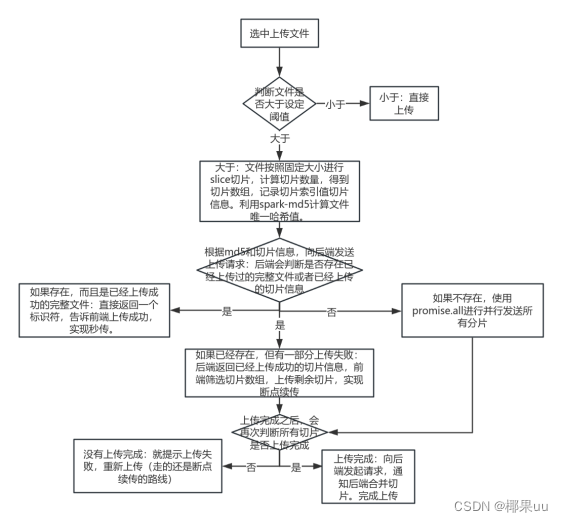
此前介绍过,文件上传前端有造好的轮子可以方便使用,比如百度fex的webuploader。那么我们离开这些轮子,自己手写一个难不难呢?完成基本功能确实不难,但是要把方方面面的情况都考虑到,那可就不简单了。我们先从简单的做起吧。
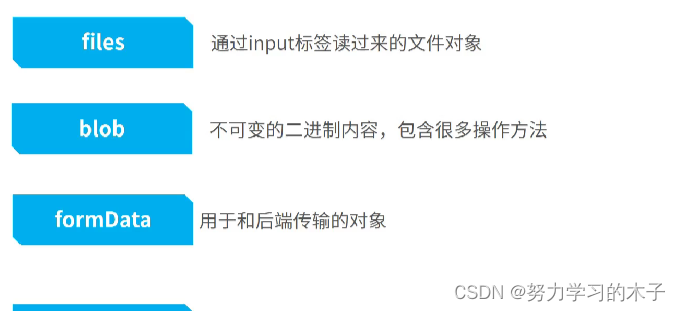
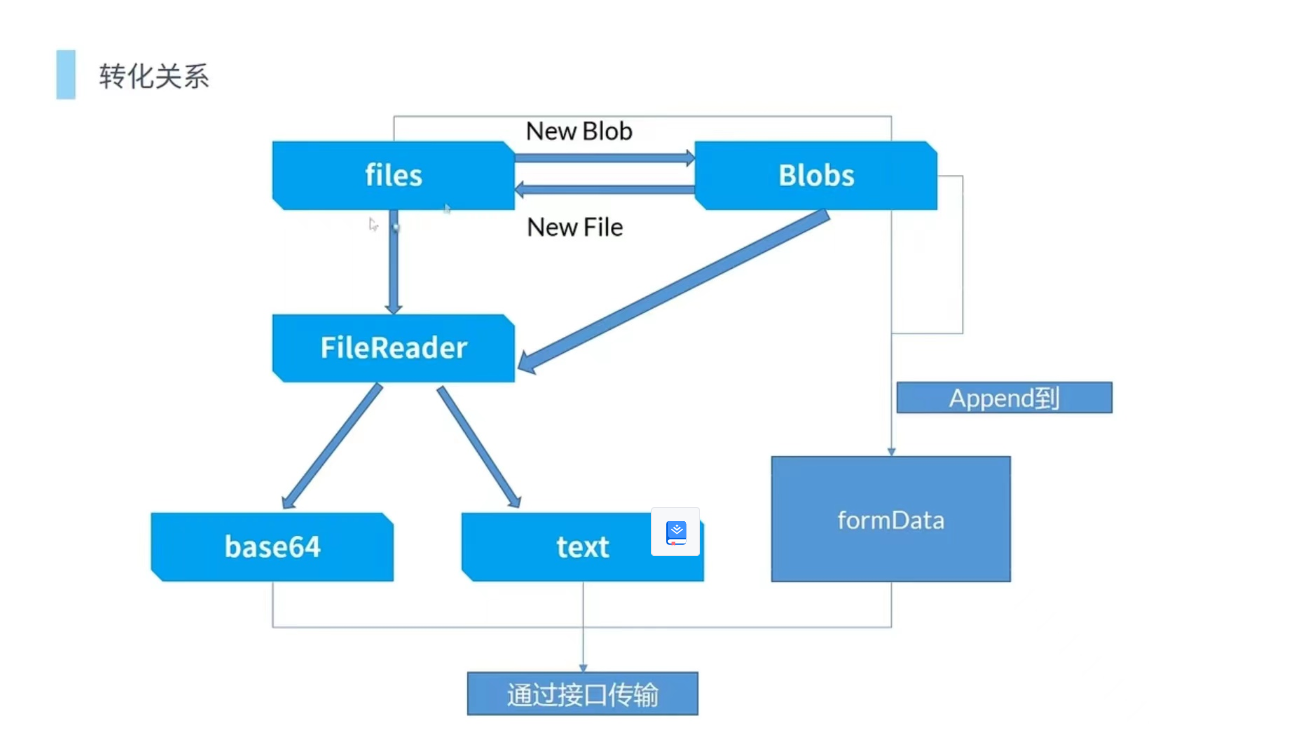
首先是分片,html的file类型input元素可以从本地选择文件,js里可以识别为一个Blob对象,它的方法slice(start, end)可以返回一个新的Blob对象,我们可以把Blob对象添加到formdata里,post到服务器以完成分片上传的功能。前端和后端要统一约定分片大小,比如5MB字节?各分片的start,end分别是[0,5M],[5M,10M],最后一个分片也许不足5M,那么end参数需要设置为准确的值么,比如size?实际上并不需要,仍然按start,start+5M,分片blob并不会把实际不足的部分填充,传到服务器上仍然是不足5MB的最后一片。
//const chunkSize = 1024 * 1024 *5
function uploadchunk(index,gfile){
let formData = new FormData()
formData.append("name", gfile.name)
formData.append("idx", index)
formData.append("file", gfile.slice(index * chunkSize, (index+1) * chunkSize))
axios.post("/upload", formData).then(res => { document.getElementById("uploadprogress").value=(++total)*100/Math.ceil(gfile.size/chunkSize); });
}
页面里弄了一个文件上传的进度条,可以根据完成上传分片数不断更新进度。
大文件分片会很多,当然不要一下子并发将所有分片上传,这样前端会先挂掉,那么并发限制为多少合适呢?建议不要超过CPU核数,window.navigator.hardwareConcurrency,可以取这个参数值或者它的一半也行。
借鉴asyncpool的写法,可以把限制并发数的上传功能这样来编写:
//const poolLimit=window.navigator.hardwareConcurrency
//const chunkSize = 1024 * 1024 *5
function upload() {
let ufile=document.getElementById("btnfile").files[0];
total=0
axios.post("/createfile",{name:ufile.name}).then(res => {
(async () => {
const ret = [];
const executing = [];
let chunksum=Math.ceil(ufile.size/chunkSize)
for (let i=0;i<chunksum;i++) {
const p = Promise.resolve().then(() => uploadchunk(i,ufile));
ret.push(p);
if ( poolLimit<= chunksum) {
const e = p.then(() => executing.splice(executing.indexOf(e), 1));
executing.push(e);
if (executing.length >= poolLimit) { await Promise.race(executing); }
}
}
await Promise.all(ret);
})();
})
}
这样基本功能就具备了,如果还想做得更完善的话,其他还应该有哪些功能呢?多文件支持,队列管理,取消当前上传。。。有兴趣的朋友可以思考实现,想设计完成一个能满足大多数用户需求的轮子,着实不易,向无私的开源奉献者致敬。