1、使用到的插件
注意:我们同时需要安装下d3这个插件库,不然很多子方法都没法用
npm install d3-org-chartnpm install d32、效果
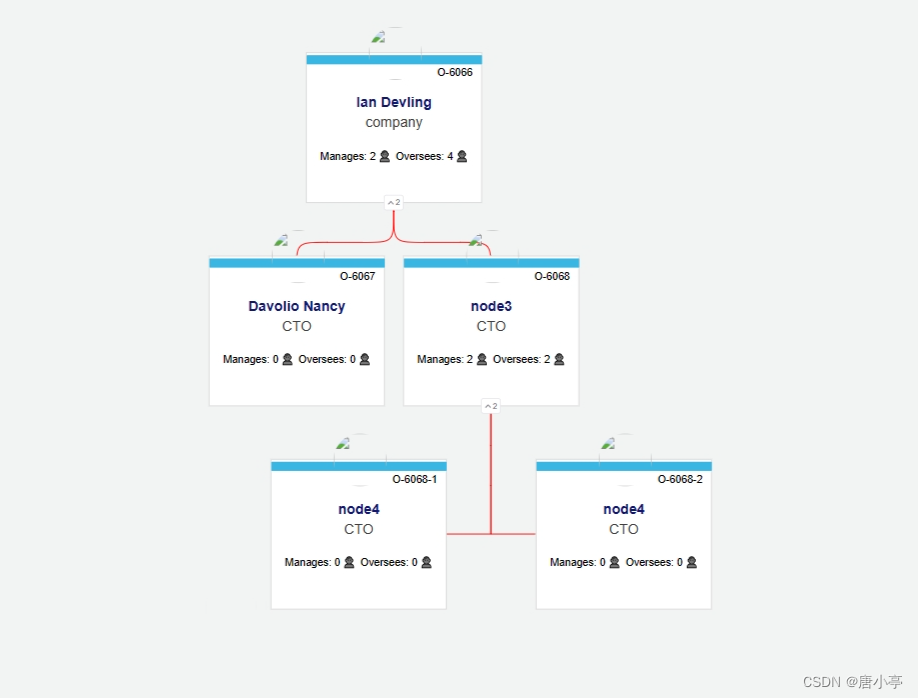
1、1个根节点

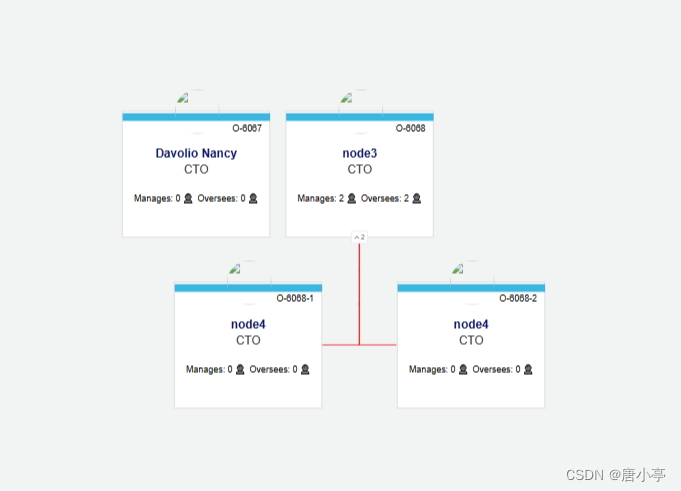
2、多个根节点
原理:创建1个虚拟的根节点,然后在nodeUpdate和linkUpdate方法中将该根节点、与根节点的连接线隐藏,从而实现多个根节点的视觉效果。

3、数据源格式
可以是一维数组格式,也可以是嵌套类对象格式
一维数组格式数据示例如下:
chartDataL: [
{
"name": "Ian Devling",
"positionName": "company",
"id": "O-6066",
"imageUrl": "https://raw.githubusercontent.com/bumbeishvili/Assets/master/Projects/D3/Organization%20Chart/general.jpg",
},
{
"name": "Davolio Nancy",
"imageUrl": "https://raw.githubusercontent.com/bumbeishvili/Assets/master/Projects/D3/Organization%20Chart/general.jpg",
"positionName": "CTO",
"id": "O-6067",
"parentId": "O-6066",
},
{
"name": "Leverling Janet",
"imageUrl": "https://raw.githubusercontent.com/bumbeishvili/Assets/master/Projects/D3/Organization%20Chart/female.jpg",
"positionName": "CTO",
"id": "O-6068",
"parentId": "O-6066",
},
{
"name": "Leverling Janet",
"imageUrl": "https://raw.githubusercontent.com/bumbeishvili/Assets/master/Projects/D3/Organization%20Chart/female.jpg",
"positionName": "CTO",
"id": "O-6068-1",
"parentId": "O-6068",
}]嵌套类对象格式如下:
可以调用以下方法getFlattenedData将对象转换成一维数组:
getFlattenedData(dataHierarchy) {
const descendants = d3.hierarchy(dataHierarchy).descendants();
descendants.forEach((d, i) => {
d.id = d.id || 'id' + i;
});
return descendants
.map((d, i) => [d.parent?.data?.id, d.data])
.map(([parentId, data]) => {
const copy = { ...data };
delete copy.children;
return { ...copy, ...{ parentId } };
});
}
使用方式如下:
const flattenedData = this.getFlattenedData(th