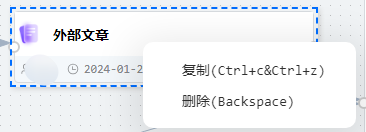
五一之前遇到一个需求,就是关于要实现自定义右键菜单的功能,普通的右键展示的菜单有【返回/前进/重新加载/另存为】等,希望实现的效果就是右键出现自定义的菜单,比如【编辑/删除/新增】等。
遇到这种的需求,可以直接去npm官网上去搜对应的插件。


从这个网站上查到一个自定义右键菜单(vue2版):https://www.npmjs.com/package/vue-diy-rightmenu?activeTab=readme
网站上写的用法及其简单,也没有给具体的例子。
下面记录一下具体的使用:
解决步骤1:安装插件npm i vue-diy-rightmenu
npm i vue-diy-rightmenu
解决步骤2:在main.js中添加以下的代码
import vueDiyRightmenu from 'vue-diy-rightmenu';
Vue.use(vueDiyRightmenu);
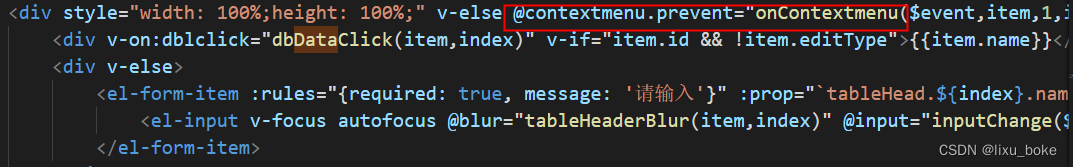
解决步骤3:在html中添加如下代码
<vueDiyRightmenu
cname="cname"
style="color: #67c23a; margin-right: 6px; padding: 2px"
>测试右键
<ul slot="menu">
<li @click="rightMenuClick(0)">右键菜单一</li>
<li @click="rightMenuClick(1)">右键菜单二</li>
</ul>
</vueDiyRightmenu>
对应的样式:
<style scoped lang="less">
.cname .menu-content ul {
width: 200px;
background: #fff;
border-radius: 6px;
box-shadow: 0 0 20px 4px rgba(0, 0, 0, 0.1);
text-align: center;
border: 1px solid #ebebeb;
li {
color: #424242;
line-height: 40px;
font-size: 14px;
cursor: pointer;
}
}
</style>
对应的点击事件:
rightMenuClick(val) {
console.log(val);
},
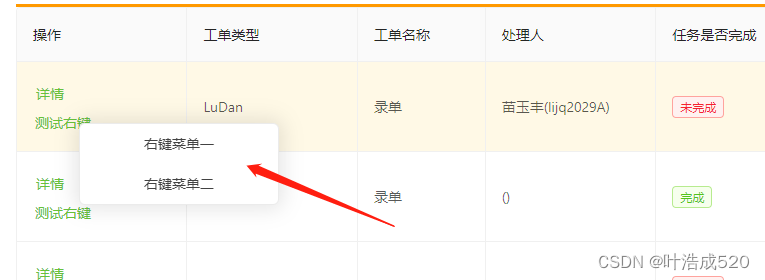
最终的效果如下:

解决!!!多多积累,多多收获!!!