html
<el-form ref="form" :rules="rules">
<el-form-item prop="tiktokEmail" label="邮箱" >
<el-input v-model="form.tiktokEmail" placeholder="邮箱" ></el-input>
</el-form-item>
</el-form>
js
data() {
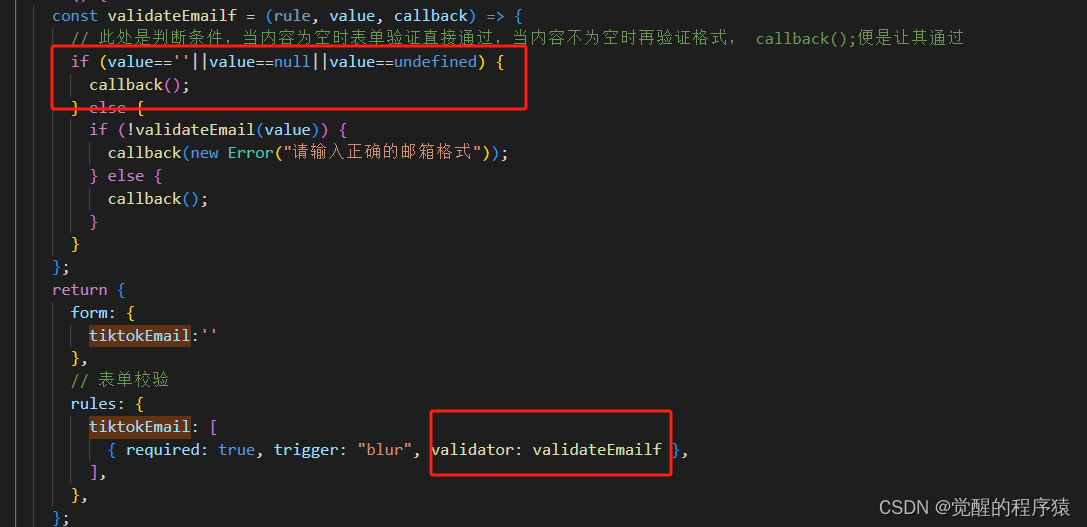
const validateEmailf = (rule, value, callback) => {
// 此处是判断条件,当内容为空时表单验证直接通过,当内容不为空时再验证格式, callback();便是让其通过
if (value==''||value==null||value==undefined) {
callback();
} else {
if (!validateEmail(value)) {
callback(new Error("请输入正确的邮箱格式"));
} else {
callback();
}
}
};
return {
form: {
tiktokEmail:''
},
// 表单校验
rules: {
tiktokEmail: [
{ required: true, trigger: "blur", validator: validateEmailf },
],
},
};
},

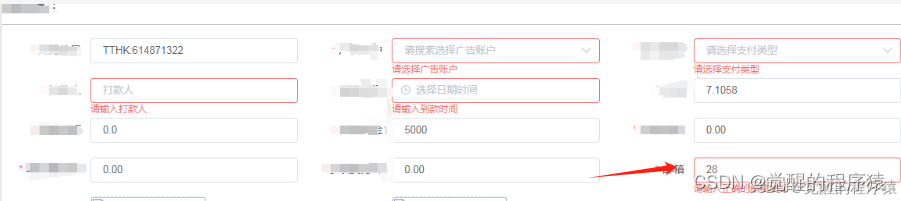
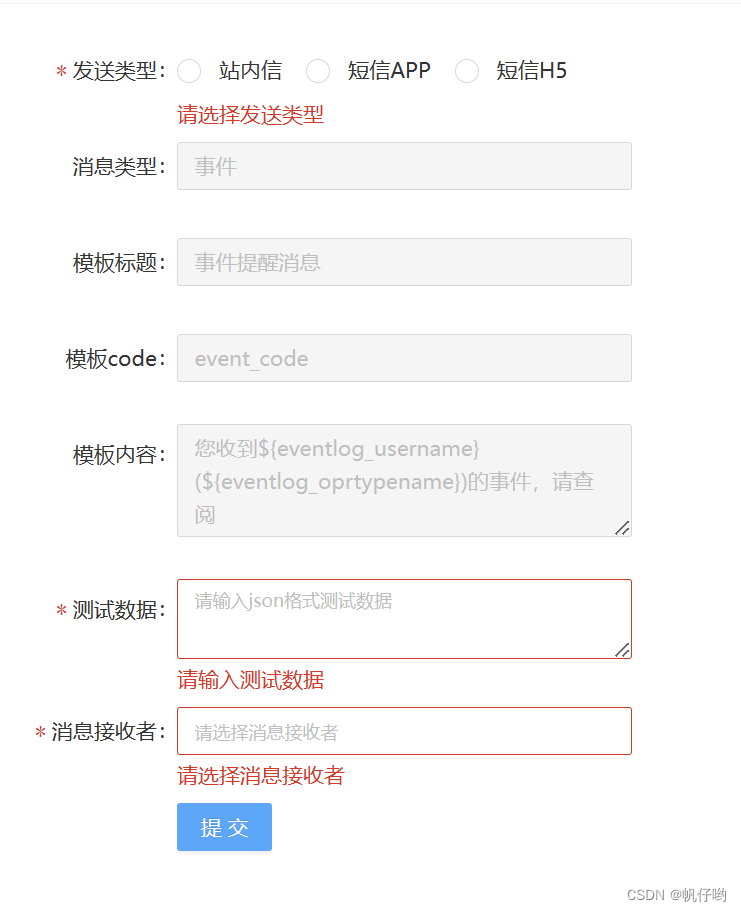
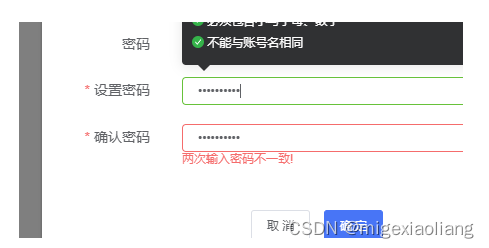
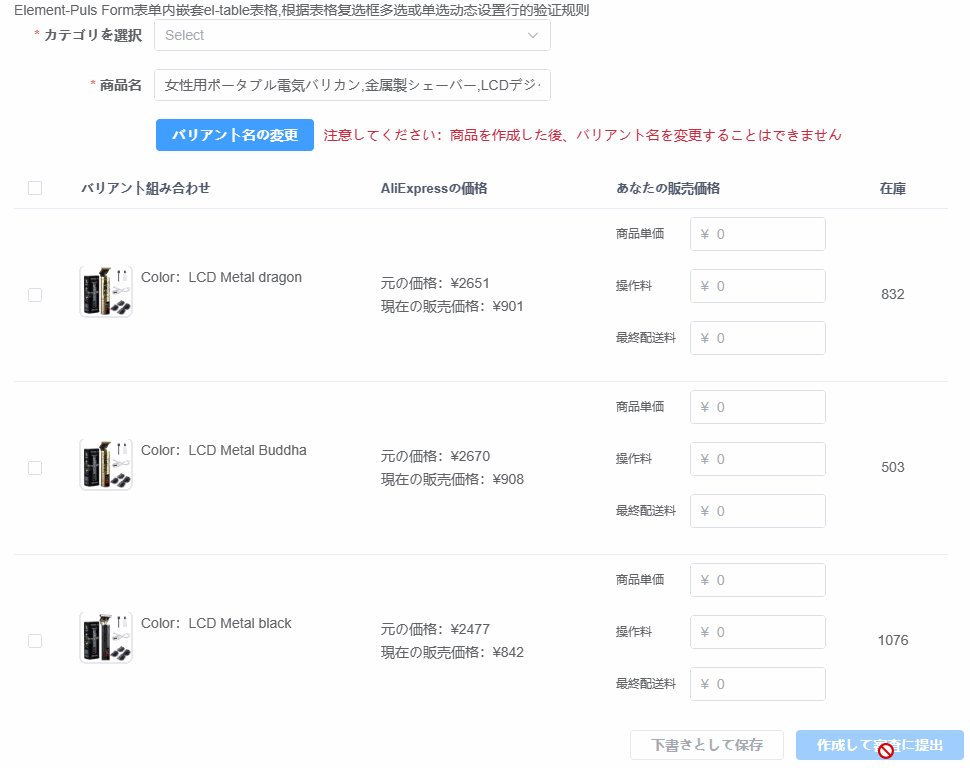
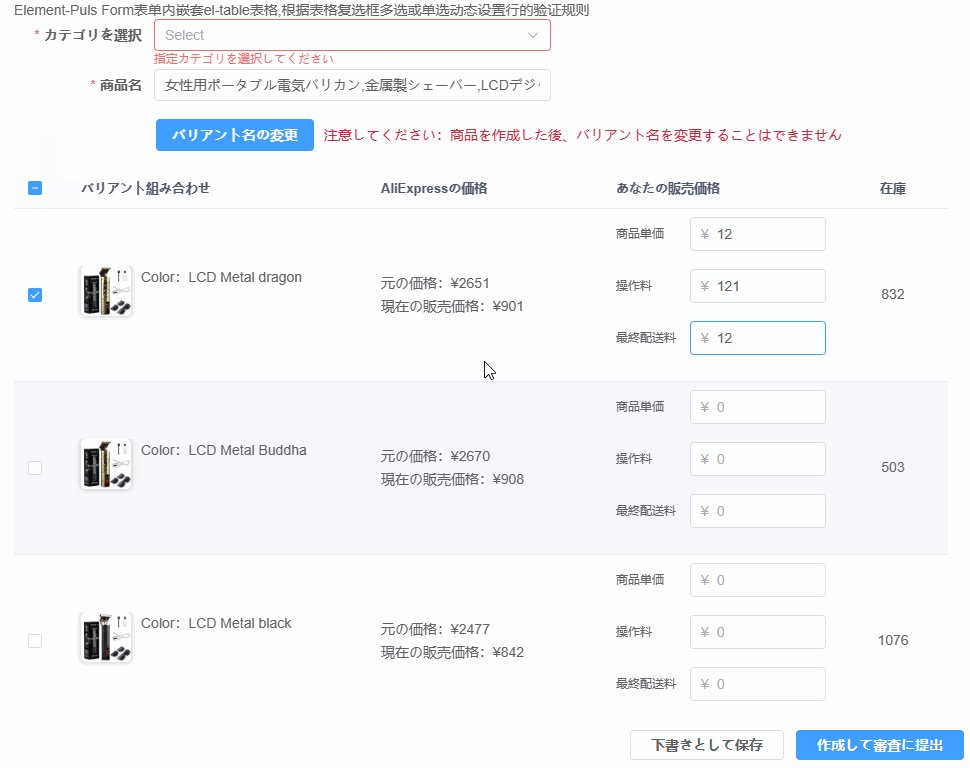
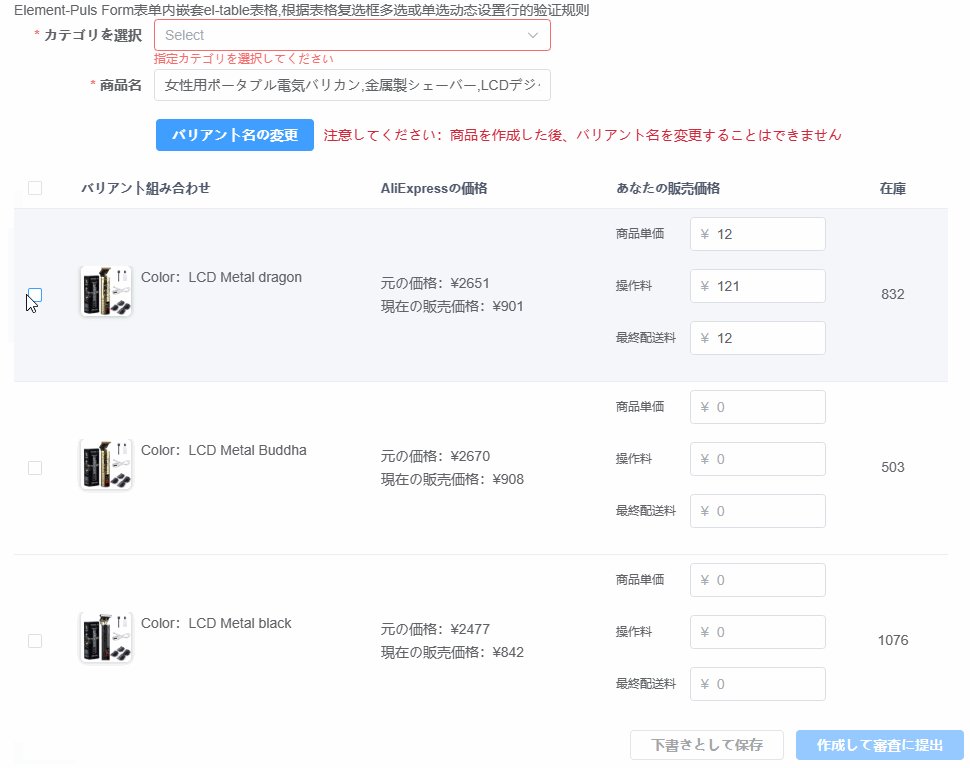
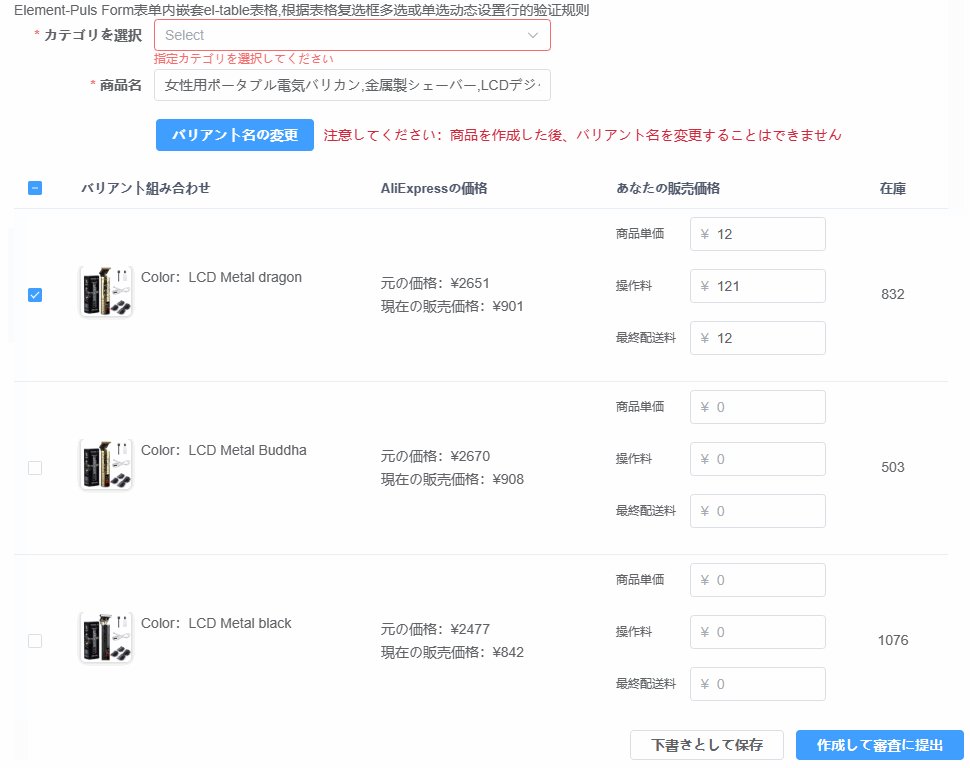
效果
无内容状态

有内容状态: