前言
在学习react的过程中,了解到key的解析原理,发现和vue的解析原理基本上一致。框架的名称各有不同,在一些底层的模块上有相似。
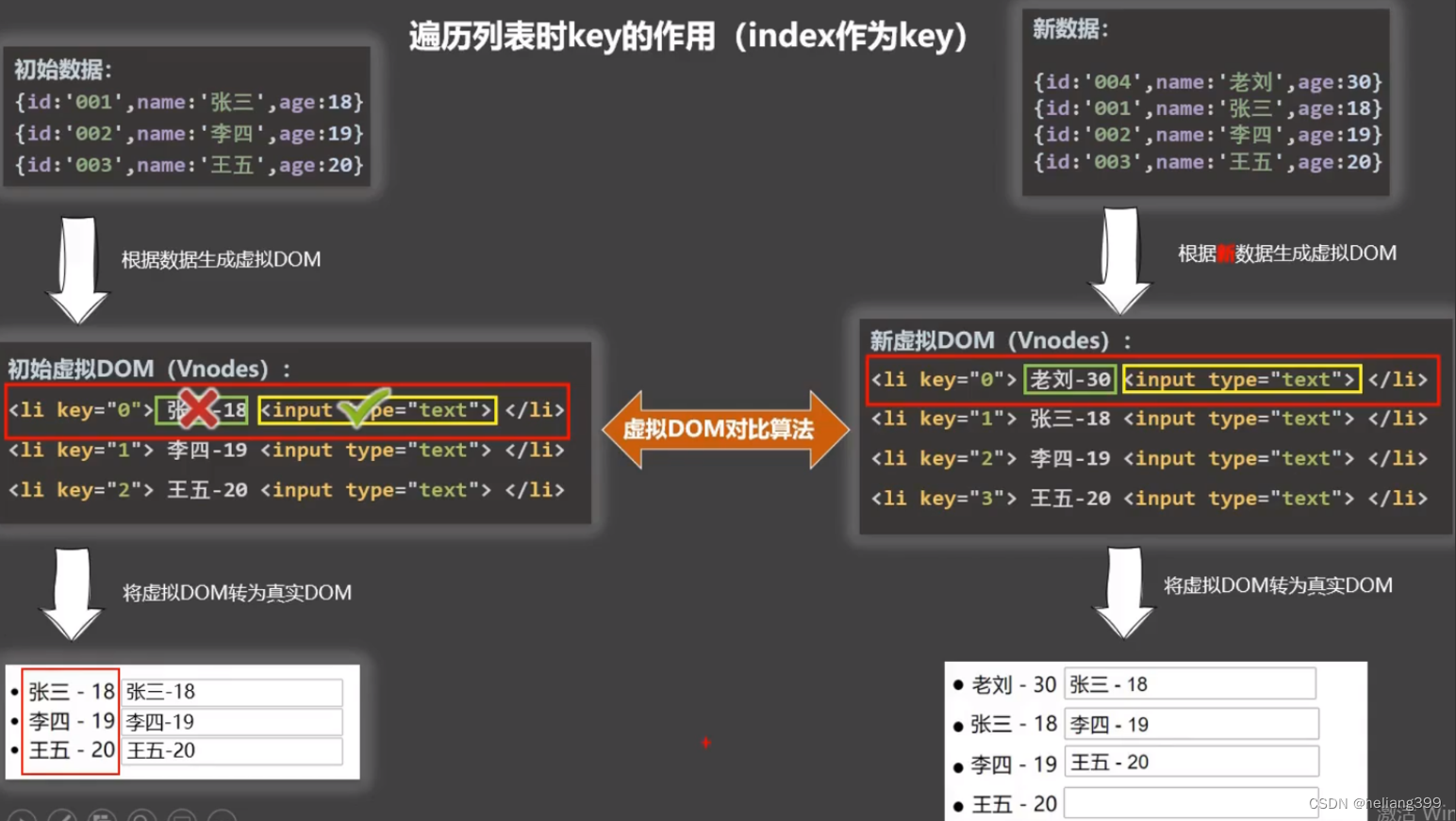
react key解析原理
react 在修改数据的时候,会创建一个新的虚拟dom,然后用新的虚拟dom和真实的dom进行对比,比较两者的不同之处,并进行标记,然后将标记的部分更新到真实dom。这样就只是部分更新,提高性能。
注意:最理想的key值渲染,是key是唯一的。如使用列表的id;如果不涉及到增删改查,那么使用索引进行创建也是可以的。
vue key解析原理
底层逻辑基本喝react相似。
条件渲染
{条件?内容一:内容二}
富文本展示
dangerouslySetInnerHTML:主要使用双大括号展示。使用时注意代码的安全性。
<div dangerouslySetInnerHTML={{
__html:<div>富文本解析</div>
}}></div>总结
在了解vue的基础上,再学习react,只需要熟练使用react的语法和使用的规则就可以了。