常见的定位到聊天最新位置一般是,正常渲染之后,使用scrollIntoView或者scrollTo去处理。
今天分享另外一种方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Demo</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: auto;
width: 300px;
height: 500px;
overflow: hidden scroll;
/* scrollbar-width: none; */
display: flex;
flex-direction: column-reverse;
}
li {
margin-block-end: 40px;
}
</style>
</head>
<body>
<ul id="root"></ul>
</body>
</html>
<script>
const ul = document.querySelector("#root");
for (let i = 100; i > 1; i--) {
ul.innerHTML += `<li>${i}</li>`;
}
</script>
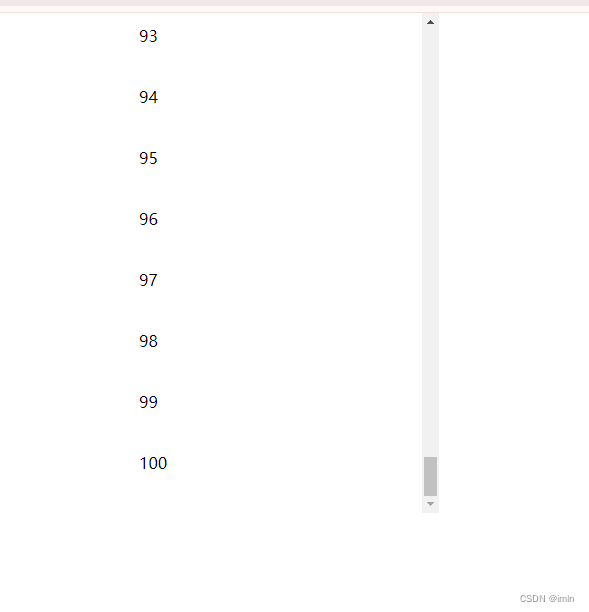
代码很简单,大家一看就明白。
这是效果



































![[muduo网络库]——muduo库三大核心组件之Channel类(剖析muduo网络库核心部分、设计思想)](https://img-blog.csdnimg.cn/direct/c835e66dd7f3493e94b40369c641205e.png)