WPF(Windows Presentation Foundation)中的转换器主要是指IValueConverter接口的实现,它用于在数据绑定过程中转换源数据和目标数据的类型或表示形式。这种机制使得开发者能够灵活地处理数据,特别是在用户界面(UI)上展示数据时,能够根据需要调整数据的显示方式。目标数据指的是UI层中元素,源数据指的是UI所Binding的数据.
IValueConverter接口
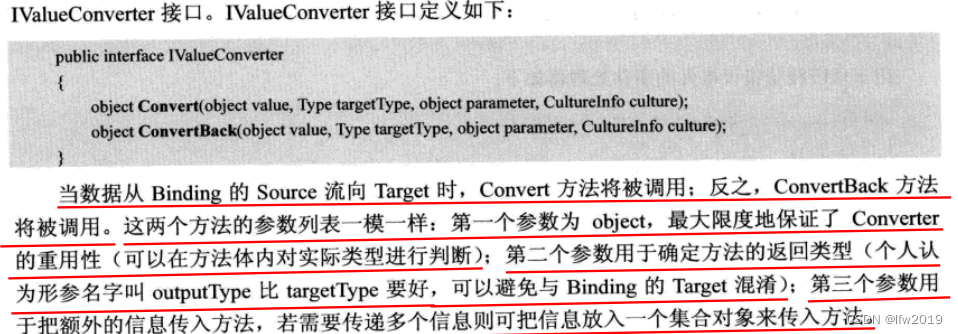
IValueConverter接口定义了两个核心方法:
Convert: 此方法将源数据类型转换为目标数据类型。例如,你可以在这里将一个布尔值转换为一个可视元素的可见性状态,或者将一个数字转换为格式化的字符串。ConvertBack: 与Convert相反,此方法将目标数据类型转换回源数据类型,用于在双向绑定中更新源数据。
创建和使用转换器
- 创建转换器:首先,你需要创建一个新的类并实现
IValueConverter接口,然后实现Convert和ConvertBack方法。
1public class BooleanToVisibilityConverter : IValueConverter
2{
3 public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
4 {
5 return (bool)value ? Visibility.Visible : Visibility.Collapsed;
6 }
7
8 public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
9 {
10 return (Visibility)value == Visibility.Visible;
11 }
12}- 资源字典中注册转换器:在XAML文件中,你需要在资源字典里定义这个转换器,使其可以在页面中被引用。
1<Window.Resources>
2 <local:BooleanToVisibilityConverter x:Key="boolToVisConverter"/>
3</Window.Resources>- 在绑定中使用转换器:最后,在需要应用转换的地方,通过
Converter属性引用转换器。
1<Button Content="Show/Hide" Visibility="{Binding IsButtonVisible, Converter={StaticResource boolToVisConverter}}"/>在这个例子中,当IsButtonVisible属性为true时,按钮将可见;为false时则隐藏。
自定义转换器
除了基本类型转换,你还可以创建复杂的自定义转换器,处理特定的业务逻辑或数据格式化需求。转换器可以广泛应用于文本格式化、日期时间显示、枚举值转换为可读文本等多种场景,极大地增强了WPF数据绑定的灵活性和功能。
二、MultiBinding
在WPF(Windows Presentation Foundation)中,MultiBinding允许你将多个数据源绑定到一个属性上,并且可以使用IMultiValueConverter来转换这些值。以下是使用MultiBinding的基本步骤和示例:
1. 创建IMultiValueConverter实现
首先,你需要创建一个实现IMultiValueConverter接口的类,这个类负责将多个输入值转换为单一输出值。这个转换器必须实现Convert和ConvertBack方法。
public class FullNameConverter : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
string firstName = values[0] as string;
string lastName = values[1] as string;
return string.Format("{0} {1}", firstName, lastName);
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
// 实现反向转换,如果需要的话
throw new NotImplementedException();
}
}2. 在XAML中注册转换器
将转换器添加到资源字典中,以便在绑定表达式中引用它。
<Window.Resources>
<local:FullNameConverter x:Key="fullNameConverter"/>
</Window.Resources>3. 使用MultiBinding
接下来,在需要使用多个绑定源的控件上使用MultiBinding。
假设你有一个TextBlock需要显示员工的全名,而员工的名字和姓氏存储在不同的属性中。
<TextBlock>
<TextBlock.Text>
<MultiBinding Converter="{StaticResource fullNameConverter}">
<Binding Path="FirstName"/>
<Binding Path="LastName"/>
</MultiBinding>
</TextBlock.Text>
</TextBlock>在这个例子中,MultiBinding将FirstName和LastName属性的值作为输入,通过FullNameConverter转换器将这两个值合并为全名,然后显示在TextBlock中。
注意事项
ConvertBack方法在大多数情况下不是必需的,特别是当绑定是单向时。如果需要双向绑定并且涉及多值转换,则需要实现它。MultiBinding的Bindings集合可以包含任意数量的Binding对象。- 使用
ConverterParameter可以向转换器传递额外参数。 - 确保所有绑定的路径正确,且绑定的对象已经准备好数据。
通过以上步骤,你就可以在WPF应用中有效地使用MultiBinding来处理需要结合多个数据源的场景。








































](https://img-blog.csdnimg.cn/direct/f67ea4a07fe84e368353032c5ea28974.png)