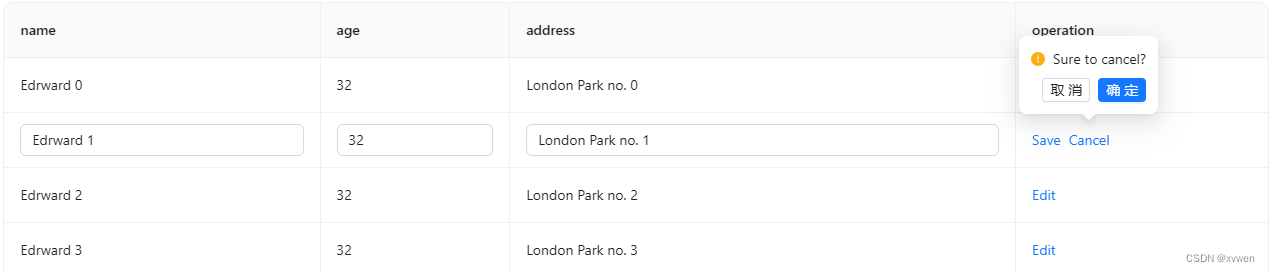
项目中需要修改表格的背景色为以下样式

修改完之后发现表格行还有个hover的背景色,于是再次重置样式如下
.ant-table-tbody > tr {
&:hover {
td {
// background: red !important;
background: transparent !important;
}
}
}
这样重置之后,hover的样式确实没了,但是会出现以下闪动的情况,闪动出来一个背景色,找不到到底是哪个元素上的背景色
ant-design-vue表格行背景色闪动的问题
多方查找后才发现,只重置了hover时的td的背景色还不行,需要单独在重置一下td的背景色,如下
.ant-table-tbody > tr {
&:hover {
td {
background: transparent !important;
}
}
td {
background: transparent !important;
}
}
此时就不会有闪动的问题了






































![[蓝桥杯]真题讲解:抓娃娃(思维+二分)](https://img-blog.csdnimg.cn/direct/2ba8eed64b4f4d7088e1cbb8492570fc.png)