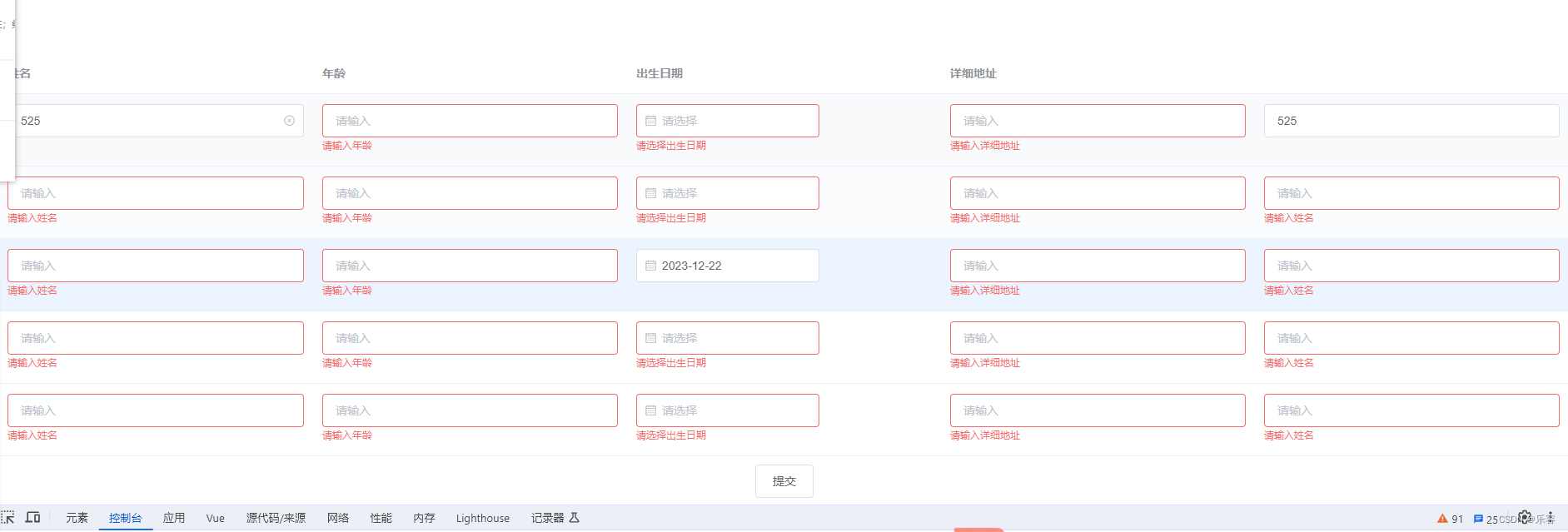
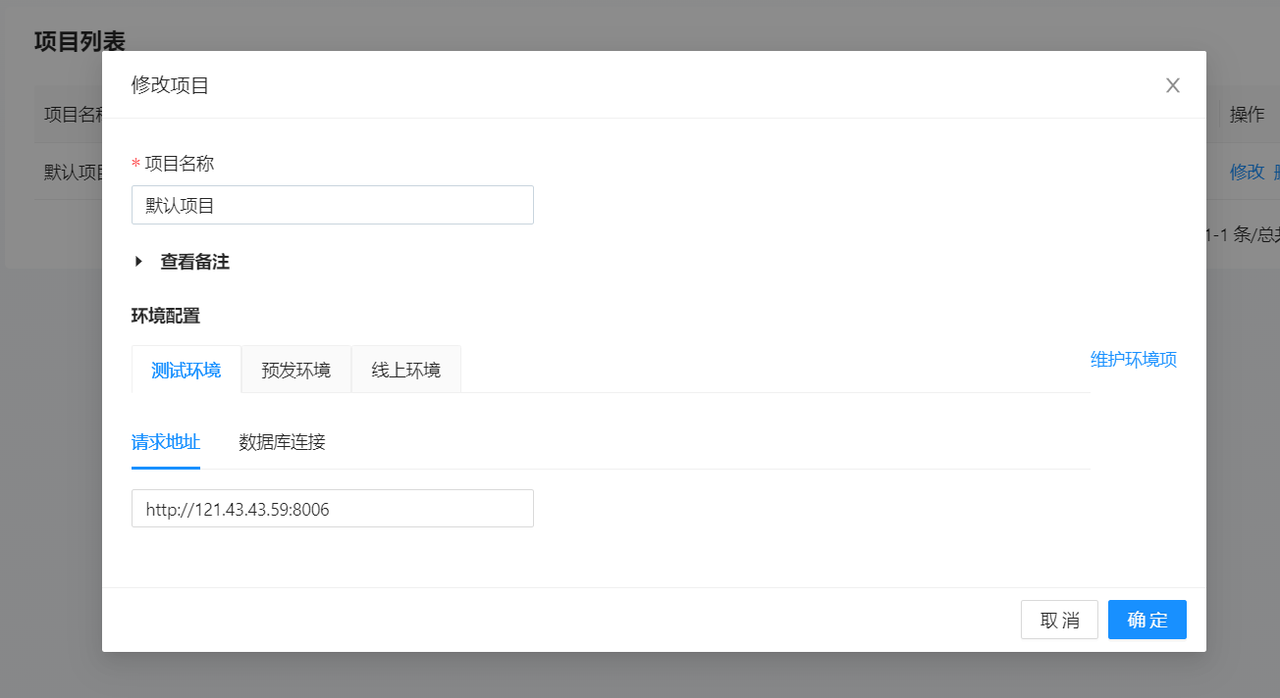
简单案例
<el-form :model="Form" :rules="rules" ref="FormRef" class="formDiv">
<el-table :data="Form.copyWriters" style="width: 100%">
<el-table-column label="文案链接">
<template #default="{ row, $index }">
<el-form-item class="centered-input" :prop="'copyWriters.' + $index + '.url'" :rules="rules.url">
<el-input v-model.trim="row.url" placeholder="请输入文案链接"></el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>
const Form = ref({
copyWriters: [
{ name: 'John', url: '', isShow: true },
{ name: 'Smith', url: '', isShow: false },
],
})
const rules = ref({
url: [
{
required: true,
message: '不能为空',
trigger: 'blur',
},
{
validator: validatePass,
trigger: ['blur', 'change'],
},
],
})
const validatePass = (rule, value, callback) => {
const regExp = /^(http|https):\/\/[\w\-]+(\.[\w\-]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])?$/
if (regExp.test(value)) {
callback()
} else {
callback(new Error('请输入正确的链接格式'))
}
}