在编程江湖闯荡多年,我手中打磨过的设计模式多如繁星,但论及经典与实用, MVC(Model-View-Controller)模式 绝对是个中翘楚!它不仅是Web应用的骨架,更是软件架构的智慧结晶。今天,咱们就来一场说走就走的MVC探秘之旅,揭秘那些鲜为人知的技巧与挑战!

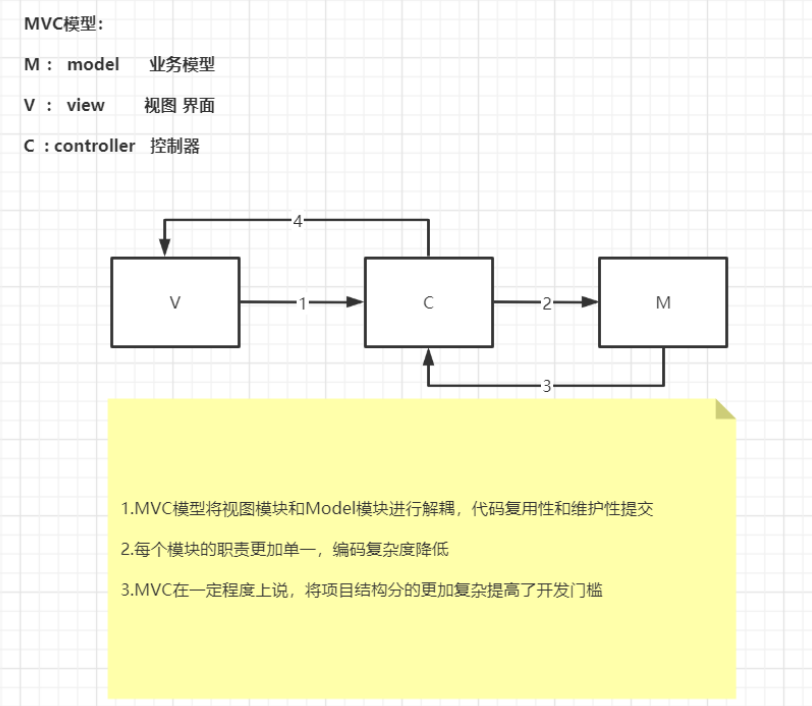
MVC模式的庐山真面目
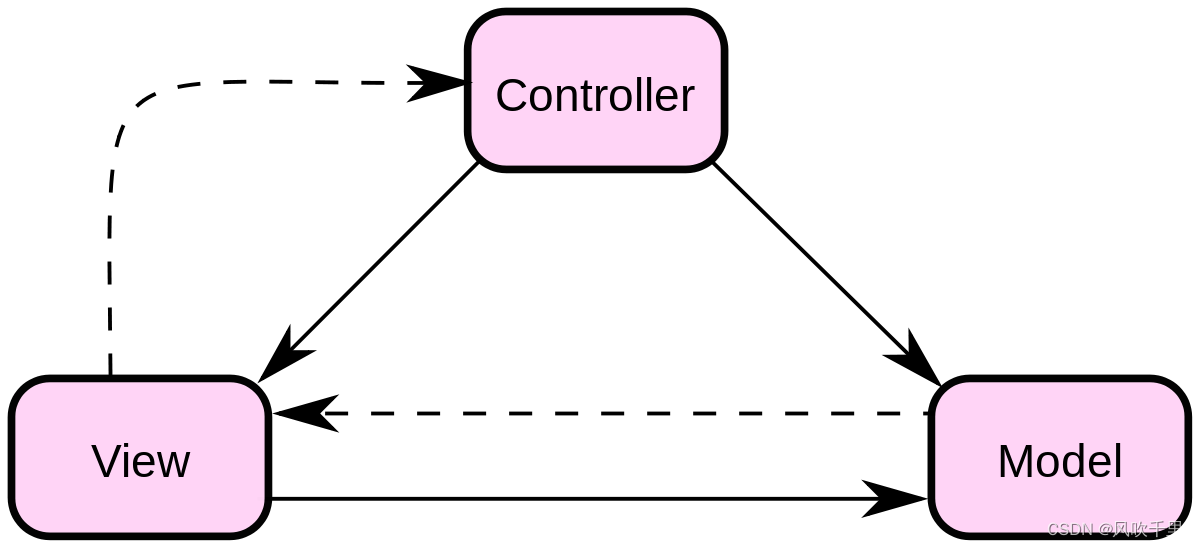
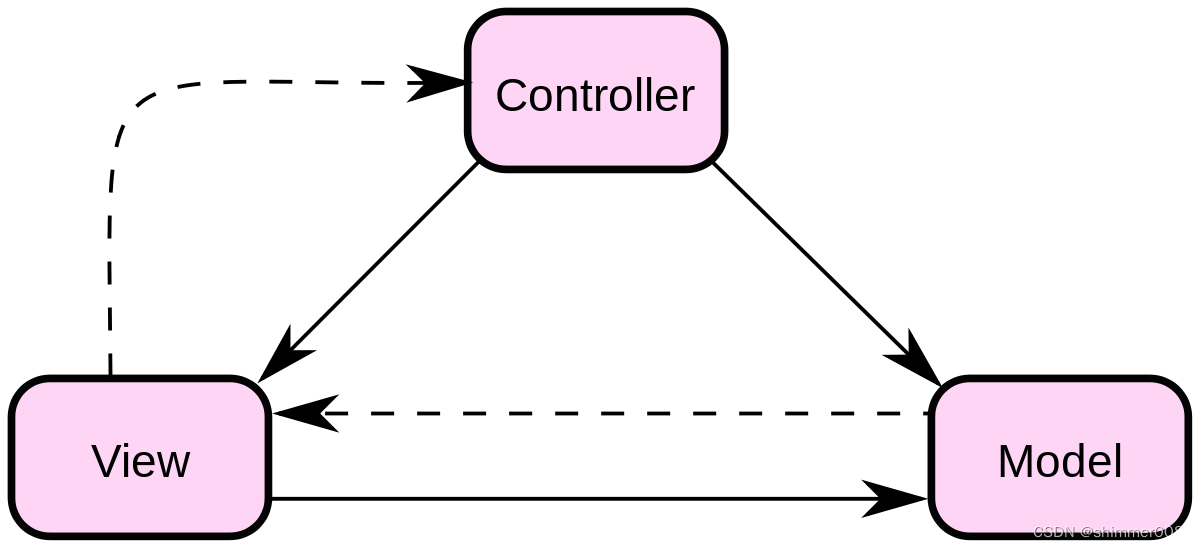
想象一下,你在搭建一座宫殿,Model(模型)就像是宫殿的基石,负责存储数据和业务逻辑;View(视图)则是宫殿的装饰,展示给游客的华丽外观;Controller(控制器)则是那精明的导游,协调模型与视图,确保游客看到的每一幕都恰到好处。三者各司其职,协同作战,构成了MVC的精妙世界。
MVC模式将应用程序的数据、用户界面和用户交互逻辑分离为三个核心组件:
模型(Model):负责管理应用程序的数据和业务逻辑。模型是独立于视图和控制器的,可以单独测试和复用。它直接与数据库或其他数据源交互,处理数据的存储、检索、更新等操作。
视图(View):负责展示模型中的数据给用户。视图是用户看到并与之交互的界面。当模型的数据发生变化时,视图会自动更新以反映这些变化。视图并不直接修改模型,而是通过控制器来完成。
控制器(Controller):作为模型和视图之间的中介,处理用户的输入,将用户的请求转换为模型可以理解的操作,并选择适当的视图来显示模型返回的数据。控制器接收到用户输入后,会调用模型来处理业务逻辑,然后更新视图来展示处理结果。
场景大观园
- Web应用程序:几乎所有的现代Web框架(Spring MVC、Struts)都是MVC的忠实拥趸。它让前后端分离成为可能,开发者可以专注各自的领域,高效协作。MVC模式非常适合构建动态网页,因为它能够清晰地分离用户界面、数据处理和用户交互逻辑。
- 桌面应用程序:从Swing到JavaFX,MVC模式让界面响应更快,逻辑更清晰,维护起来也更加轻松。许多现代桌面应用程序也采用MVC模式来提高代码的可维护性和可扩展性。
- 移动应用开发:iOS的SwiftUI、Android的Jetpack Compose等现代框架鼓励使用类似MVC的架构模式。
踏雷区与避坑指南
- 过度耦合:一不小心,Controller可能会变成“万能胶”,粘连着Model和View的细节。解决之道?坚持单一职责原则,确保Controller专注于调度而非业务逻辑。确保模型、视图和控制器之间保持低耦合度,以便它们可以独立发展和测试。
- 视图与模型的同步难题:数据更新后,确保视图及时刷新是个常见挑战。引入观察者模式或数据绑定机制,让模型变化自动通知视图。明确界定三者之间的界限,防止控制器变得过于庞大或模型包含过多的视图逻辑。
- 测试复杂度提升:由于多层架构,单元测试需要更细致的隔离策略。利用Mock框架模拟依赖,保持测试的纯净与高效。
- 高效的数据传递:设计高效的数据传递机制,避免不必要的数据复制和复杂的依赖关系。
优缺点大比拼
优点:
- 分工明确:提高代码的可读性和可维护性。
- 灵活性强:更改视图或逻辑不影响其他部分,易于迭代升级。
- 便于测试:各部分解耦,单元测试更容易实施。
- 模块化:促进代码的组织和复用。
- 易于维护:由于逻辑分离,修改一处不会影响其他部分。
- 可扩展性:新功能可以通过添加新的控制器、模型或视图轻松添加。
缺点:
- 初学者门槛:新手可能对这种分层感到困惑,理解和正确实施MVC模式可能需要一定时间。
- 过度设计风险:小型项目使用可能得不偿失,对于小型项目,过度分离可能会增加不必要的复杂度。
- 代码量增加:多层架构意味着更多的类和接口,由于控制流分散在三个不同的部分,有时定位问题可能较困难。
Java实战演练
// Model
class User {
private String name;
//...getters and setters
}
// View
interface UserView {
void displayUserDetails(User user);
}
// Concrete View
class ConsoleUserView implements UserView {
@Override
public void displayUserDetails(User user) {
System.out.println("Name: " + user.getName());
}
}
// Controller
class UserController {
private User model;
private UserView view;
public UserController(User model, UserView view) {
this.model = model;
this.view = view;
}
public void updateUser(String newName) {
model.setName(newName);
view.displayUserDetails(model);
}
}
// 使用示例
public class MvcDemo {
public static void main(String[] args) {
User user = new User();
user.setName("Alice");
UserController controller = new UserController(user, new ConsoleUserView());
controller.updateUser("Bob");
}
}对比其他模式
与MVVM(Model-View-ViewModel)相比,MVC中视图直接与模型交互较少,更多依赖于控制器,而MVVM则通过ViewModel实现了双向数据绑定,减少了控制器的负担,但在大型项目中可能带来更高的学习曲线和复杂度。
结语
MVC模式,一把双刃剑,既可助你打造精良的软件架构,也可能成为代码混乱的源头。掌握其精髓,理解其局限,方能在编程江湖游刃有余。下一次,咱们继续探索其他设计模式的奥秘,让代码的艺术更加熠熠生辉!