前言
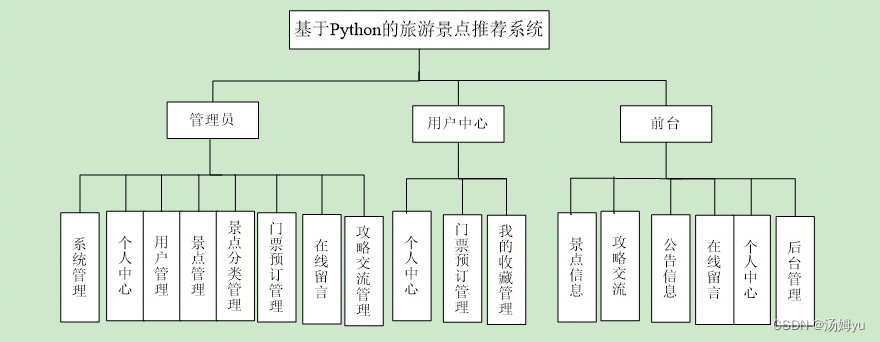
1、网站结构设计
基于HTML的静态旅游项目通常包括以下页面:首页、景点推荐、旅游攻略、交通住宿、联系我们等。这些页面通过链接相互关联,形成一个完整的网站结构。
2、网页布局与样式设计
使用CSS进行网页布局和样式设计,可以采用响应式设计,使网页在不同设备上具有良好的兼容性和视觉效果。同时,注重页面元素的排版和颜色搭配,提高用户体验。
3、动态效果与交互功能实现
通过JavaScript添加动态效果和交互功能,如图片轮播、导航栏下拉菜单、景点介绍页面的切换等。这些功能可以增强网页的趣味性和实用性,提高用户的浏览体验。
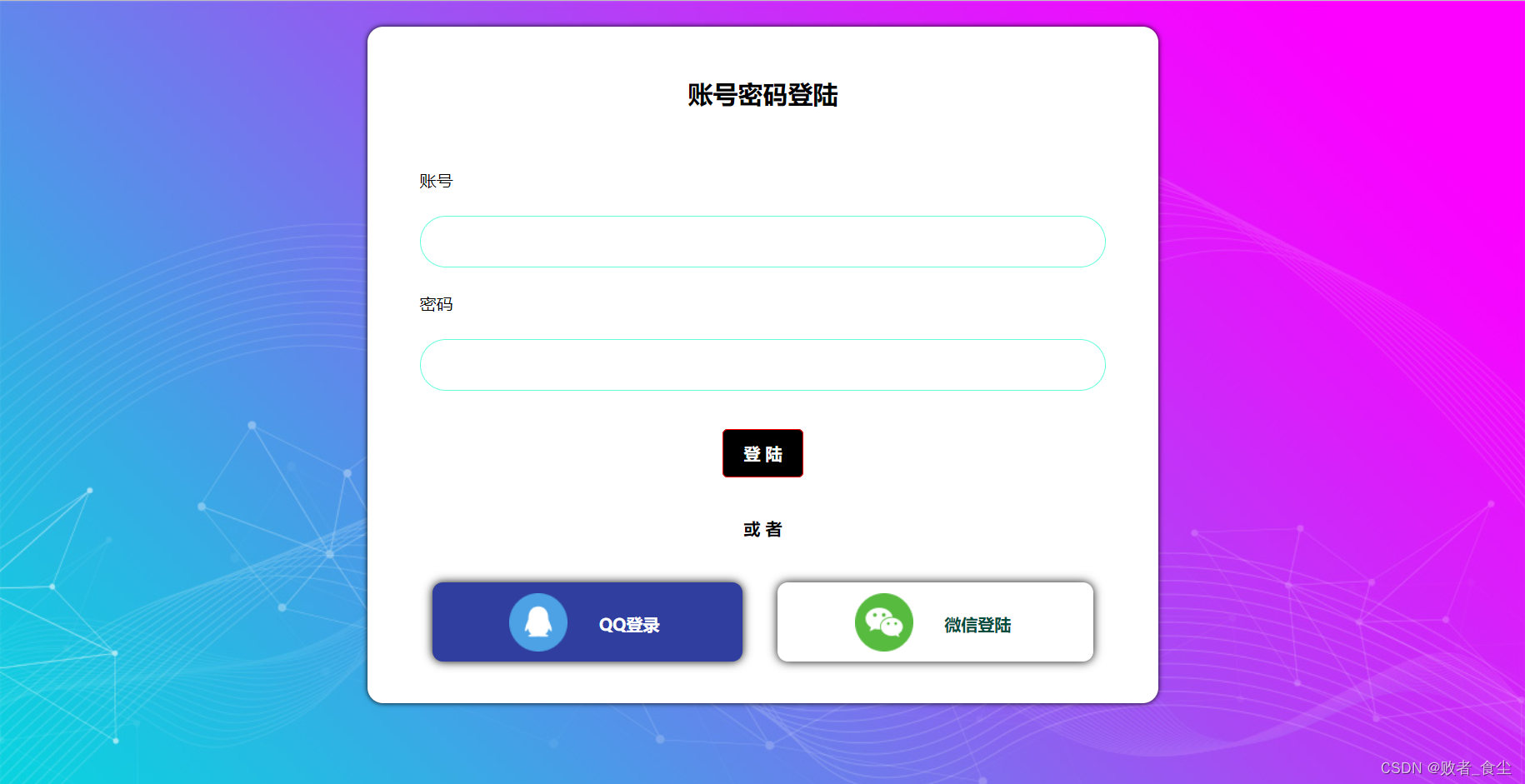
一、登录界面
分为直接登录、QQ登录和微信登录,无需注册,只要QQ或微信扫码即可登录
登录、QQ登录、微信登陆这三个按钮,鼠标放上去都会变色

对比



1、直接登录
密码默认隐藏,也可以通过右边“眼睛”显示出来

账号或密码为空都会进行提醒,账号输入错误也会提醒


2、QQ登录
由于我没做后端,所以这里直接借用了bilibili的QQ登陆跳转,微信登陆同理

3、微信登陆

二、网站界面
做的简陋了些,大部分功能还是有的,轮播图和下拉列表我没弄,各位看官自行抉择
右上角图标暂时还没做跳转,所以和摆设没什么区别
界面每个按钮都有跳转,“首页”就是本界面,“咨询”是我CSDN的账号
也可以通过“航班”“酒店”“巴士”“火车-高铁”快速进行定位
“景点推荐”跳转的就算我自己做的网页了
如果每个跳转都做个界面不得头发掉完,所以选做了几个

“想去哪”跳转到的是KlooK客路

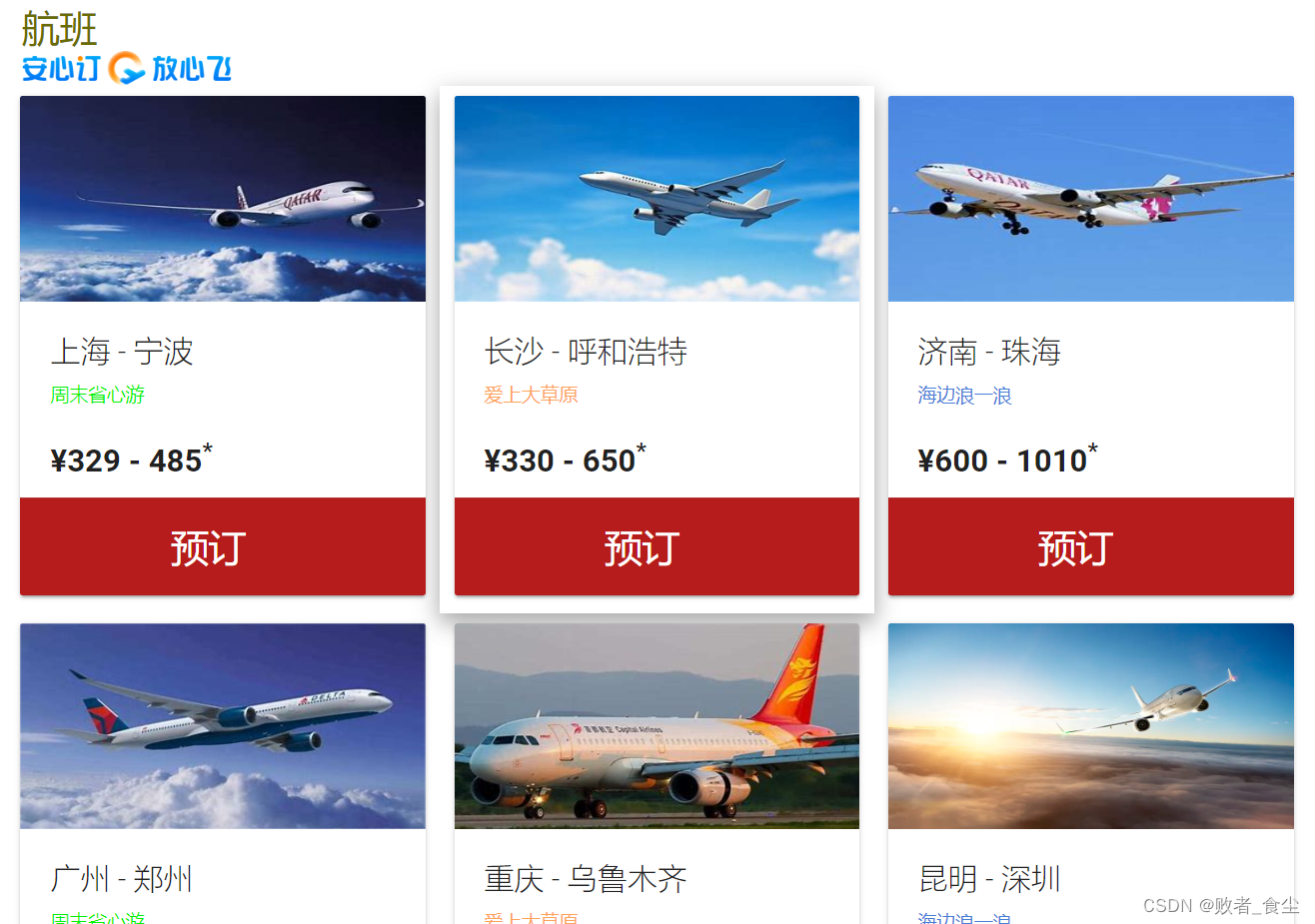
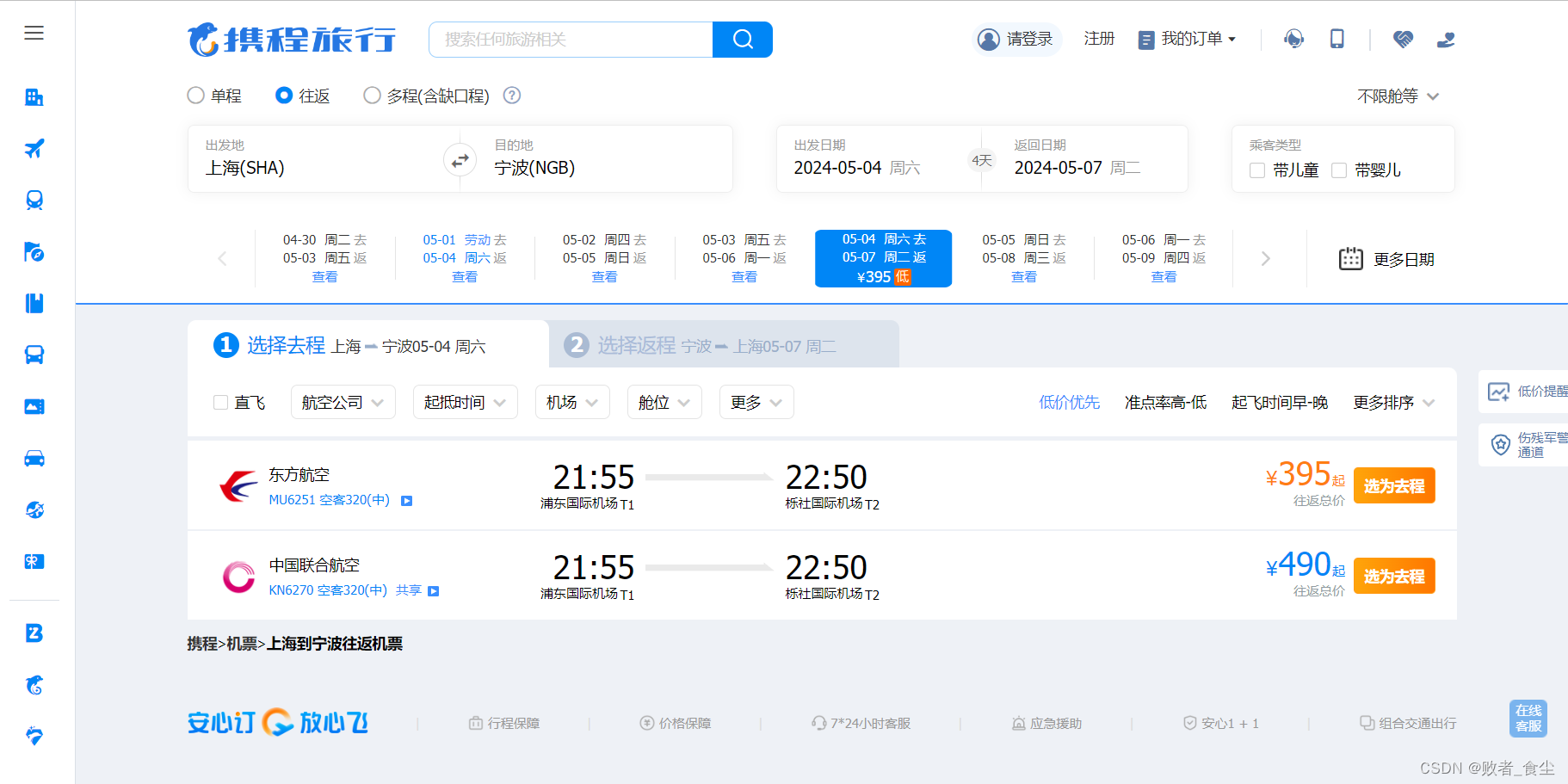
1、航班
这里“预订”的跳转用的是携程旅游的


“发现更多”也是携程旅游的


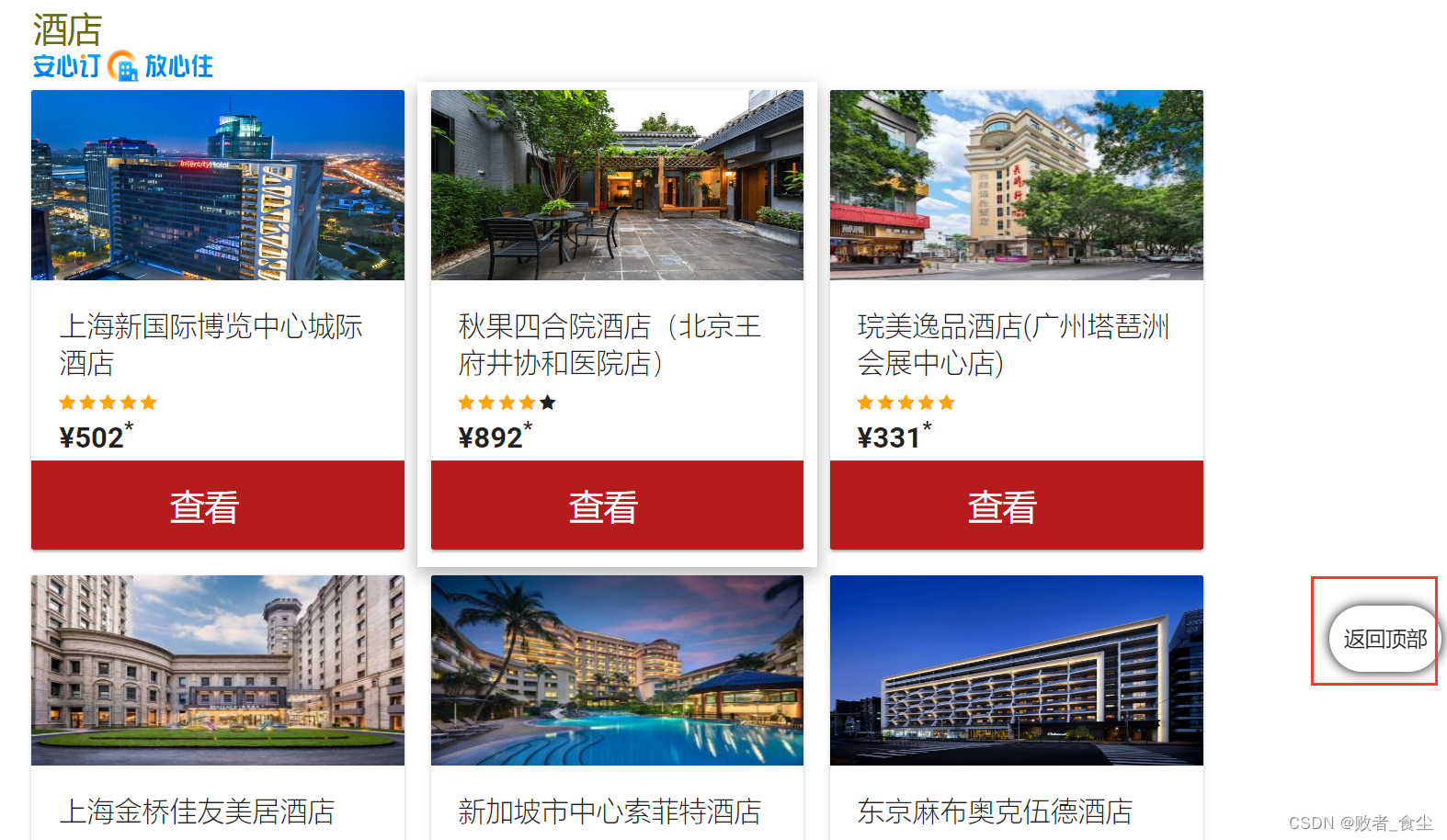
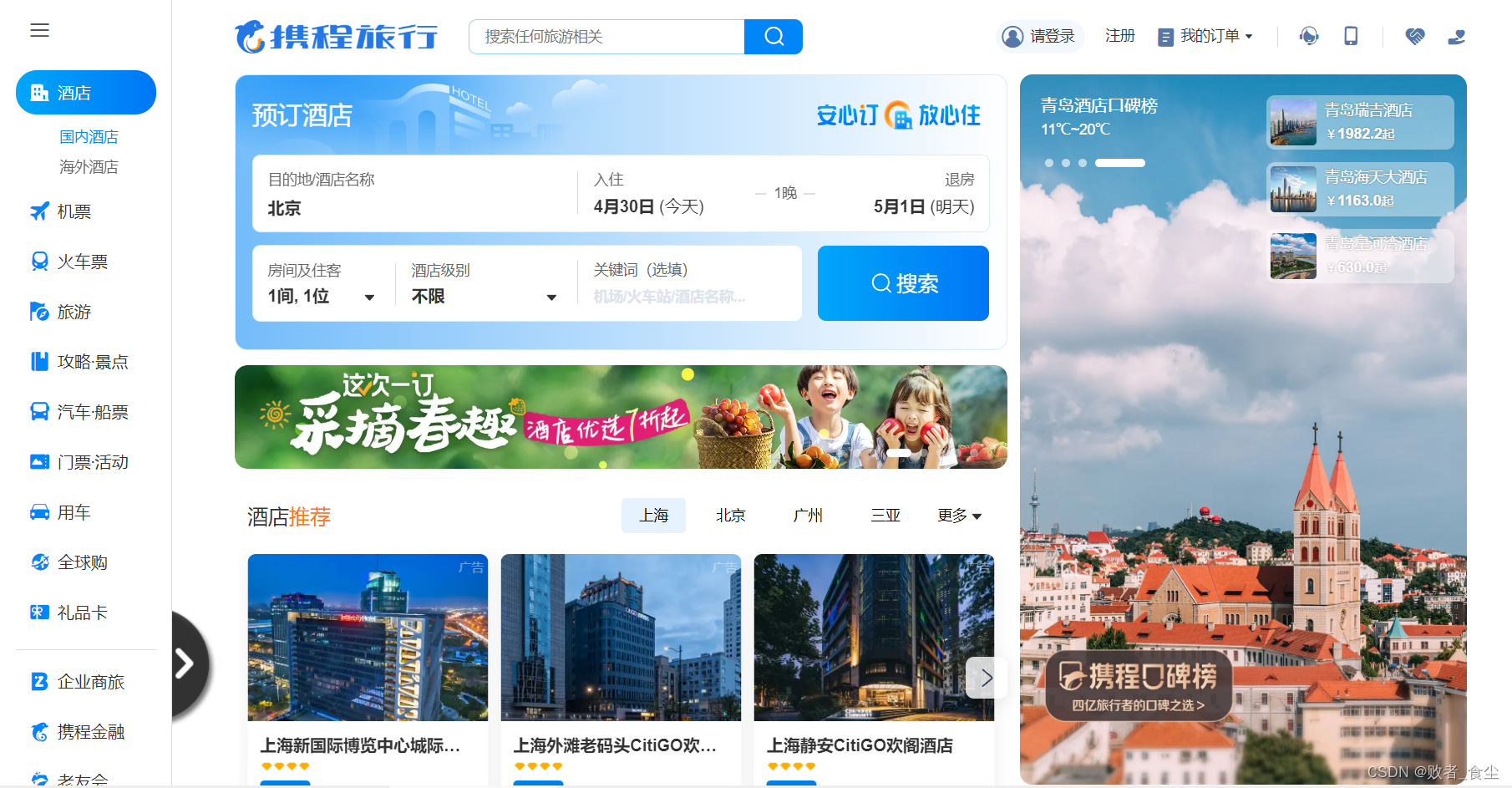
2、酒店
酒店的“查看”也是携程旅游
通过右侧的按钮可以快速回到顶部
星级是我随便给的,没有特殊含义




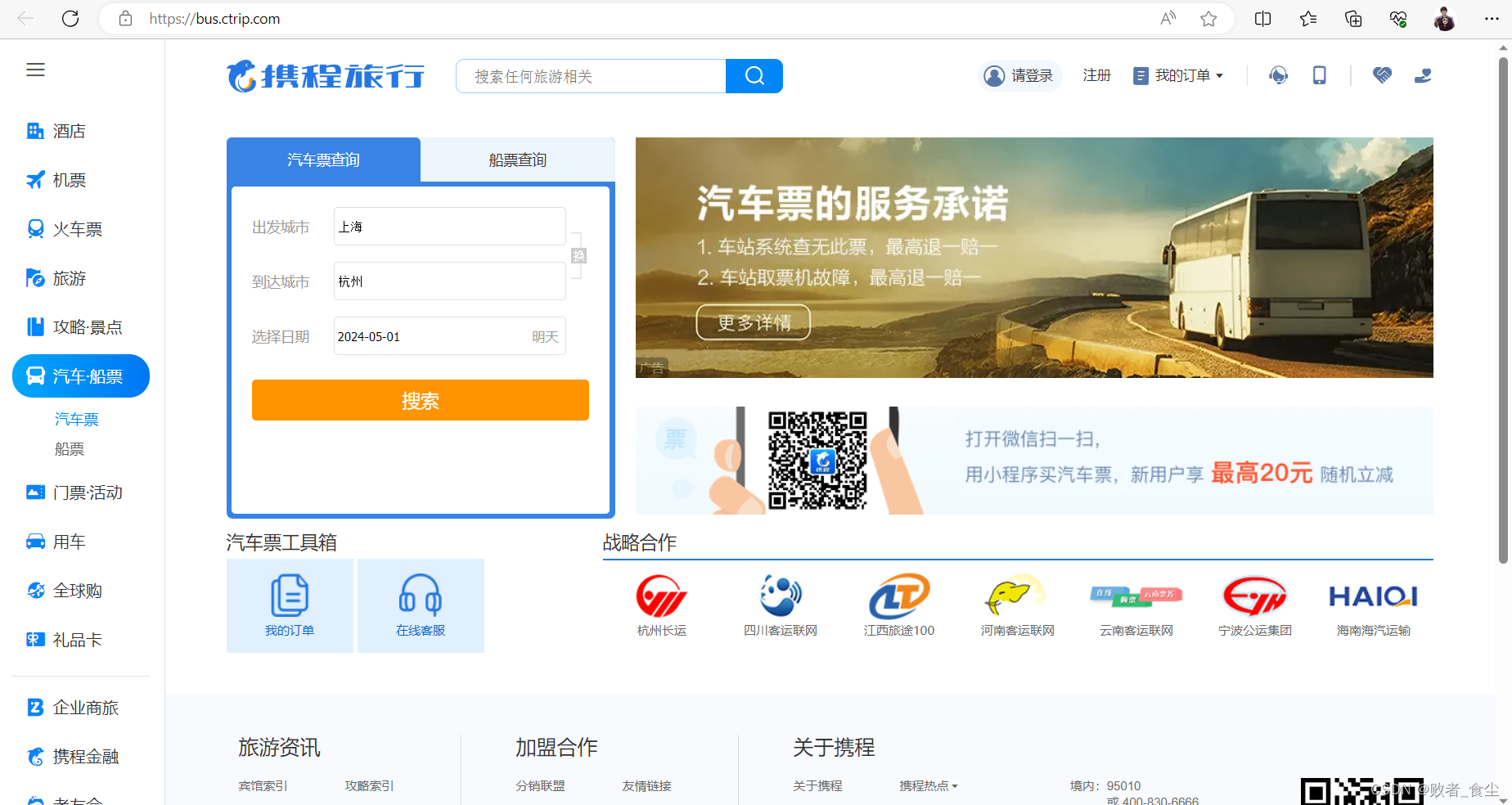
4、巴士
这里比较简陋了😂😂😂




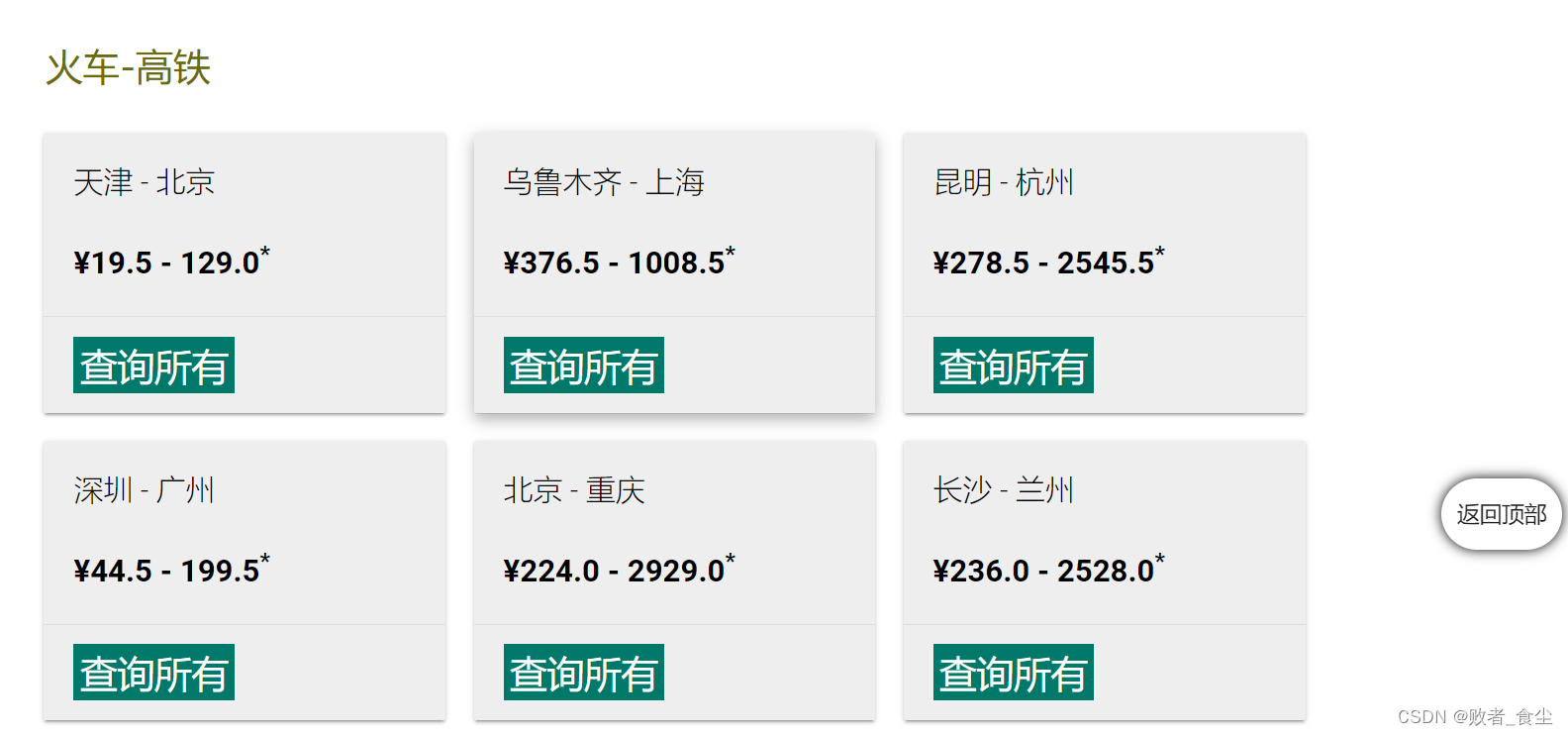
5、火车-高铁
“查询所有”跳转用的是铁路12306的,博采众长👍👍
旅游的住和行大致就这几种,所以做到这就停了


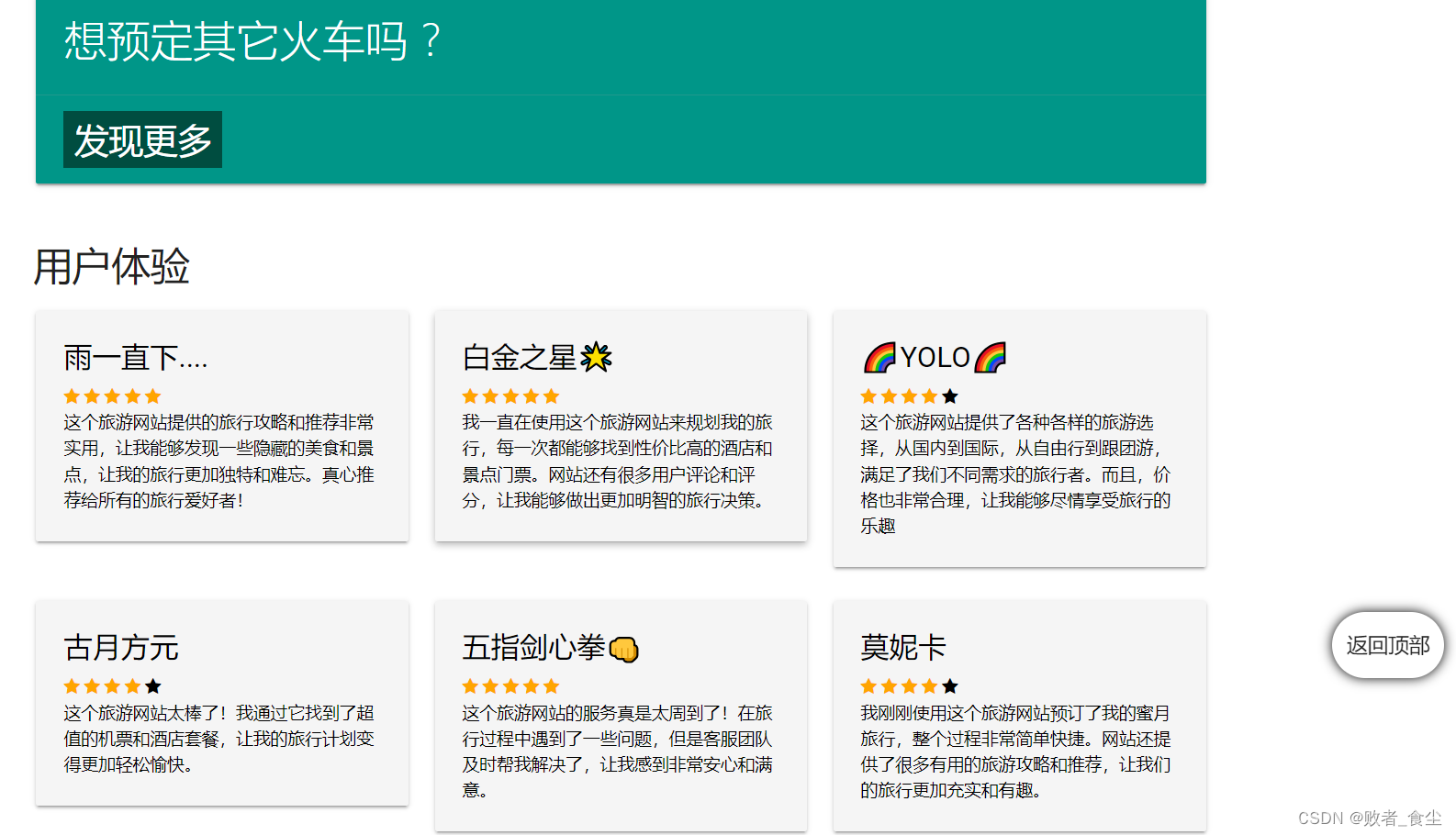
6、用户体验
这个算是额外的就没弄专门的快速按钮

7、联系我们
点击顶部的“联系我们”会直接到这
电话和邮箱都是假的

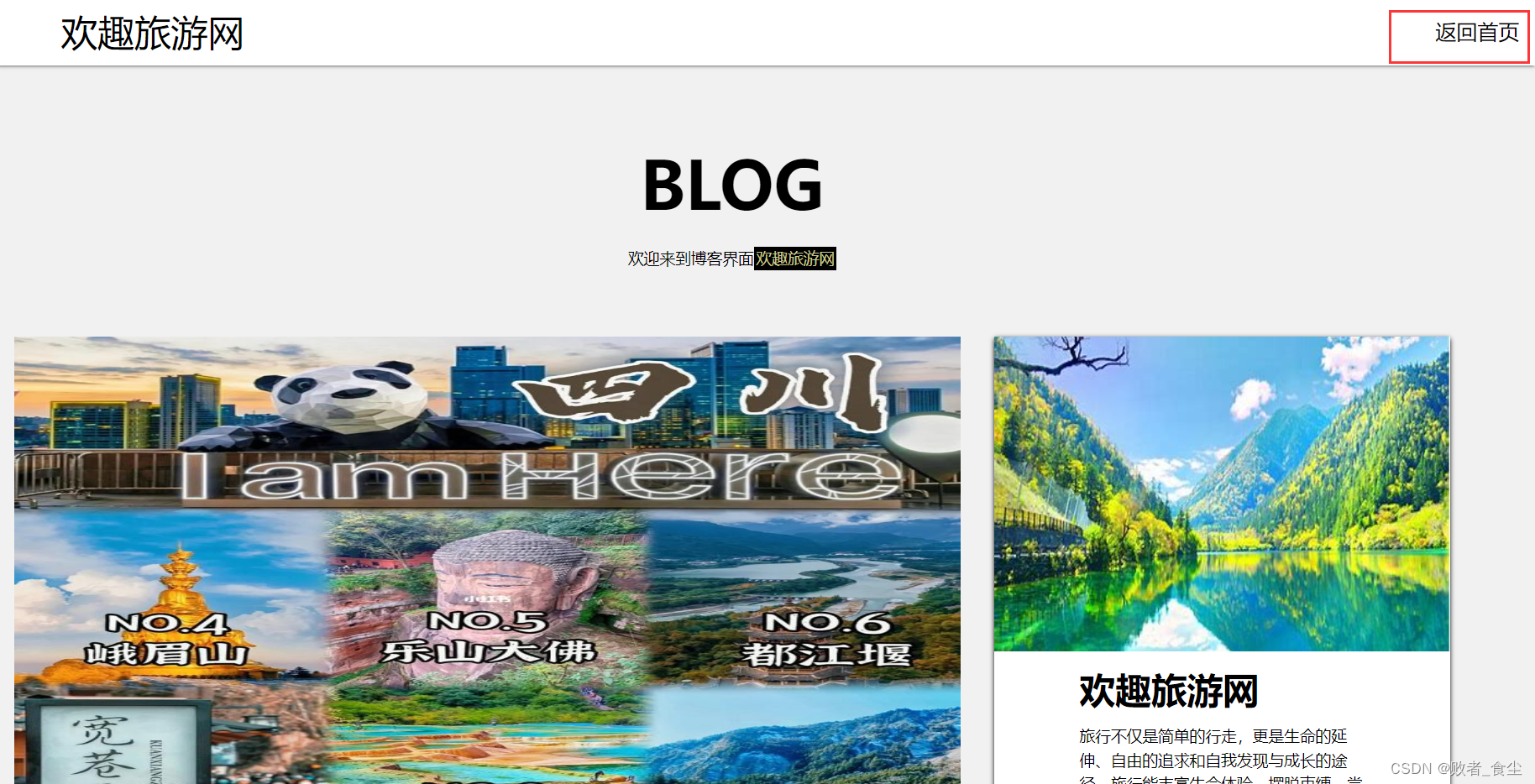
三、博客界面
可通过右上角的“返回首页”回到首页
这个界面的特点应该就大和简陋了,哈哈哈哈

“阅读更多”跳转到的是国内某旅游博客网站
忘记叫啥,一时半会找不到了




四、景点推荐界面
1、推荐游记
这里就没有弄跳转了,就是推荐一些人的游玩经历(截取)
做了挺多的,就展示一部分好了
如有雷同不是巧合



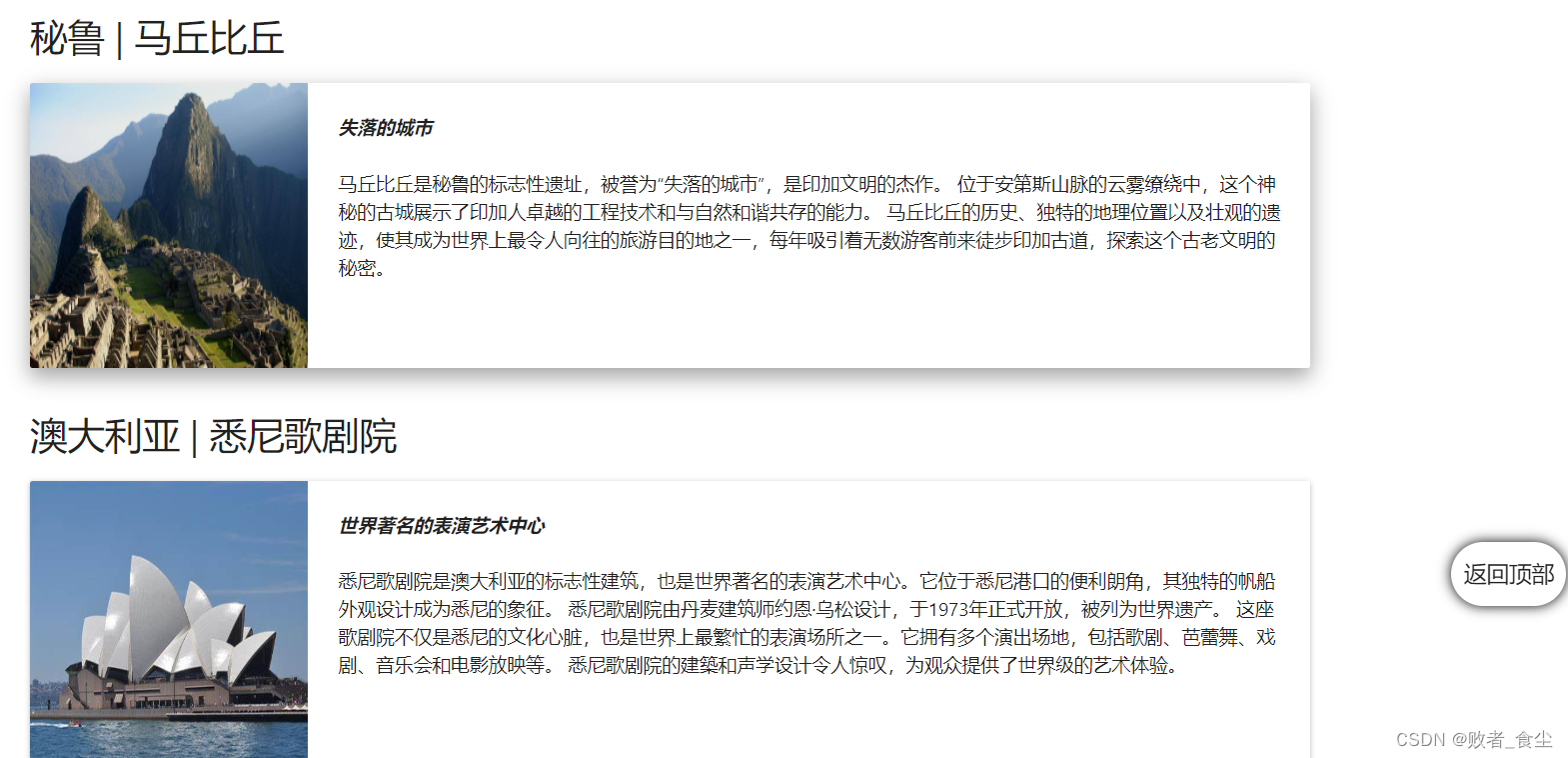
2、热门景点
这些就是我在网上找的资料了




自此这里就结束了
部分源码仅供参考
网站界面:
<!DOCTYPE html>
<html>
<head>
<title>欢趣旅游网 | 祝您假期愉快!</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="author" content="Prasang Singhal, Paras Patidar, Vijay Deshwal">
<meta name="keywords" content="voyager, voyager.com, online tickets booking, flight tickets, bus tickets, train tickets">
<link rel="stylesheet" href="css/index.css">
<link rel="icon" href="images/Logos/logo.ico" type="image">
<link href="https://fonts.googleapis.com/css?family=Varela+Round" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Montserrat:500|Raleway:500" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Rammetto+One" rel="stylesheet">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.2/css/materialize.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
</head>
<body class="bg">
<header>
<div class="logo">
<h1 class="huanqu-travel"><a href="https://yys.163.com/index.html" target="_blank">欢趣旅游网</a></h1>
<h3>最便宜的价格,最愉快的假期</h3>
<ul class="sociallist">
<a href="index.html">
<li><i class="fa fa-instagram" aria-hidden="true"></i></li>
</a>
<a href="index.html">
<li><i class="fa fa-facebook" aria-hidden="true"></i></li>
</a>
</ul>
</div>
<div class="navbar">
<ul>
<a href="index.html">
<li>首 页</li>
</a>
<a href="https://blog.csdn.net/li3123537691?spm=1000.2115.3001.5343" target="_blank">
<li>咨 询</li>
</a>
<a href="blogger.html">
<li>博 客</li>
</a>
<a href="#contact">
<li>联系我们</li>
</a>
<a class="login" href="Login.html">
<li>登 录</li>
</a>
</ul>
</div>
</header>
<div class="wtv">
<div class="welcome" style="text-align: center"> <span class="initial">欢迎来到 </span> <span class="last">欢趣旅游网!</span> </div>
</div>
<div class="container">
<blockquote id="first">
<a>旅行者,当你重新踏上旅途之后,一定要记得旅途本身的意义。终点并不意味着一切,在抵达终点之前,用你的眼睛多多观察这个世界吧!</a>
</blockquote>
</div>
<div id="buttons">
<ul>
<a href="https://www.klook.com/zh-CN/blog/" target="_blank">
<li>想去哪</li>
</a>
<a href="#flight">
<li>航班</li>
</a>
<a href="#hotels">
<li>酒店</li>
</a>
<a href="#buses">
<li>巴士</li>
</a>
<a href="#trains">
<li>火车-高铁</li>
</a>
<a href="Recommendations.html" target="_blank">
<li>景点推荐</li>
</a>
</ul>
</div>
<!-- 航班开始 -->
<div class="container">
<a name="flight"></a><br>
<h4 id="category" class="flight">
<a>航班</a>
<div class="anquan">
<a href="https://contents.ctrip.com/activitysetupapp/mkt/index/pc#flight" target="_blank"></a>
</div>
</h4>
<div class="row" style="margin-top: 50px;" id="flights">
<!--上海 - 宁波-->
<div class="col s4 hoverable">
<div class="card medium">
<div class="card-image">
<img src="images/others/3-1.jfif">
</div>
<div class="card-content">
<span class="card-title">上海 - 宁波</span>
<p style="color: rgb(4, 240, 4);">周末省心游<br><br><span><p class="makebold">¥329 - 485<sup>*</sup></p></span></p>
</div>
<div class="card-action red darken-4">
<a href="https://flights.ctrip.com/online/list/round-SHA-NGB?_=1&depdate=2024-05-04_2024-05-07&sortByPrice=true&lowprice_contains_tax=0&lowprice_value=335&lowprice_source=online_fuzzysearch&Channel=10002015&LowPriceChannel=LowPriceChannel_10002015&c13=25626fea-1f42-4a9d-a099-90c20aa3490b&lowpricesource=6_city_12" target="_blank" class="white-text ">预订</a>
</div>
</div>
</div>
<!--上海 - 宁波-->
<!--长沙 - 呼和浩特-->
<div class="col s4 hoverable">
<div class="card medium">
<div class="card-image">
<img src="images/others/3-2.jfif">
</div>
<div class="card-content">
<span class="card-title">长沙 - 呼和浩特</span>
<p style="color: rgb(255, 164, 91);">爱上大草原<br> <br> <span><p class="makebold">¥330 - 650<sup>*</sup></p></span></p>
</div>
<div class="card-action red darken-4">
<a href="https://flights.ctrip.com/online/list/oneway-CSX-HET?_=1&depdate=2024-05-07&sortByPrice=true&lowprice_contains_tax=0&lowprice_value=330&lowprice_source=online_fuzzysearch&Channel=10002015&LowPriceChannel=LowPriceChannel_10002015&c13=ec3023f3-aa04-41c6-ba91-5f48ca4c6428&lowpricesource=18_city_13" target="_blank" class="white-text ">预订</a>
</div>
</div>
</div>
<!--长沙 - 呼和浩特-->
<!--济南 - 珠海-->
<div class="col s4 hoverable">
<div class="card medium">
<div class="card-image">
<img src="images/others/3-3.jfif">
</div>
<div class="card-content">
<span class="card-title">济南 - 珠海</span>
<p style="color: rgb(71, 128, 214);">海边浪一浪<br> <br> <span><p class="makebold">¥600 - 1010<sup>*</sup></p></span></p>
</div>
<div class="card-action red darken-4">
<a href="https://flights.ctrip.com/online/list/oneway-TNA-ZUH?_=1&depdate=2024-05-06&sortByPrice=true&lowprice_contains_tax=0&lowprice_value=300&lowprice_source=online_fuzzysearch&Channel=10002015&LowPriceChannel=LowPriceChannel_10002015&c13=e10ec239-a63d-4a12-88ca-70a4452e63c4&lowpricesource=18_city_12&containstax=1" target="_blank" class="white-text ">预订</a>
</div>
</div>
</div>
<!--济南 - 珠海-->
<!--广州 - 郑州-->
<div class="col s4 hoverable">
<div class="card medium">
<div class="card-image">
<img src="images/others/3-4.png">
</div>
<div class="card-content">
<span class="card-title">广州 - 郑州</span>
<p style="color: rgb(4, 240, 4);">周末省心游<br> <br> <span><p class="makebold">¥576 - 813<sup>*</sup></p></span></p>
</div>
<div class="card-action red darken-4">
<a href="https://flights.ctrip.com/online/list/round-CAN-CGO?_=1&depdate=2024-05-10_2024-05-13&sortByPrice=true&lowprice_contains_tax=0&lowprice_value=576&lowprice_source=online_fuzzysearch&Channel=10002015&LowPriceChannel=LowPriceChannel_10002015&c13=84c983fa-f34f-41db-b58d-c419928d8545&lowpricesource=18_city_15&arex-record-id=AREX-10-57-184-198-2362494942313955" target="_blank" class="white-text ">预订</a>
</div>
</div>
</div>
<!--广州 - 郑州-->
<!--重庆 - 乌鲁木齐-->
<div class="col s4 hoverable">
<div class="card medium">
<div class="card-image">
<img src="images/others/3-5.jfif">
</div>
<div class="card-content">
<span class="card-title">重庆 - 乌鲁木齐</span>
<p style="color: rgb(255, 164, 91);">爱上大草原<br> <br> <span><p class="makebold">¥630 - 1080<sup>*</sup></p></span></p>
</div>
<div class="card-action red darken-4">
<a href="https://flights.ctrip.com/online/list/oneway-CKG-URC?_=1&depdate=2024-05-07&sortByPrice=true&lowprice_contains_tax=0&lowprice_value=630&lowprice_source=online_fuzzysearch&Channel=10002015&LowPriceChannel=LowPriceChannel_10002015&c13=a5574ad6-766d-4f0d-91d6-27d4704e1d56&lowpricesource=18_city_13" target="_blank" class="white-text ">预订</a>
</div>
</div>
</div>
<!--重庆 - 乌鲁木齐-->
<!--昆明 - 深圳-->
<div class="col s4 hoverable">
<div class="card medium">
<div class="card-image">
<img src="images/others/3-6.webp">
</div>
<div class="card-content">
<span class="card-title">昆明 - 深圳</span>
<p style="color: rgb(71, 128, 214);">海边浪一浪<br> <br> <span><p class="makebold">¥350 - 650<sup>*</sup></p></span></p>
</div>
<div class="card-action red darken-4">
<a href="https://flights.ctrip.com/online/list/oneway-KMG-SZX?_=1&depdate=2024-05-08&sortByPrice=true&lowprice_contains_tax=0&lowprice_value=350&lowprice_source=online_fuzzysearch&Channel=10002015&LowPriceChannel=LowPriceChannel_10002015&c13=339d0710-c951-44a8-908e-0483ebe49cd2&lowpricesource=18_city_12" target="_blank" class="white-text">预订</a>
</div>
</div>
</div>
<!--昆明 - 深圳-->
<div class="col s12 small" style="margin-bottom: -45px;">
<div class="card teal hoverable">
<div class="card-content white-text">
<span class="card-title" style="font-size: 2.5em; font-family: Varela Round">想要预订其他的航班 ?</span>
</div>
<div class="card-action">
<a href="https://flights.ctrip.com/online/channel/domestic" target="_blank" style="background: #004d40; padding: 5px 9px; color: white; font-family: Montserrat;">发现更多</a>
</div>
</div>
</div>
</div>
<!--航班结束-->
<!--酒店开始-->
<a name="hotels"></a><br>
<h4 id="category" class="hotels">
<a>酒店</a>
<div class="fangxin">
<a href="https://www.ctrip.com/" target="_blank"></a>
</div></h4>
<div class="row" style="margin-top: 50px;" id="flights">
<div class="col s4 hoverable">
<div class="card medium">
<div class="card-image">
<img src="images/others/1mc1f12000b77gg137E46_R_600_400_R5_D.jpg">
</div>
<div class="card-content">
<span class="card-title">上海新国际博览中心城际酒店</span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<p class="makebold">¥502<sup>*</sup></p>
</div>
<div class="card-action red darken-4">
<a href="https://hotels.ctrip.com/hotels/95749195.html#ctm_ref=hp_htl_pt_pro_01" target="_blank" class="white-text">查看</a>
</div>
</div>
</div>
<div class="col s4 hoverable">
<div class="card medium">
<div class="card-image">
<img src="images/others/0200d120008rjzdulCE45_R_600_400_R5_D.jpg">
</div>
<div class="card-content">
<span class="card-title">秋果四合院酒店(北京王府井协和医院店)</span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<p class="makebold">¥892<sup>*</sup></p>
</div>
<div class="card-action red darken-4">
<a href="https://hotels.ctrip.com/hotels/6124414.html#ctm_ref=hp_htl_pt_pro_01" target="_blank" class="white-text">查看</a>
</div>
</div>
</div>
<div class="col s4 hoverable">
<div class="card medium">
<div class="card-image">
<img src="images/others/1-1.jpg">
</div>
<div class="card-content">
<span class="card-title">琓美逸品酒店(广州塔琶洲会展中心店)</span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<p class="makebold">¥331<sup>*</sup></p>
</div>
<div class="card-action red darken-4">
<a href="https://hotels.ctrip.com/hotels/6301860.html#ctm_ref=hp_htl_pt_pro_01" target="_blank" class="white-text">查看</a>
</div>
</div>
</div>
<div class="col s4 hoverable">
<div class="card medium">
<div class="card-image">
<img src="images/others/1-2.jpg">
</div>
<div class="card-content">
<span class="card-title">上海金桥佳友美居酒店</span><br>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<p class="makebold">¥548<sup>*</sup></p>
</div>
<div class="card-action red darken-4">
<a href="https://hotels.ctrip.com/hotels/80525752.html#ctm_ref=hp_htl_pt_pro_01" target="_blank" class="white-text">查看</a>
</div>
</div>
</div>
<div class="col s4 hoverable">
<div class="card medium">
<div class="card-image">
<img src="images/others/1-3.jpg">
</div>
<div class="card-content">
<span class="card-title">新加坡市中心索菲特酒店</span><br>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
<p class="makebold">¥1897<sup>*</sup></p>
</div>
<div class="card-action red darken-4">
<a href="https://hotels.ctrip.com/hotels/8198294.html?intl=1&intl=1" target="_blank" class="white-text">查看</a>
</div>
</div>
</div>
<div class="col s4 hoverable">
<div class="card medium">
<div class="card-image">
<img src="images/others/1-4.jpg">
</div>
<div class="card-content">
<span class="card-title">东京麻布奥克伍德酒店</span><br>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
<p class="makebold">¥1812<sup>*</sup></p>
</div>
<div class="card-action red darken-4">
<a href="https://hotels.ctrip.com/hotels/114021125.html?intl=1&intl=1" target="_blank" class="white-text">查看</a>
</div>
</div>
</div>
<div class="col s12 small" style="margin-bottom: -45px;">
<div class="card teal hoverable">
<div class="card-content white-text">
<span class="card-title" style="font-size: 2.5em; font-family: Varela Round">想预定其他的酒店 ?</span>
</div>
<div class="card-action">
<a href="https://www.ctrip.com/" target="_blank" style="background: #004d40; padding: 5px 9px; color: white; font-family: Montserrat;">发现更多</a>
</div>
</div>
</div>
</div>
<!--酒店结束-->
<!--巴士开始-->
<a name="buses"></a><br>
<h4 id="category" class="hotels"><a>巴士</a></h4>
<div class="row" style="margin-top: 50px;" id="flights">
<div class="col s3 m4">
<div class="card grey lighten-3 hoverable ">
<div class="card-content black-text">
<span class="card-title">长沙 - 广州</span>
<p>客车</p><br>
<p class="makebold">¥320<sup>*</sup></p>
</div>
<div class="card-action">
<a href="https://bus.ctrip.com/list?param=%7B%22fromCity%22%3A%22%E9%95%BF%E6%B2%99%22%2C%22toCity%22%3A%22%E5%B9%BF%E5%B7%9E%22%2C%22fromDate%22%3A%222024-05-03%22%2C%22utmSource%22%3A%22pc-bus-nfes%22%2C%22fromStation%22%3A%22%22%7D" target="_blank">预订</a>
</div>
</div>
</div>
<div class="col s3 m4">
<div class="card grey lighten-3 hoverable ">
<div class="card-content black-text">
<span class="card-title">上海 - 杭州</span>
<p>客车</p><br>
<p class="makebold">¥80 - 130<sup>*</sup></p>
</div>
<div class="card-action">
<a href="https://bus.ctrip.com/list?param=%7B%22fromCity%22%3A%22%E4%B8%8A%E6%B5%B7%22%2C%22toCity%22%3A%22%E6%9D%AD%E5%B7%9E%22%2C%22fromDate%22%3A%222024-05-03%22%2C%22utmSource%22%3A%22pc-bus-nfes%22%7D" target="_blank">预订</a>
</div>
</div>
</div>
<div class="col s3 m4">
<div class="card grey lighten-3 hoverable ">
<div class="card-content black-text">
<span class="card-title">南京 - 扬州</span>
<p>客车</p><br>
<p class="makebold">¥40 - 80<sup>*</sup></p>
</div>
<div class="card-action">
<a href="https://bus.ctrip.com/list?param=%7B%22fromCity%22%3A%22%E5%8D%97%E4%BA%AC%22%2C%22toCity%22%3A%22%E6%89%AC%E5%B7%9E%22%2C%22fromDate%22%3A%222024-05-02%22%2C%22utmSource%22%3A%22pc-bus-nfes%22%2C%22fromStation%22%3A%22%22%2C%22toStation%22%3A%22%22%7D" target="_blank">预订</a>
</div>
</div>
</div>
<div class="col s3 m4">
<div class="card grey lighten-3 hoverable ">
<div class="card-content black-text">
<span class="card-title">北京 - 衡水</span>
<p>大客车</p><br>
<p class="makebold">¥90<sup>*</sup></p>
</div>
<div class="card-action">
<a href="https://bus.ctrip.com/list?param=%7B%22fromCity%22%3A%22%E5%8C%97%E4%BA%AC%22%2C%22toCity%22%3A%22%E8%A1%A1%E6%B0%B4%22%2C%22fromDate%22%3A%222024-05-03%22%2C%22utmSource%22%3A%22pc-bus-nfes%22%2C%22fromStation%22%3A%22%22%7D" target="_blank">预订</a>
</div>
</div>
</div>
<div class="col s3 m4">
<div class="card grey lighten-3 hoverable ">
<div class="card-content black-text">
<span class="card-title">长春 - 草市镇</span>
<p>大客车</p><br>
<p class="makebold">¥58<sup>*</sup></p>
</div>
<div class="card-action">
<a href="https://bus.ctrip.com/list?param=%7B%22fromCity%22%3A%22%E9%95%BF%E6%98%A5%22%2C%22toCity%22%3A%22%E8%8D%89%E5%B8%82%E9%95%87%22%2C%22fromDate%22%3A%222024-05-08%22%2C%22utmSource%22%3A%22pc-bus-nfes%22%7D" target="_blank">预订</a>
</div>
</div>
</div>
<div class="col s3 m4">
<div class="card grey lighten-3 hoverable ">
<div class="card-content black-text">
<span class="card-title">成都 - 峨眉山市</span>
<p>大客车</p><br>
<p class="makebold">¥60 - 83<sup>*</sup></p>
</div>
<div class="card-action">
<a href="https://bus.ctrip.com/list?param=%7B%22fromCity%22%3A%22%E6%88%90%E9%83%BD%22%2C%22toCity%22%3A%22%E5%B3%A8%E7%9C%89%E5%B1%B1%E5%B8%82%22%2C%22fromDate%22%3A%222024-05-08%22%2C%22utmSource%22%3A%22pc-bus-nfes%22%7D" target="_blank">预订</a>
</div>
</div>
</div>
<div class="col s12 small" style="margin-bottom: -45px;">
<div class="card teal hoverable">
<div class="card-content white-text">
<span class="card-title" style="font-size: 2.5em; font-family: Varela Round">想预定其他巴士吗 ?</span>
</div>
<div class="card-action">
<a href="https://bus.ctrip.com/" target="_blank" style="background: #004d40; padding: 5px 9px; color: white; font-family: Montserrat;">发现更多</a>
</div>
</div>
</div>
</div>
<!--巴士结束-->
<!--火车-高铁开始-->
<a name="trains"></a><br>
<h4 id="category" class="trains"><a>火车-高铁</a></h4>
<div class="row" style="margin-top: 50px;" id="flights">
<div class="col s3 m4">
<div class="card grey lighten-3 hoverable ">
<div class="card-content black-text">
<span class="card-title">天津 - 北京</span>
<p></p><br>
<p class="makebold">¥19.5 - 129.0<sup>*</sup></p>
</div>
<div class="card-action">
<a href="https://kyfw.12306.cn/otn/leftTicket/init" target="_blank">查询所有</a>
</div>
</div>
</div>
<div class="col s3 m4">
<div class="card grey lighten-3 hoverable ">
<div class="card-content black-text">
<span class="card-title">乌鲁木齐 - 上海</span>
<p></p><br>
<p class="makebold">¥376.5 - 1008.5<sup>*</sup></p>
</div>
<div class="card-action">
<a href="https://kyfw.12306.cn/otn/leftTicket/init" target="_blank">查询所有</a>
</div>
</div>
</div>
<div class="col s3 m4">
<div class="card grey lighten-3 hoverable ">
<div class="card-content black-text">
<span class="card-title">昆明 - 杭州</span>
<p></p><br>
<p class="makebold">¥278.5 - 2545.5<sup>*</sup></p>
</div>
<div class="card-action">
<a href="https://kyfw.12306.cn/otn/leftTicket/init" target="_blank">查询所有</a>
</div>
</div>
</div>
<div class="col s3 m4">
<div class="card grey lighten-3 hoverable ">
<div class="card-content black-text">
<span class="card-title">深圳 - 广州</span>
<p></p><br>
<p class="makebold">¥44.5 - 199.5<sup>*</sup></p>
</div>
<div class="card-action">
<a href="https://kyfw.12306.cn/otn/leftTicket/init" target="_blank">查询所有</a>
</div>
</div>
</div>
<div class="col s3 m4">
<div class="card grey lighten-3 hoverable ">
<div class="card-content black-text">
<span class="card-title">北京 - 重庆</span>
<p></p><br>
<p class="makebold">¥224.0 - 2929.0<sup>*</sup></p>
</div>
<div class="card-action">
<a href="https://kyfw.12306.cn/otn/leftTicket/init" target="_blank">查询所有</a>
</div>
</div>
</div>
<div class="col s3 m4">
<div class="card grey lighten-3 hoverable ">
<div class="card-content black-text">
<span class="card-title">长沙 - 兰州</span>
<p></p><br>
<p class="makebold">¥236.0 - 2528.0<sup>*</sup></p>
</div>
<div class="card-action">
<a href="https://kyfw.12306.cn/otn/leftTicket/init" target="_blank">查询所有</a>
</div>
</div>
</div>
<div class="col s12 small" style="margin-bottom: 1em;">
<div class="card teal hoverable">
<div class="card-content white-text">
<span class="card-title" style="font-size: 2.5em; font-family: Varela Round">想预定其它火车吗 ?</span>
</div>
<div class="card-action">
<a href="https://kyfw.12306.cn/otn/leftTicket/init" target="_blank" style="background: #004d40; padding: 5px 9px; color: white; font-family: Montserrat;">发现更多</a>
</div>
</div>
</div>
</div>
<!--火车-高铁结束-->
<!-- 用户体验开始 -->
<h4 style="margin-bottom: -40px;">用户体验</h4>
<div class="row" style="margin-top: 50px;" id="flights">
<div class="col s4 " style="margin-bottom: .5em">
<div class="card grey lighten-4 hoverable ">
<div class="card-content black-text">
<span class="card-title" style="font-size: 25px; font-weight: 400;">雨一直下....</span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<p>这个旅游网站提供的旅行攻略和推荐非常实用,让我能够发现一些隐藏的美食和景点,让我的旅行更加独特和难忘。真心推荐给所有的旅行爱好者!</p>
</div>
</div>
</div>
<div class="col s4 " style="margin-bottom: .5em">
<div class="card grey lighten-4 hoverable ">
<div class="card-content black-text">
<span class="card-title" style="font-size: 25px; font-weight: 400;">白金之星🌟</span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<p>我一直在使用这个旅游网站来规划我的旅行,每一次都能够找到性价比高的酒店和景点门票。网站还有很多用户评论和评分,让我能够做出更加明智的旅行决策。</p>
</div>
</div>
</div>
<div class="col s4 " style="margin-bottom: .5em">
<div class="card grey lighten-4 hoverable ">
<div class="card-content black-text">
<span class="card-title" style="font-size: 25px; font-weight: 400;">🌈YOLO🌈</span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<p>这个旅游网站提供了各种各样的旅游选择,从国内到国际,从自由行到跟团游,满足了我们不同需求的旅行者。而且,价格也非常合理,让我能够尽情享受旅行的乐趣</p>
</div>
</div>
</div>
<div class="col s4 " style="margin-bottom: .5em">
<div class="card grey lighten-4 hoverable ">
<div class="card-content black-text">
<span class="card-title" style="font-size: 25px; font-weight: 400;">古月方元</span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<p>这个旅游网站太棒了!我通过它找到了超值的机票和酒店套餐,让我的旅行计划变得更加轻松愉快。</p>
</div>
</div>
</div>
<div class="col s4 " style="margin-bottom: .5em">
<div class="card grey lighten-4 hoverable ">
<div class="card-content black-text">
<span class="card-title" style="font-size: 25px; font-weight: 400;">五指剑心拳👊</span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<p>这个旅游网站的服务真是太周到了!在旅行过程中遇到了一些问题,但是客服团队及时帮我解决了,让我感到非常安心和满意。</p>
</div>
</div>
</div>
<div class="col s4 " style="margin-bottom: .5em">
<div class="card grey lighten-4 hoverable ">
<div class="card-content black-text">
<span class="card-title" style="font-size: 25px; font-weight: 400;">莫妮卡</span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<p>我刚刚使用这个旅游网站预订了我的蜜月旅行,整个过程非常简单快捷。网站还提供了很多有用的旅游攻略和推荐,让我们的旅行更加充实和有趣。</p>
</div>
</div>
</div>
</div>
<!-- 用户体验结束 -->
</div>
<a name="contact"></a>
<div id="contact" class="hoverable">
<h2 style="margin-top: 40px;">联系我们</h2>
<p>我们将在24小时内给您回复</p>
<ul class="connect">
<li><img src="./Images/手机.png" class="align">+86 15243520269</li>
<li><img src="./Images/邮箱.png" class="align">312353769@qq.com</li>
</ul>
</div>
<footer class="section teal darken-3">
<p class="flow-text white-text center" style="font-family: Montserrat; font-size: 35px;">欢趣旅游网 © 2024</p>
</footer>
<button onclick="topFunction()" id="myBtn" title="Go to top">返回顶部</button>
<script src="js/index.js"></script>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.2/js/materialize.min.js"></script>
</body>
</html>登陆界面
<!DOCTYPE html>
<html lang="en">
<head>
<title>登 陆 | 欢趣旅游网</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="icon" href="images/Logos/logo.ico" type="image">
<link rel="stylesheet" href="css/login.css">
<link href="https://fonts.googleapis.com/css?family=Montserrat|Ubuntu" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body background="Images\bg-01.jpg">
<center>
<div id="login">
<h2 style="font-family: Montserrat">账号密码登陆</h2><br>
<form>
<p>账号</p>
<input type="text" id="email"><br>
<p>密码</p>
<input type="password" id="pswd"><br><br><br>
<a href="index.html" onclick="return validate()" id="button">登 陆</a><br><br>
<p style="text-align: center; margin: 30px; font-weight: bold;">或 者</p>
<div id="logos">
<a href="https://graph.qq.com/oauth2.0/show?which=Login&display=pc&response_type=code&state=authorize&client_id=101135748&redirect_uri=https%3A%2F%2Fpassport.bilibili.com%2Fpc%2Fpassport%2FsnsLogin%3Fcsrf_state%3D3bea7ef11dd87d682bc33312e7253472%26sns_platform%3Dqq%26source%3Dmain-fe-header%26go_url%3Dhttps%253A%252F%252Fwww.bilibili.com%252F&scope=do_like,get_user_info,get_simple_userinfo,get_vip_info,get_vip_rich_info,add_one_blog,list_album,upload_pic,add_album,list_photo,get_info,add_t,del_t,add_pic_t,get_repost_list,get_other_info,get_fanslist,get_idollist,add_idol,del_idol,get_tenpay_addr" target="_blank" class="qq">
<img src="./Images/QQ.png">
<span class="text">QQ登录</span></a>
<a href="https://open.weixin.qq.com/connect/qrconnect?appid=wxafc256bf83583323&redirect_uri=https%3A%2F%2Fpassport.bilibili.com%2Fpc%2Fpassport%2FsnsLogin%3Fcsrf_state%3Dfc8d1da73b4509c059a0594dadbe3a6d%26sns_platform%3Dwechat%26source%3Dmain-fe-header%26go_url%3Dhttps%253A%252F%252Fwww.bilibili.com%252F&response_type=code&scope=snsapi_login&state=authorize#wechat_redirect" target="_blank" class="wx">
<img src="./Images/WX.png">
<span class="text">微信登陆</span></a>
</div>
</form>
</div>
</center>
<script>
function validate() {
email = document.getElementById('admin').value;
pswd = document.getElementById('pswd').value;
validEmail = /^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$/;
if (email == '') {
alert('请输入你的账号');
return false;
} else if (validEmail.test(email) == false) {
alert('请输入正确的账号');
return false;
} else if (pswd == '') {
alert('请输入你的密码');
return false;
} else
return true;
}
</script>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</body>
</html>