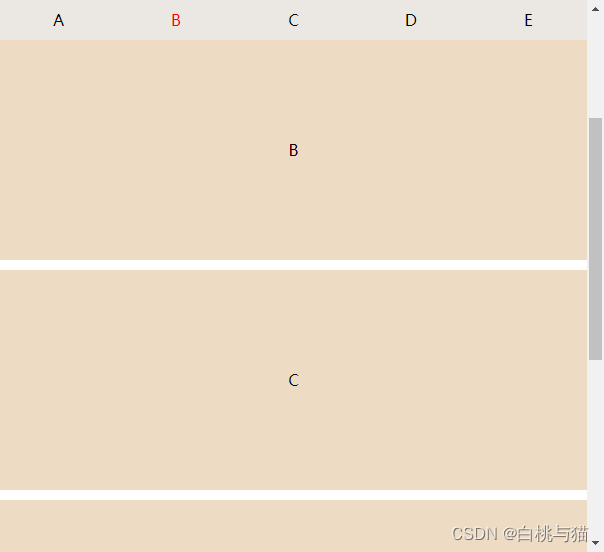
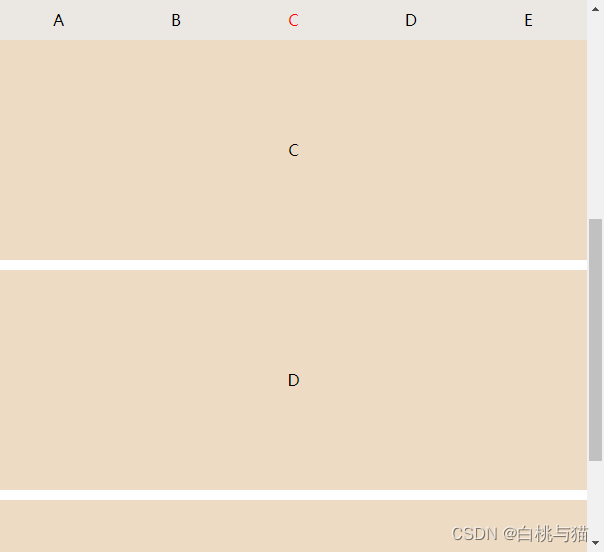
1. 实现效果
点击顶部标签栏,让对应的内容出现在可视区域:


2. scrollIntoView ()
scrollIntoView 是一个内置的 JavaScript 方法,用于将元素滚动到视口可见的位置。它通常用于用户界面中,以便用户能轻松看到特定的元素。此方法可以应用于任何 DOM 元素,并且有多个参数可以控制滚动行为。
scrollIntoView()
scrollIntoView(alignToTop) // 传一个布尔值
scrollIntoView(scrollIntoViewOptions) // 传一个配置项对象
alignToTop(一个布尔值):可选
- 如果为 true,元素的顶端将和其所在滚动区的可视区域的顶端对齐。相应的 scrollIntoViewOptions: {block: “start”, inline: “nearest”}。这是这个参数的默认值。
- 如果为 false,元素的底端将和其所在滚动区的可视区域的底端对齐。相应的 scrollIntoViewOptions: {block: “end”, inline: “nearest”}。
scrollIntoViewOptions(个配置项对象):可选
behavior: 定义滚动是立即的还是平滑的动画
smooth:滚动应该是平滑的动画。
instant:滚动应该通过一次跳跃立刻发生。
auto:滚动行为由 scroll-behavior 的计算值决定
block: 定义垂直方向的对齐
可选值:start、center、end 或 nearest ,默认为 start。
inline: 定义水平方向的对齐
可选值: start、center、end 或 nearest 。默认为 nearest。
3. 示例代码
<!-- 通过操作dom节点上的 scrollIntoView方法来实现将元素滚到可视区-->
<template>
<div class="outer">
<div class="tab-outer-wrap">
<div class="tab-wrap">
<div class="tab-item" :class="{ 'active-tab': index === activeIndex }" v-for="(item, index) in tabs"
:key="index" @click="changeTab(index)">
{{ item }}
</div>
</div>
</div>
<div class="content-wrap">
<div class="content-item" v-for="(item, i) in tabs" :key="i" :ref="(e: any) => (contentRefs[i] = e)">{{ item }}
</div>
</div>
</div>
</template>
<script setup lang="ts">
// contentRefs 是一个对象,存储多个ref,键名是索引,值是dom实例
const contentRefs = reactive<Record<number, HTMLDivElement>>({});
const tabs = ['A', 'B', 'C', 'D', 'E']
const activeIndex = ref(0)
const changeTab = (index: number) => {
activeIndex.value = index
// 将当前激活的tab对应的content滚动到可视区域
contentRefs[index].scrollIntoView({
behavior: 'smooth',//定义滚动是立即的还是平滑的动画
block: 'start',//定义垂直方向的对齐
inline: 'nearest'//定义水平方向的对齐
})
}
</script>
<style scoped lang="scss">
.outer {
position: relative;
width: 100%;
height: 100%;
}
.tab-outer-wrap {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 999;
}
.tab-wrap {
display: grid;
grid-template-columns: repeat(5, 1fr);
height: 40px;
.tab-item {
display: flex;
justify-content: center;
align-items: center;
background-color: rgb(235, 231, 226);
&.active-tab {
color: red;
}
}
}
.content-wrap {
position: absolute;
top: 40px;
left: 0;
width: 100%;
height: 100%;
.content-item {
height: 220px;
background-color: rgb(238, 219, 195);
margin-bottom: 10px;
// 定义滚动吸附区域的上外边距
scroll-margin-top: 40px;
display: flex;
justify-content: center;
align-items: center;
}
}
</style>



































![[Cmake Qt]找不到文件ui_xx.h的问题?有关Qt工程的问题,看这篇文章就行了。](https://img-blog.csdnimg.cn/direct/4d470e5051ee4aa4918a1c7adee44b25.png)