# 如果保持原始比例
if keep_aspect_ratio:
# 计算最大内接矩形的尺寸
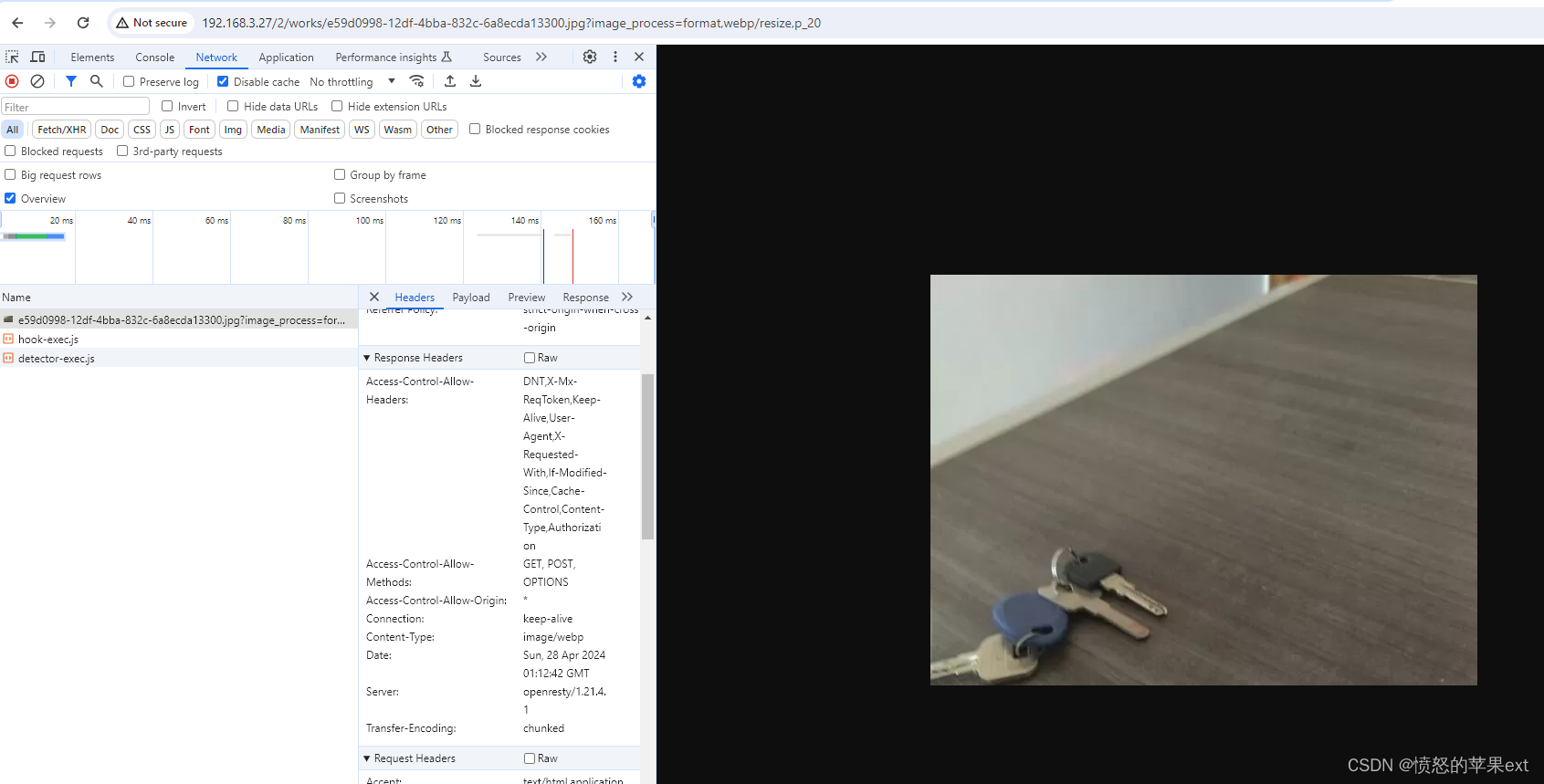
original_width, original_height = img.size
aspect_ratio = original_width / original_height
if width / height > aspect_ratio:
width = int(height * aspect_ratio)
else:
height = int(width / aspect_ratio)1. img.size 返回的是图片的宽和图片的高,一个元组,分别包含宽和高。
2. 计算图片原始的宽高比
3. 逻辑
如果新预定的宽高比 大于 原始宽高比
说明这个图片的宽是最大边(缩放到这个尺寸的时候,宽超出了),应当依据图片的宽度缩放即可
如果新预定的宽高比 小于 原始的宽高比
说明这个图片的高是最大边(缩放到这个尺寸的时候,高超出了), 应当依据图片的高度缩放即可












































![[C++基础学习]----03-程序流程结构之循环结构详解](https://img-blog.csdnimg.cn/direct/9efc45baa2d54f0db5f89d888c0772e7.png)