问题的出现
使用echarts、vue-echarts库开发一个简单的仪表盘应用,采用按需引入的方式,代码如下:
<script setup>
import {basic_gauge_option} from '../data/gauge';
import {TitleComponent, TooltipComponent} from 'echarts/components';
import { GaugeChart } from 'echarts/charts';
import { use } from 'echarts/core';
import VExample from './Example.vue';
import VChart from 'vue-echarts';
import { shallowRef } from 'vue';
use([GaugeChart, TitleComponent, TooltipComponent])
const option = shallowRef(basic_gauge_option)
</script>
<template>
<v-example title="仪表盘示例" id="gauge-example" desc="仪表盘使用样例">
<v-chart :option="option" autoresize>
</v-chart>
</v-example>
</template>运行时浏览器报Uncaught Error: Renderer 'undefined' is not imported. Please import it first.错误:

问题解决
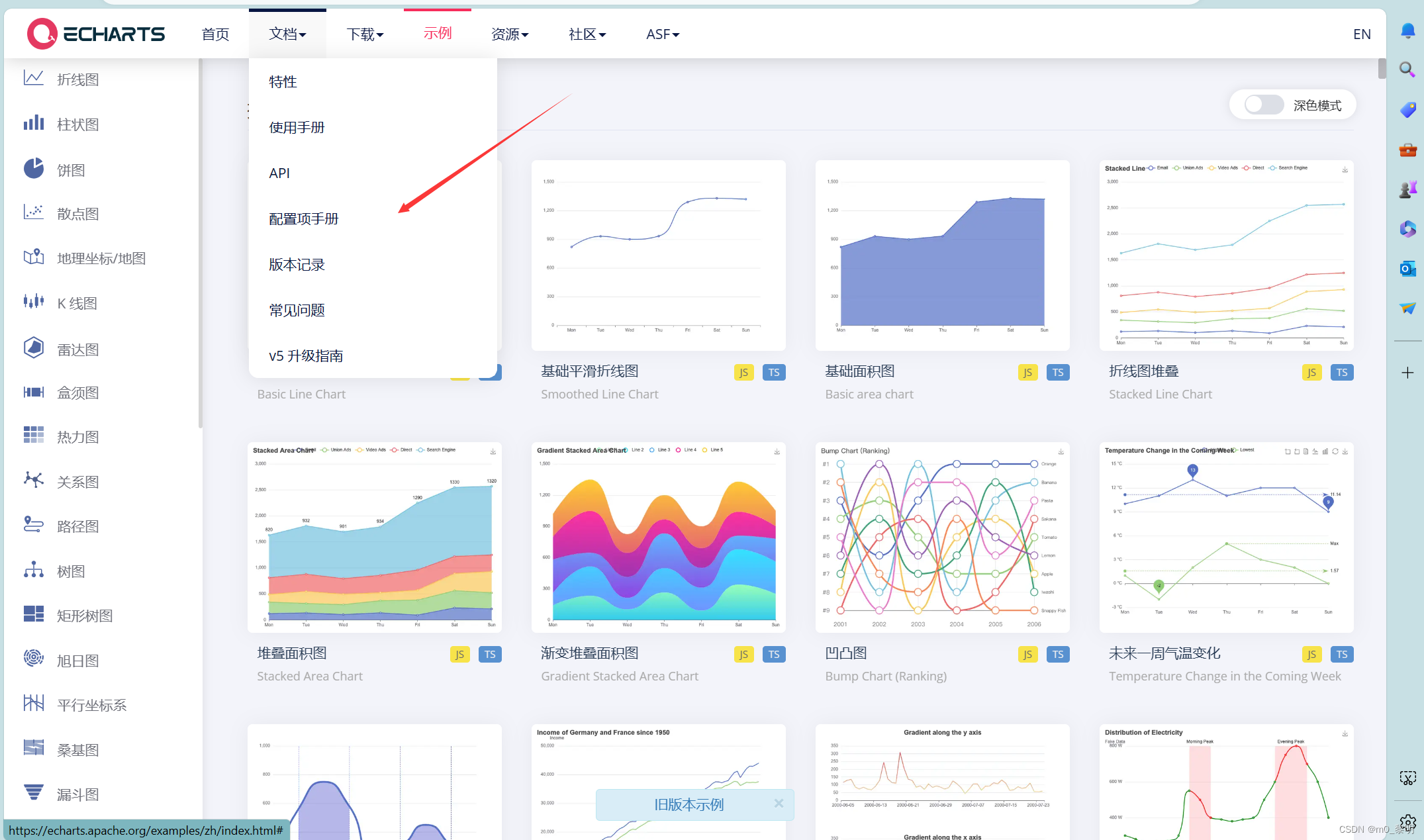
通过错误提示我们可知,图表欠缺了渲染器,根据ECharts官方文档(我引用的是5.5.0版本),需要加上渲染器,并在程序中引入,修改后代码如下:
<script setup>
import {basic_gauge_option} from '../data/gauge';
import {TitleComponent, TooltipComponent} from 'echarts/components';
// 注意,新的接口中默认不再包含 Canvas 渲染器,需要显示引入,如果需要使用 SVG 渲染模式则使用 SVGRenderer
// 引入Canvas渲染器或SVG渲染器是必须的一步
import { CanvasRenderer }from 'echarts/renderers';
import { GaugeChart } from 'echarts/charts';
import { use } from 'echarts/core';
import VExample from './Example.vue';
import VChart from 'vue-echarts';
import { shallowRef } from 'vue';
use([GaugeChart, TitleComponent, TooltipComponent, CanvasRenderer])
const option = shallowRef(basic_gauge_option)
</script>
<template>
<v-example title="仪表盘示例" id="gauge-example" desc="仪表盘使用样例">
<v-chart :option="option" autoresize>
</v-chart>
</v-example>
</template>效果如下: