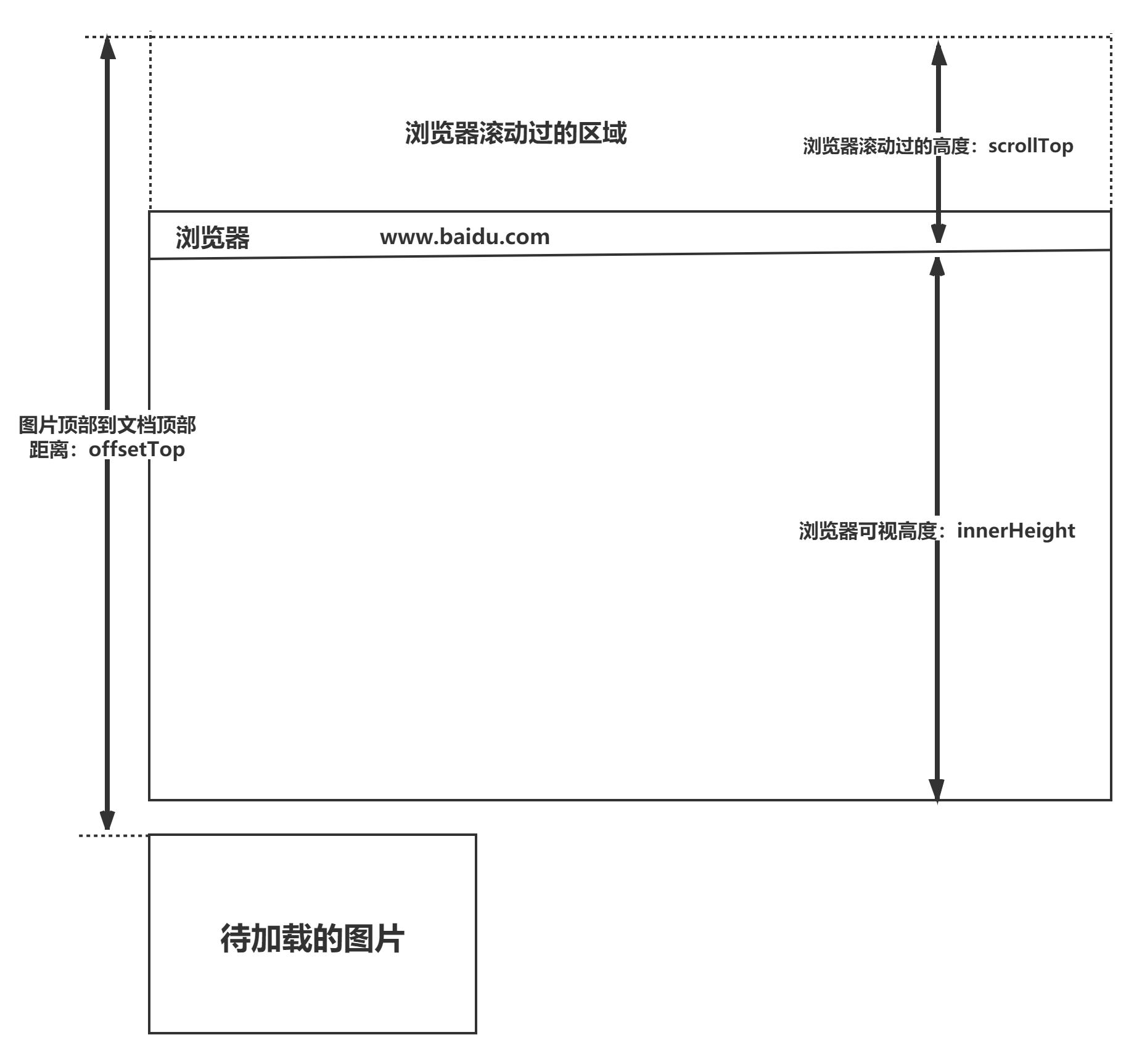
以图片显示为例:
window.innerHeight是浏览器可视区的高度;document.body.scrollTop || document.documentElement.scrollTop是浏览器滚动的过的距离;imgs.offsetTop是元素顶部距离文档顶部的高度(包括滚动条的距离);- 内容达到显示区域的:
img.offsetTop < window.innerHeight + document.body.scrollTop;

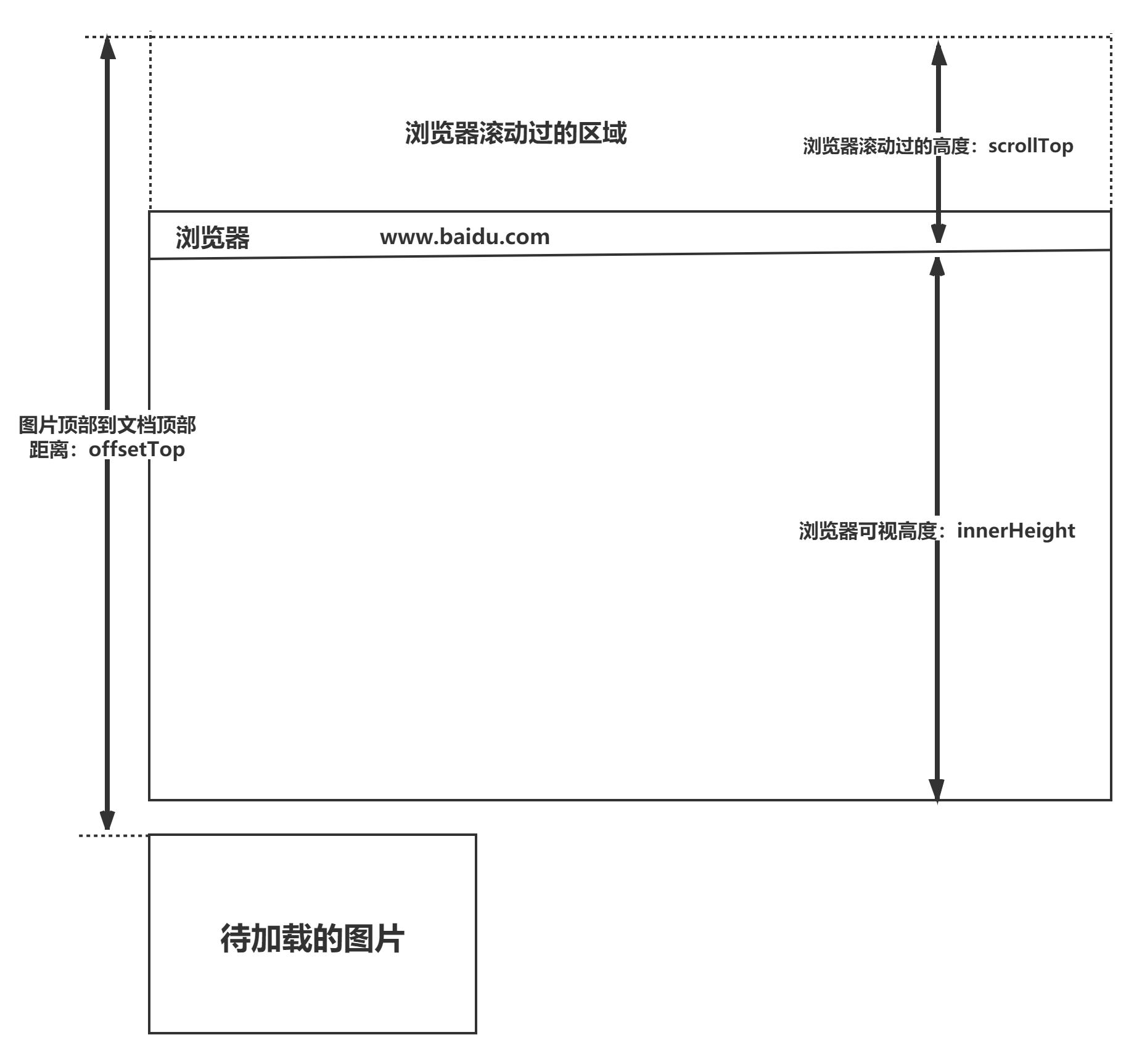
以图片显示为例:
window.innerHeight 是浏览器可视区的高度;document.body.scrollTop || document.documentElement.scrollTop 是浏览器滚动的过的距离;imgs.offsetTop 是元素顶部距离文档顶部的高度(包括滚动条的距离);img.offsetTop < window.innerHeight + document.body.scrollTop;