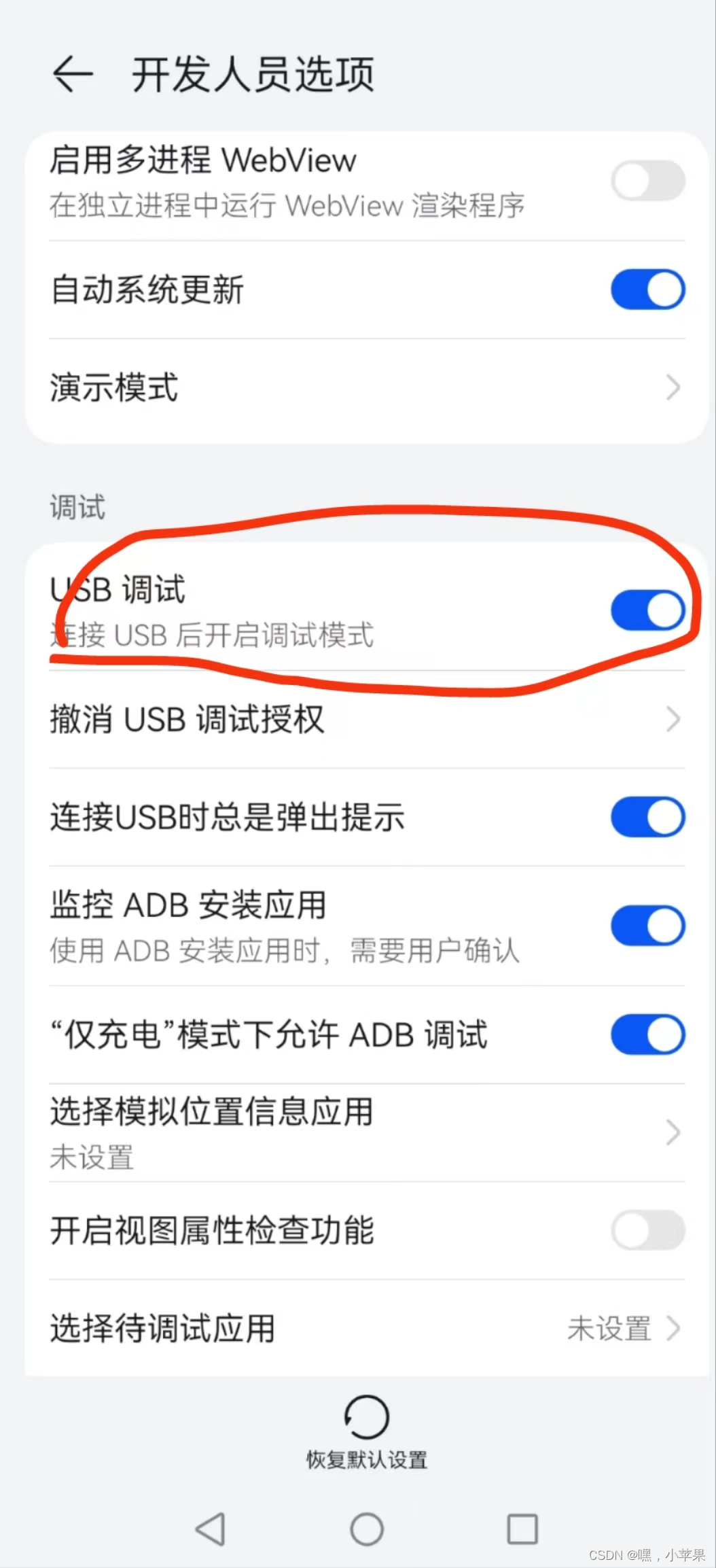
运行到真机
- 手机和点到连在同一个wifi网络下面
- 点击hbuiler上面的预览得到一个,network的网址

- 这个时候去在手机访问,那么就可以访问网页了
跨域处理
这个时候可能会访问存在跨域问题
将uniapp的H5版本运行到真机进行调试,主要涉及到跨域问题的解决以及在真机环境下进行调试。以下是具体的步骤:
在uniapp的H5项目中,你可能会遇到跨域问题,因为浏览器默认禁止了从一个源(domain、protocol、port)的脚本访问另一个源的资源。为了解决这个问题,你可以在manifest.json文件中配置代理。
- 打开
manifest.json文件,找到h5配置项。 - 在
h5配置项中,添加devServer对象,用于配置开发服务器。 - 在
devServer对象中,设置proxy属性,用于配置代理规则。
例如:
"h5": {
"devServer": {
"proxy": {
"/api": {
"target": "https://api.example.com", // 替换为你的目标API地址
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": "" // 根据你的API路径进行相应的重写
}
}
}
}
}
注意
使用代理的时候,我们不要加类似
const BASE_URL = 'http://123.123.123'
应该改成如下
const BASE_URL = 'api/'