<mah:MetroWindow.Resources>
<Storyboard x:Key="ExpandStoryboard">
<DoubleAnimation
Storyboard.TargetName="CtrlGrid"
Storyboard.TargetProperty="Width"
From="0"
To="100"
Duration="0:0:0.2"
/>
</Storyboard>
<Storyboard x:Key="CollapseStoryboard">
<DoubleAnimation
Storyboard.TargetName="CtrlGrid"
Storyboard.TargetProperty="Width"
From="100"
To="0"
Duration="0:0:0.2"
/>
</Storyboard>
<Storyboard x:Key="IconStoryboard">
<DoubleAnimation
Storyboard.TargetName="PackIconFileIcon"
Storyboard.TargetProperty="(iconPacks:PackIconFileIcons.RotationAngle)"
From="0"
To="360"
Duration="0:0:0.3"
/>
</Storyboard>
</mah:MetroWindow.Resources>
<ToggleButton x:Name="toggleBtn" VerticalAlignment="Top" Width="30" Height="30" Margin="0,0,0,0">
<iconPacks:PackIconVaadinIcons Kind="DotCircle" x:Name="PackIconFileIcon" Foreground="#FF6AFCFF" >
<iconPacks:PackIconVaadinIcons.RenderTransformOrigin>
<Point X="0.5" Y="0.5"/>
</iconPacks:PackIconVaadinIcons.RenderTransformOrigin>
<iconPacks:PackIconVaadinIcons.RenderTransform>
<ScaleTransform ScaleX="1" ScaleY="1" x:Name="iconScaleTransform" />
</iconPacks:PackIconVaadinIcons.RenderTransform>
</iconPacks:PackIconVaadinIcons>
<ToggleButton.Triggers>
<EventTrigger RoutedEvent="ToggleButton.Checked">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.TargetName="PackIconFileIcon" Storyboard.TargetProperty="(Foreground).(SolidColorBrush.Color)" To="#FF97FFBA" Duration="0:0:0" />
<!--<DoubleAnimationUsingKeyFrames Storyboard.TargetName="iconScaleTransform" Storyboard.TargetProperty="(ScaleTransform.ScaleX)">
<EasingDoubleKeyFrame KeyTime="0:0:0" Value="1" />
<EasingDoubleKeyFrame KeyTime="0:0:0.25" Value="1.5" />
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="1" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="iconScaleTransform" Storyboard.TargetProperty="(ScaleTransform.ScaleY)">
<EasingDoubleKeyFrame KeyTime="0:0:0" Value="1" />
<EasingDoubleKeyFrame KeyTime="0:0:0.25" Value="1.5" />
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="1" />
</DoubleAnimationUsingKeyFrames>-->
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="ToggleButton.Unchecked">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.TargetName="PackIconFileIcon" Storyboard.TargetProperty="(Foreground).(SolidColorBrush.Color)" To="#FF6AFCFF" Duration="0:0:0" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="UIElement.MouseEnter">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="1.5" Duration="0:0:0.25" Storyboard.TargetName="iconScaleTransform" Storyboard.TargetProperty="(ScaleTransform.ScaleX)"/>
<DoubleAnimation To="1.5" Duration="0:0:0.25" Storyboard.TargetName="iconScaleTransform" Storyboard.TargetProperty="(ScaleTransform.ScaleY)"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="UIElement.MouseLeave">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="1" Duration="0:0:0.25" Storyboard.TargetName="iconScaleTransform" Storyboard.TargetProperty="(ScaleTransform.ScaleX)"/>
<DoubleAnimation To="1" Duration="0:0:0.25" Storyboard.TargetName="iconScaleTransform" Storyboard.TargetProperty="(ScaleTransform.ScaleY)"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</ToggleButton.Triggers>
</ToggleButton>
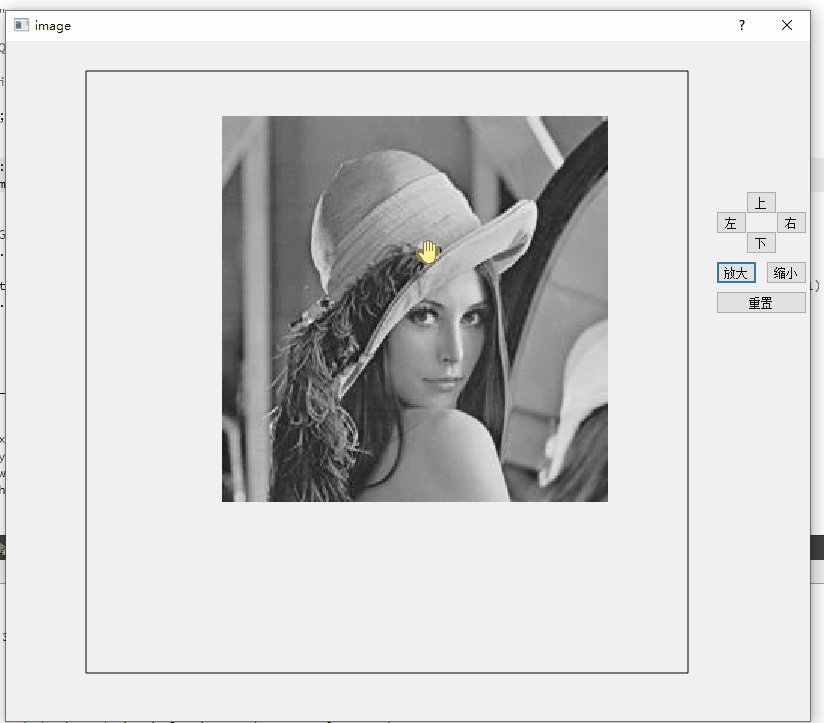
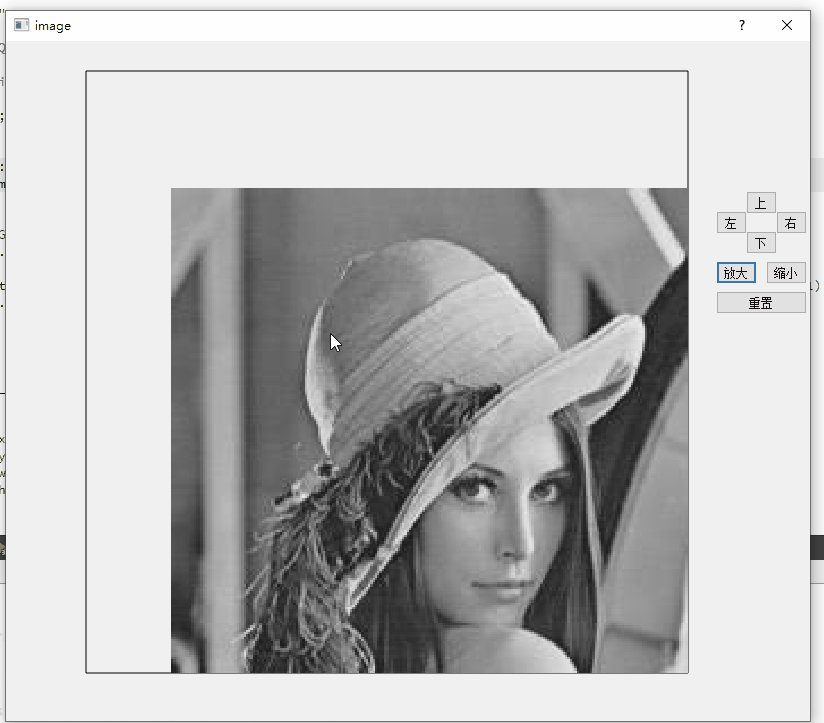
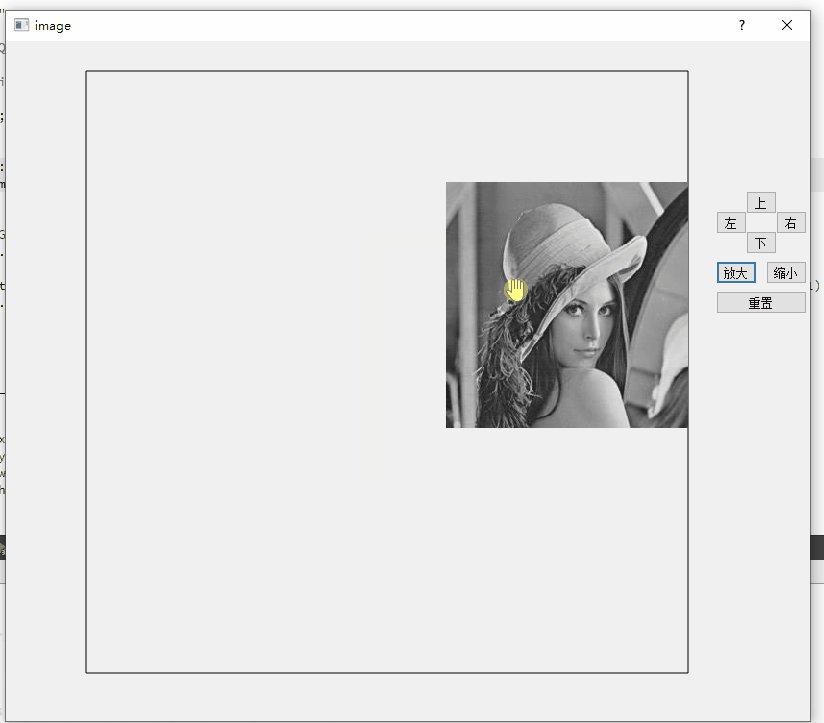
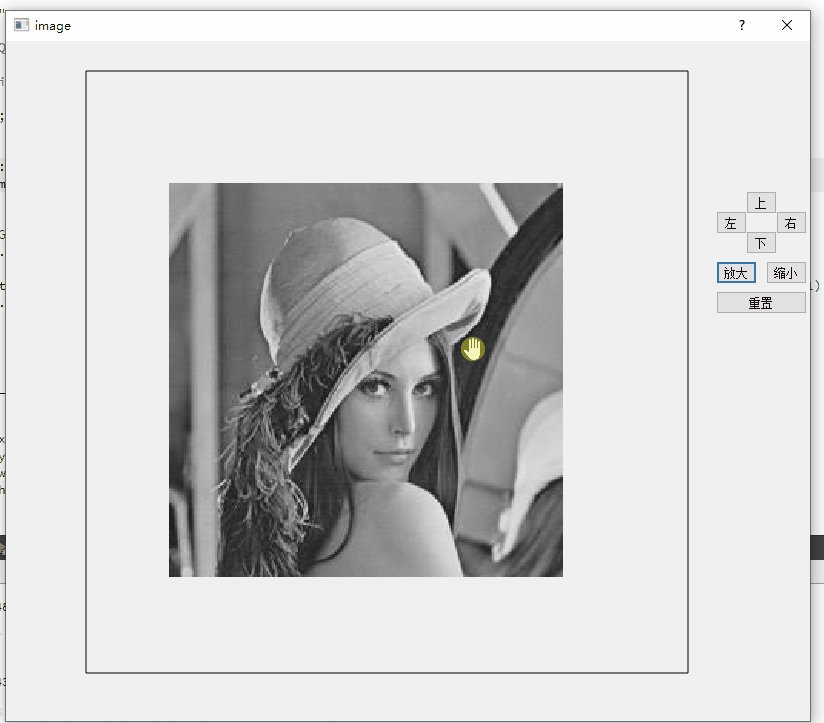
vuepress-----18、图片缩放
2024-06-07 10:22:04 62 阅读