简介(下载地址)
Ba-TTS 是一款uniapp语音合成(tts)插件,支持文本转语音(无服务费),支持震动提示。
- 支持语音合成,文本转语音
- 支持震动(可自定义任意震动效果)
可关注博客,实时更新最新插件:
声音提示、震动提示、语音播报 Ba-Beep(播放音频文件)
使用方法
在 script 中引入组件
const tts = uni.requireNativePlugin('Ba-TTS')
在 script 中调用
methods: {
speak() { //播放声音
tts.speak({
text: "测试语音合成", //文本; 注意:如果是数字单读(如叫号1001),可用空格隔开,如“1 0 0 1”)
//pitch: 0.6, // 设置音调,值越大声音越尖(女生),值越小则变成男声,默认是1
//speed: 1 //设定语速 ,默认1正常语速
},
(res) => {
console.log(res)
});
},
stopSpeak() { //停止播放
tts.stopSpeak(
(res) => {
console.log(res)
});
},
playVibrate() { //震动
//let params = {};//默认 500
let params = {
repeat: 0,//重复 -1:表示不重复 0:循环的震动 >1:表示从哪里开始重复
pattern: [500, 200, 500, 100]//震动规则,传递一个整型数组作为关闭和开启震动的持续时间,以毫秒为单位。第一个值表示等待震动开启的毫秒数,下一个值表示保持震动的毫秒数,这个序列值交替表示震动关闭和开启的毫秒数
}; //自定义规则
tts.playVibrate(params,
(res) => {
console.log(res)
});
},
cancelVibrate() { //取消震动
tts.cancelVibrate(
(res) => {
console.log(res)
});
},
}
方法清单
| 名称 | 说明 |
|---|---|
| speak | 语音合成并播放 |
| stopSpeak | 停止播放 |
| playVibrate | 震动 |
| cancelVibrate | 取消震动 |
震动 playVibrate 方法参数
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| repeat | Number | 0 | 重复 -1:表示不重复 0:循环的震动 >1:表示从哪里开始重复 |
| pattern | Array | [] | 震动规则,如“[500,100,500,100]” |
震动规则:传递一个整型数组作为关闭和开启震动的持续时间,以毫秒为单位。第一个值表示等待震动开启的毫秒数,下一个值表示保持震动的毫秒数,这个序列值交替表示震动关闭和开启的毫秒数。
如:pattern 值为 [500,100,500,100],先等待500毫秒,然后震动100毫秒,然后再等待500毫秒,然后再震动100毫秒,如此按规则依次进行。
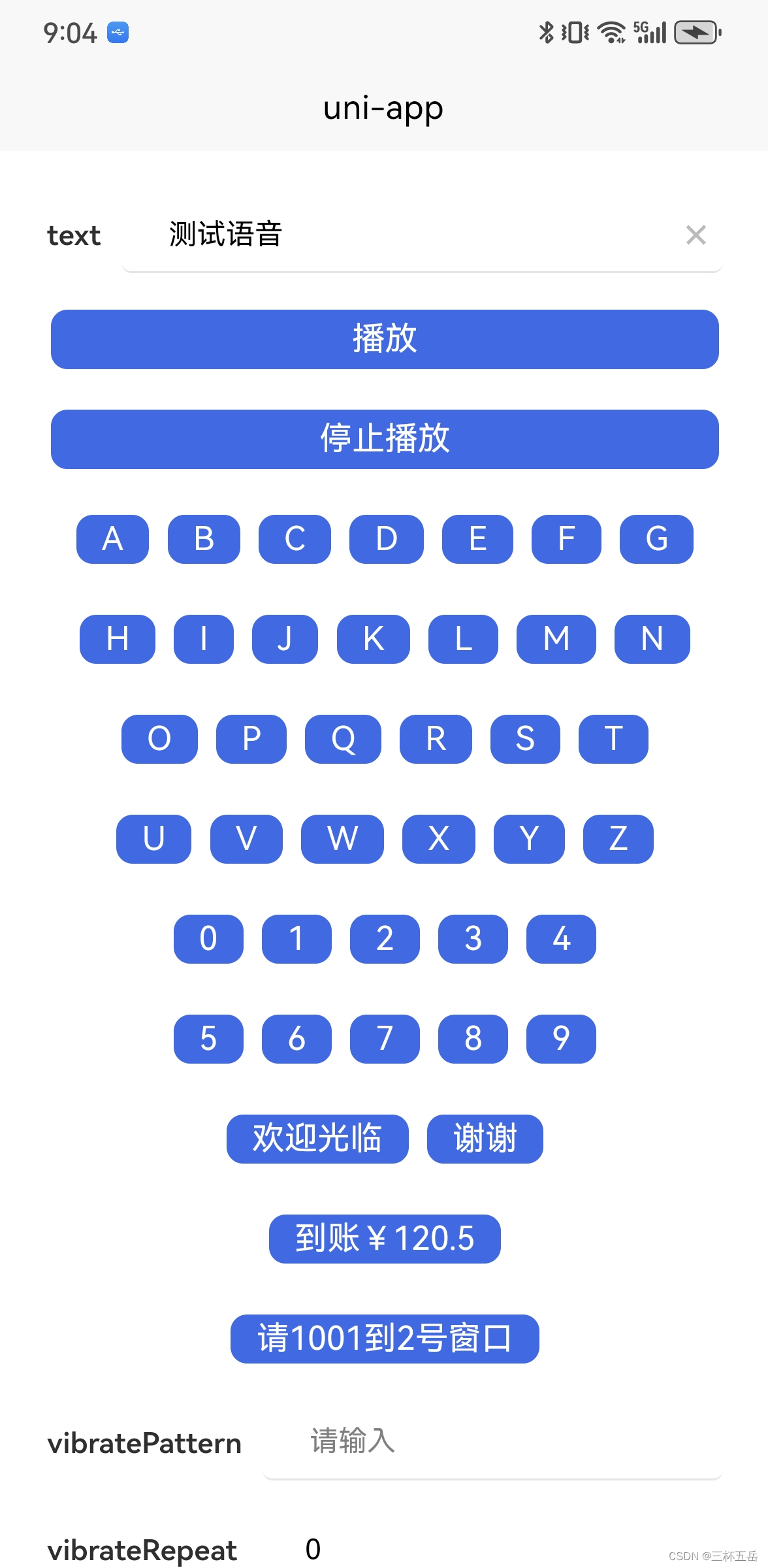
截图展示


























![[数据结构]——非比较排序—计数排序](https://img-blog.csdnimg.cn/direct/0edd88fe31944e40a044de8980b44dc7.gif)