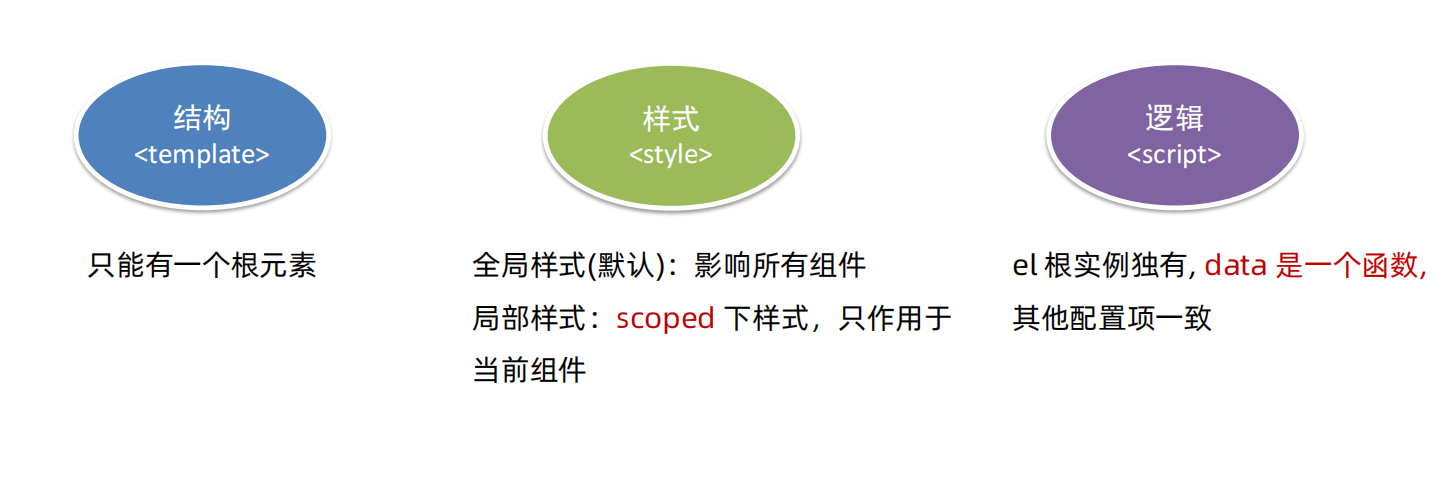
默认情况:写在组件中的样式会全局生效,这样就容易造成多个组件之间的样式冲突问题。
1.全局样式:默认组件中的样式会作用到全局.(也就是说不管你在哪个页面或者组件中写入样式,只要页面生效,该页面的style样式会影响到全部页面或者组件)
2.局部样式:可以给组件加上scoped属性,可以让样式只作用于当前组件。
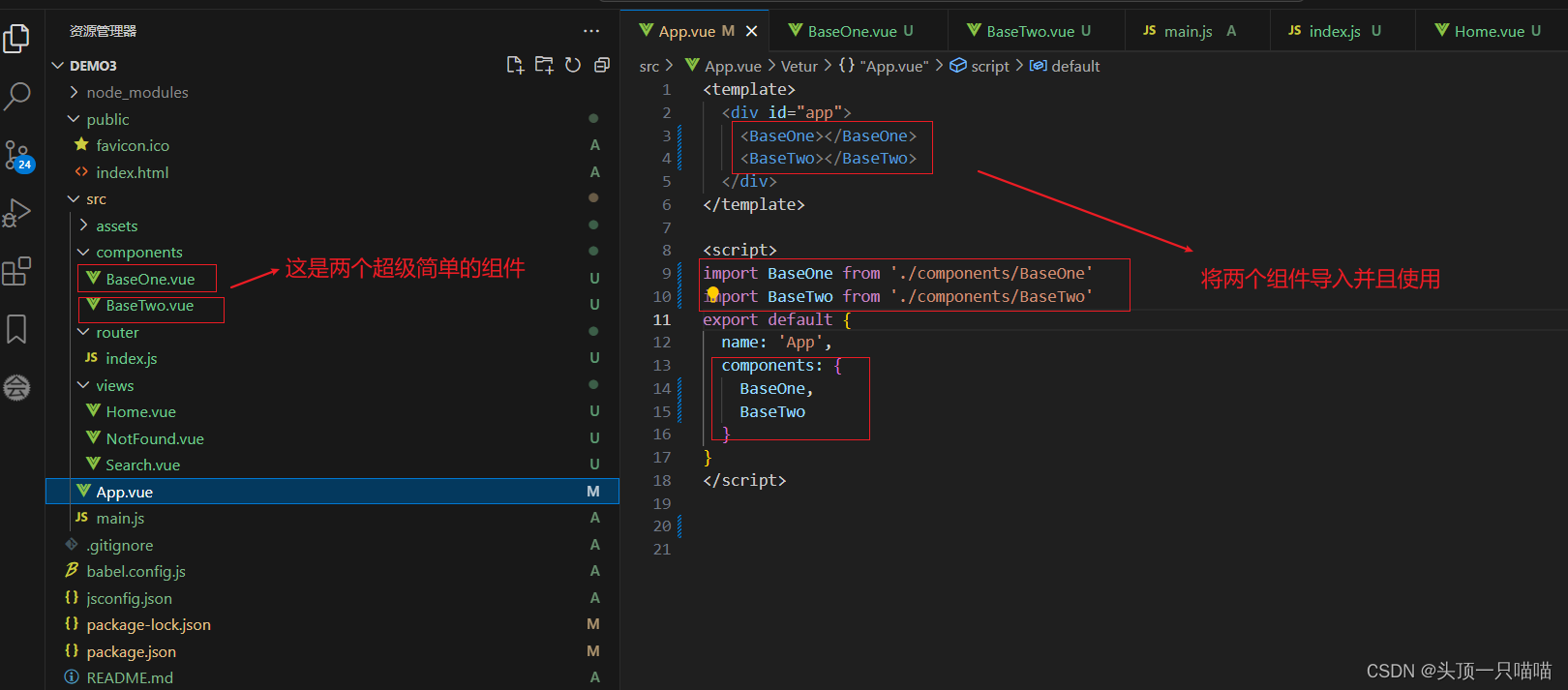
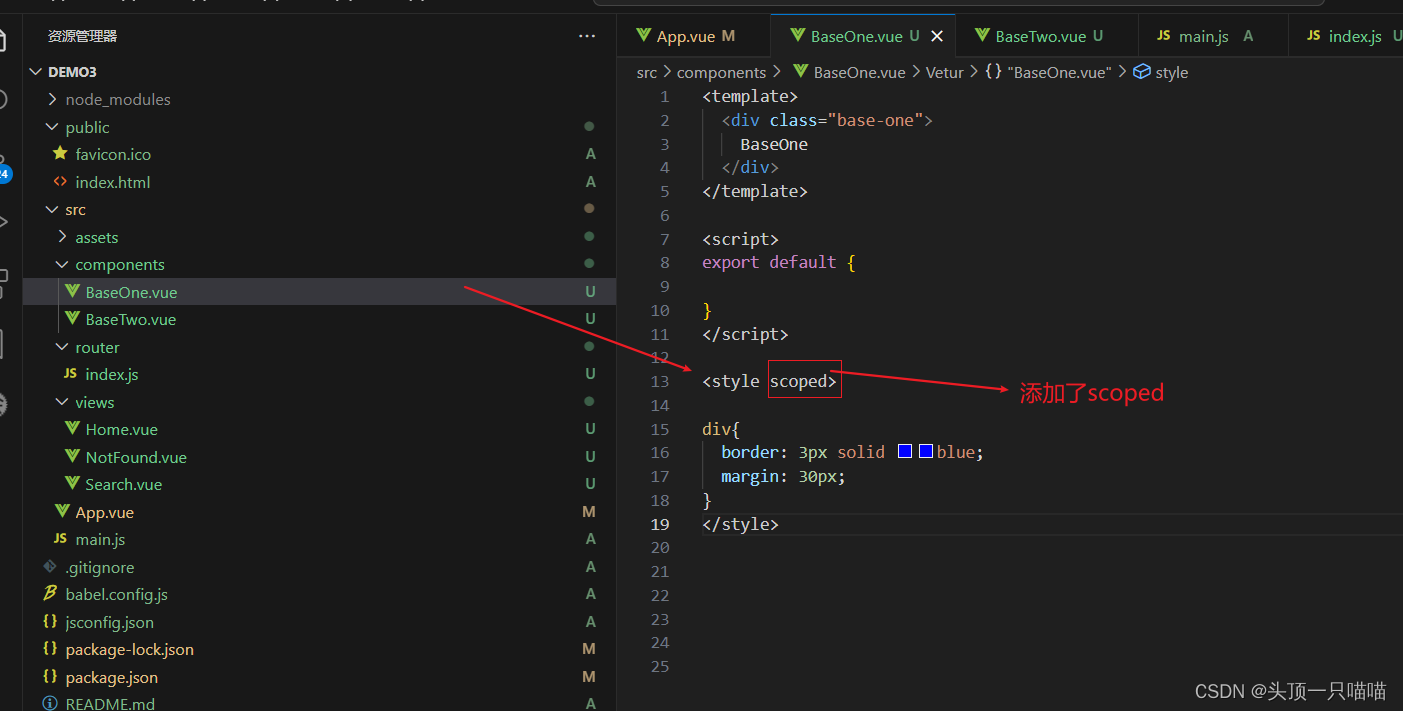
代码演示:

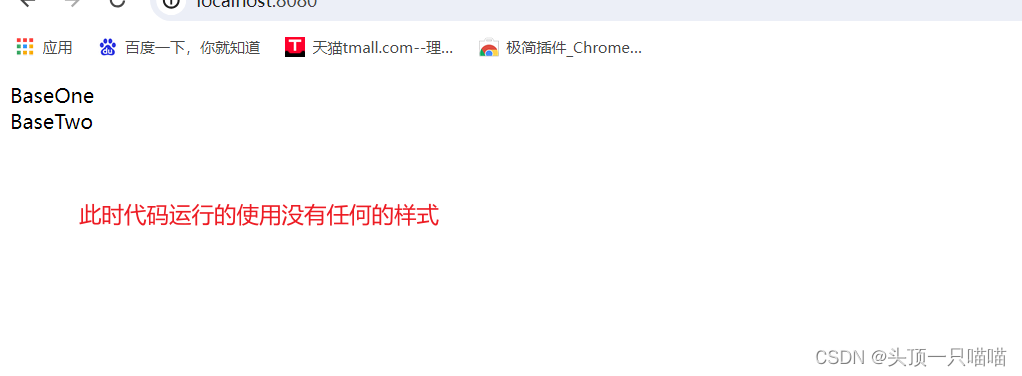
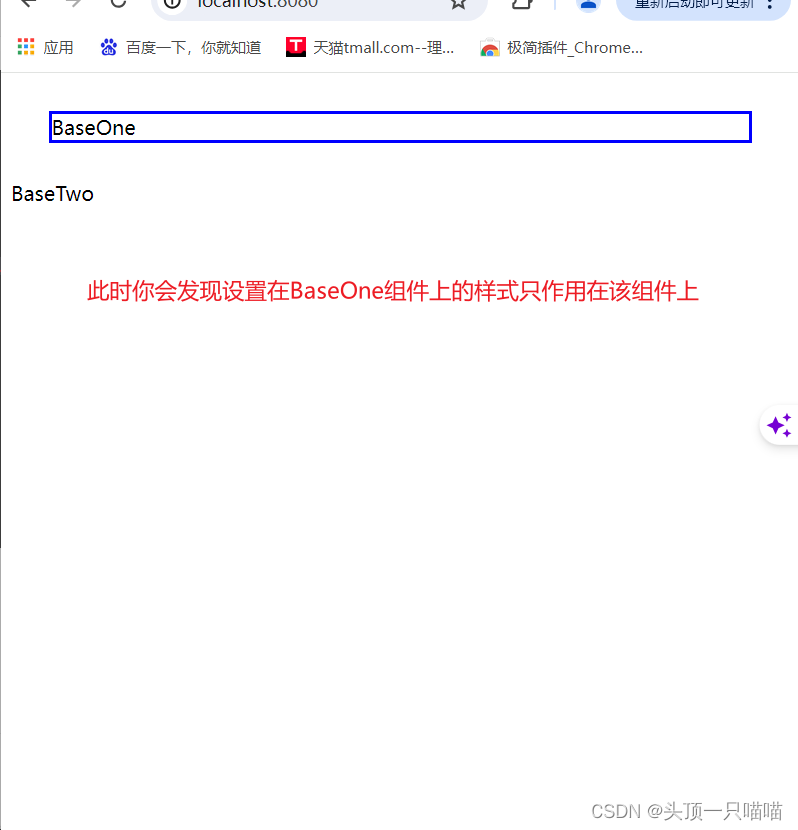
效果图:

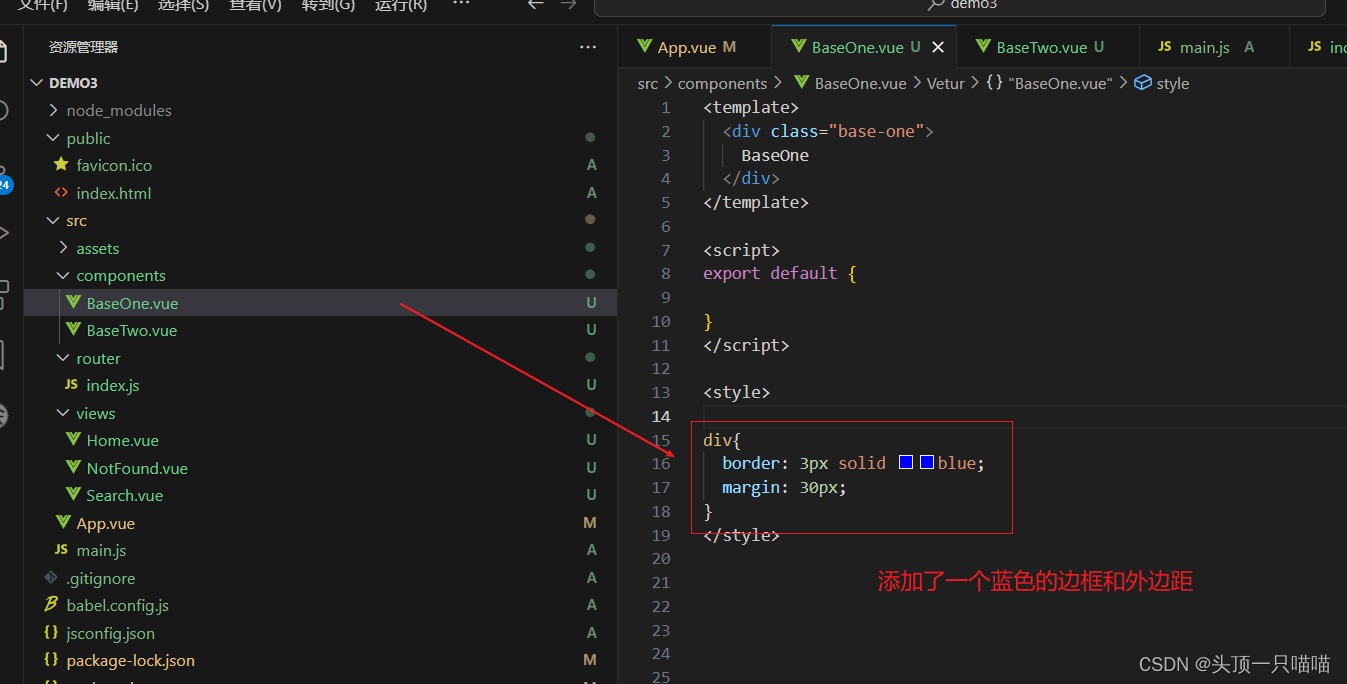
接下来我在第一个组件中添加了边框样式如下

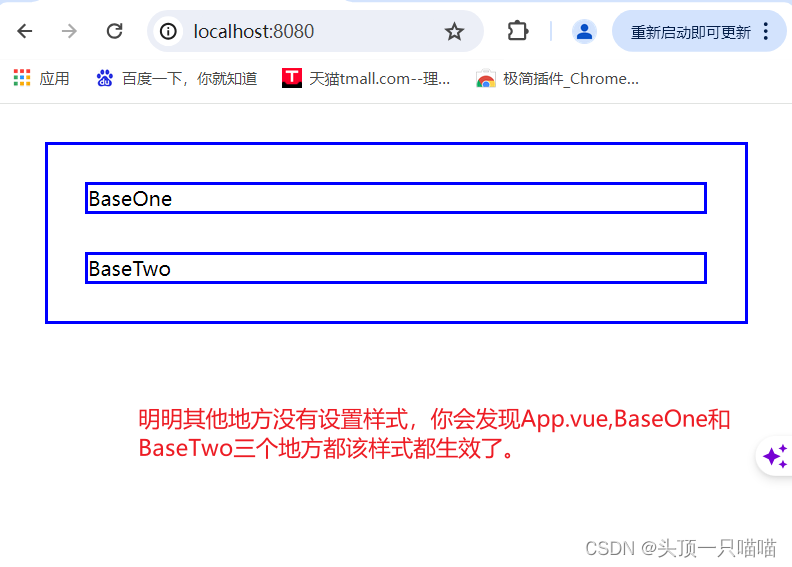
此时你会发现代码运行的结果如下:

上述可见:默认组件中的样式会作用到全局.
下面我们在第一个组件的样式中加上scoped:

效果图:

总结:
1.style中的样式 默认是作用到全局的
2.加上scoped可以让样式变成局部样式
组件都应该有独立的样式,推荐加scoped
那么为什么加了scoped样式就会独立出来呢?
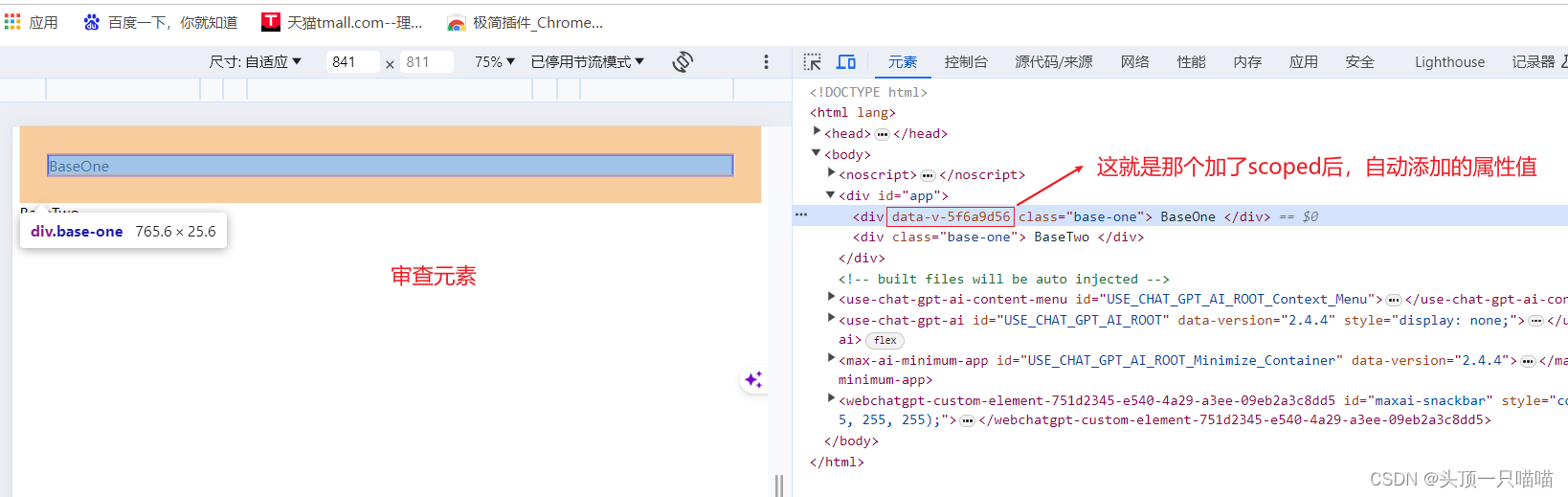
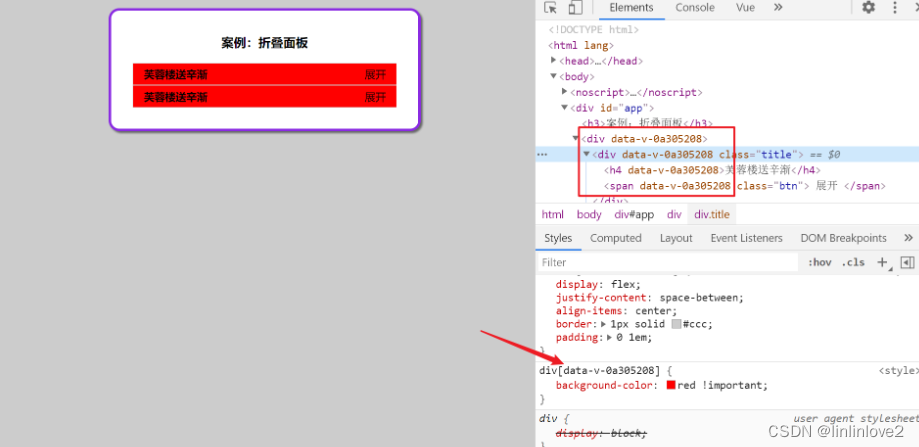
scoped原理:
1.给当前组件模板的所有元素,都会添加上一个自定义属性,data-v-(hash值),【注意1.这里的hash值是随机的,也就是不管怎样都是唯一的 2.同一个组件中的hash值是一样的】

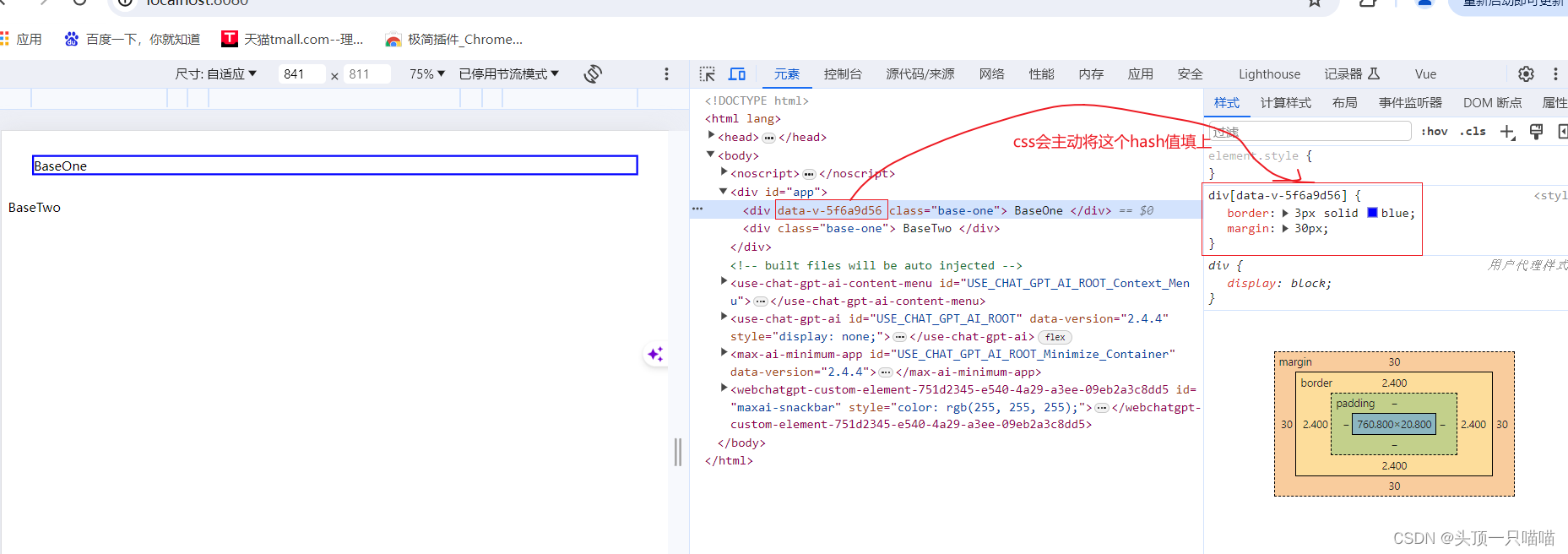
2. css选择器后面,被自动处理,添加上了属性选择器

总结:
scoped原理
1.当前组件内标签都被添加 data-v-hash值 的属性
2.css选择器都被添加[data-v-hash值]的属性选择器
最终效果:必须是当前组件的元素,才会有这个自定义属性,才会被这个样式作用到 。






















![[C++基础学习]----03-程序流程结构之循环结构详解](https://img-blog.csdnimg.cn/direct/9efc45baa2d54f0db5f89d888c0772e7.png)