
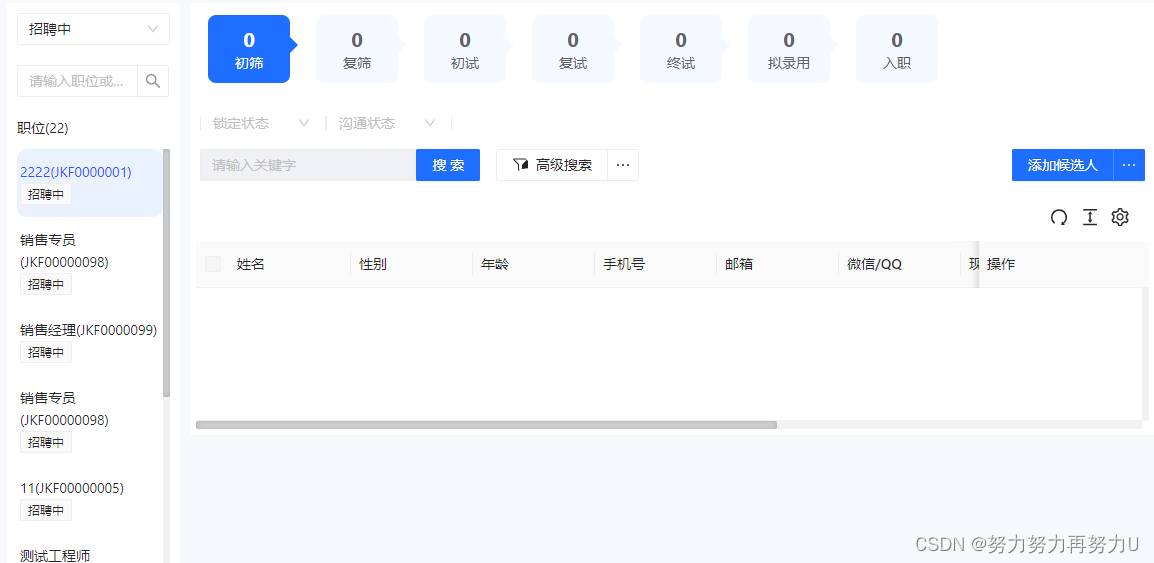
从B页面进行xx操作后需要跳转到A页面,并定位到AA职位,上图为A页面。
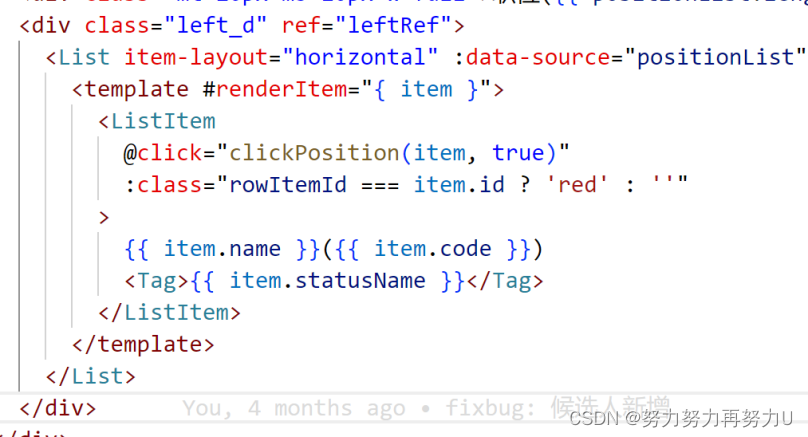
A页面的左侧是div,内层包裹List组件

给div定义ref=leftRef,在代码中写如下:
function scrollTop() {
if (leftRef.value) {
console.log('99', leftRef.value);
nextTick(() => {
leftRef.value.scrollTop = 1000;
// scrollBy(0, document.body.scrollWidth);
});
}
}
onMounted(async () => {
if (router.currentRoute.value.query.id) {
positionChooseCode.value = router.currentRoute.value.query.id;
positionStatusValue.value = router.currentRoute.value.query.id;
}
const positionId = router.currentRoute.value.query.positionId;
if (!!positionId) {
cStore.setPositionId(positionId);
}
console.log('mounted--positionId', positionId);
await getPositionDictionary(positionChooseCode.value, '');
await getDictionaries();
scrollTop();
});第一,需要等待数据渲染完成后,再调用scrollTop,设置scrollTop=1000,这样页面初始化滚动条位置会改变。
第二,找到当前职位的高度,也要等职位列表数据渲染完成后,获取
console.log('positionList.value', positionList.value);
rowItemId.value = item.id;
//找到前面有多少个元素
let index = positionList.value.findIndex((it) => it.id === rowItemId.value);
console.log('找到前面有多少个元素', index + 1);
num.value = index - 2;
获取当前职位,当前职位会有class==red的,通过class获取ele;
const sortableEles = document.querySelectorAll('.red');
console.log(sortableEles);
let itemHeight = 0;
if (sortableEles.length > 0) {
const firstListItem = sortableEles[0];
itemHeight = firstListItem.offsetHeight; // 获取元素的高度,包括内边距和边框
console.log('第一个列表项的高度:', itemHeight);
console.log(' num.value', num.value);
}
完整的scrollTop方法如下
总结:
滚动条要滚动起来
选中含有滚动条的元素,定义一个const leftRef = ref(null),在数据加载完成后设置leftRef.value.scrollTop
滚动条的位置
等待数据加载完后获取当前选中的元素,通过.offsetHeight获取元素的高度