50px rgba(0,0,0,0.4);
- backdrop-filter: blur(10px);
- box-shadow: inset 5em 1em gold;
二、PDF
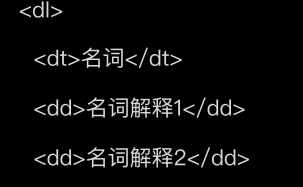
描述列表

完整标签的表格:
-

- thead里写th;先写tfoot

- border-collapse:collapse (合并边框)写在table标签上
3.表单
-
- 表单提交时,有name的字段才会背提交;
- 服务端根据该名称处理对应的值(value也提交给后台)
-
-
- 提交到后台的书写⽅式是 name=value&name=value&
-
- label⽤于绑定⼀个表单元素, 当点击label标签内容的时候, 被绑定的表单元素就会获得输⼊焦点。
-
-
- for 属性规定 label 与哪个表单元素绑定
- id :<input id="username1"
//以下为css
1.伪类伪元素:

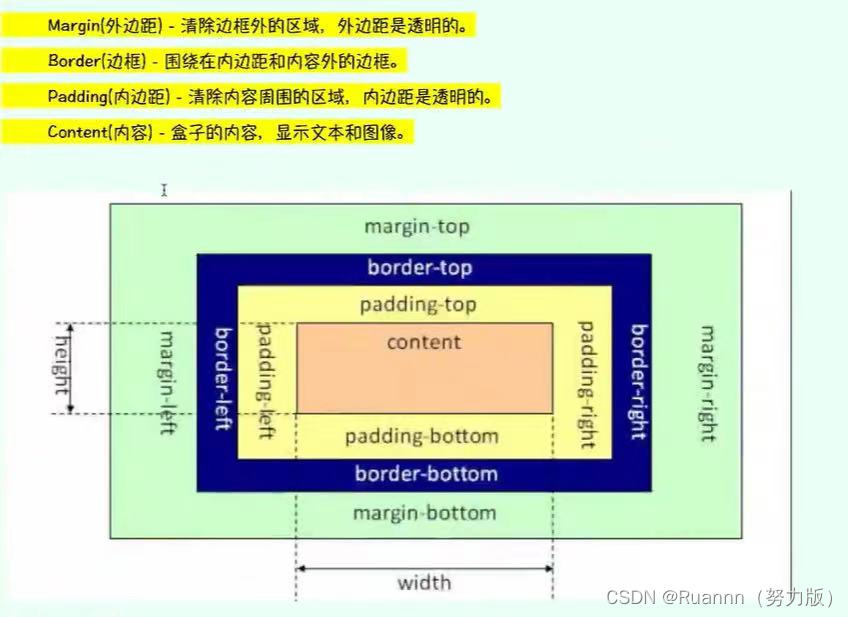
2.盒子模型:

3.单位:


//以下为js
1.js代码嵌入方式
-
- 写入html:<button οnclick="change()">变蓝⾊</button>
2.数组:
-

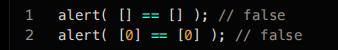
- JS中的数组与其它⼀些编程语⾔的不同,不应该使⽤ == 运算符⽐较 JavaScript 中的数组。该运算符不会对数组进⾏特殊处理,它会像处理任意对象那样处理数组。

3.DOM API:window.onload
原文地址:https://blog.csdn.net/qq_74118294/article/details/135175599
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1738796653772673024.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!




![]()

![]()