简介
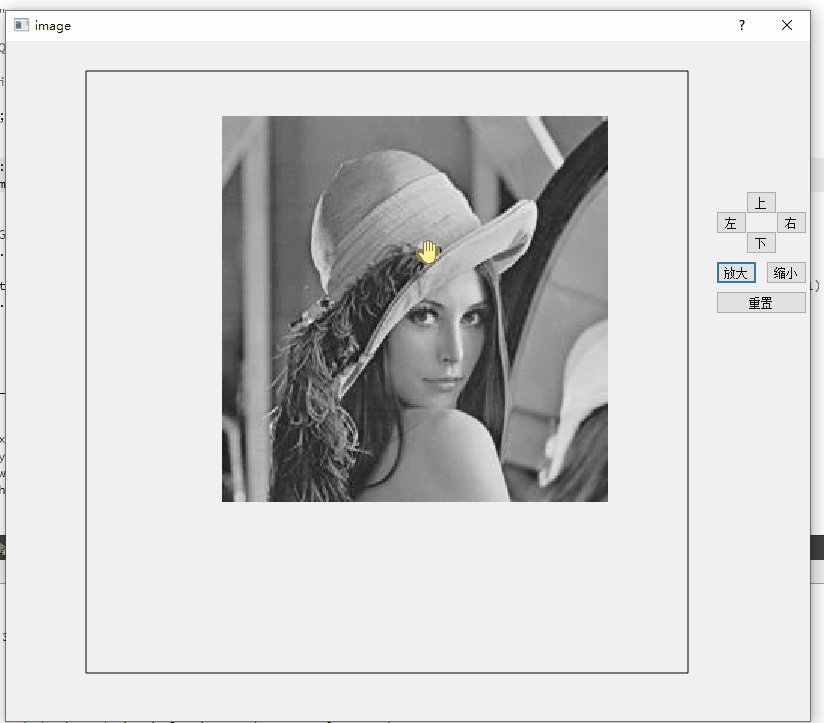
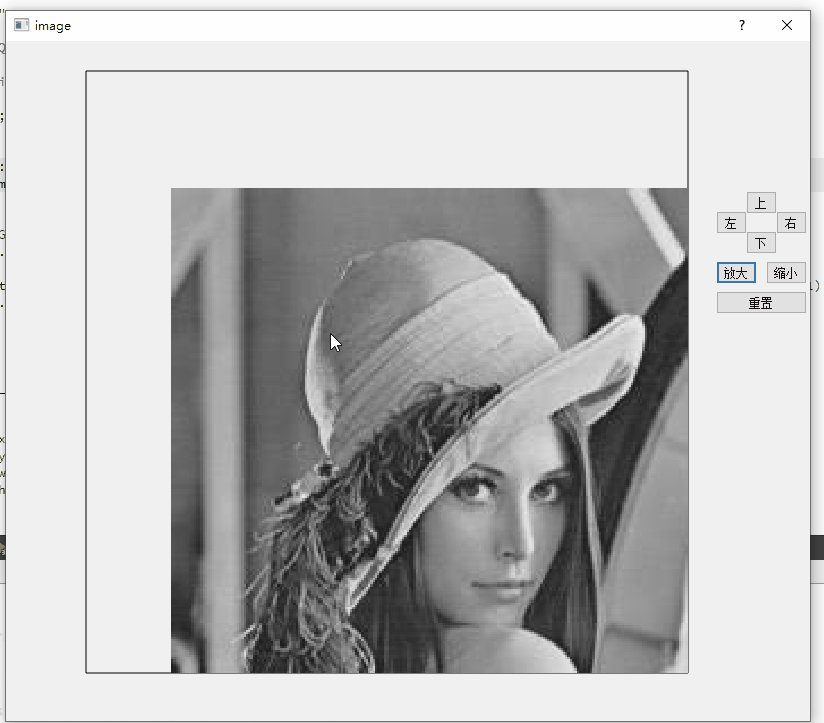
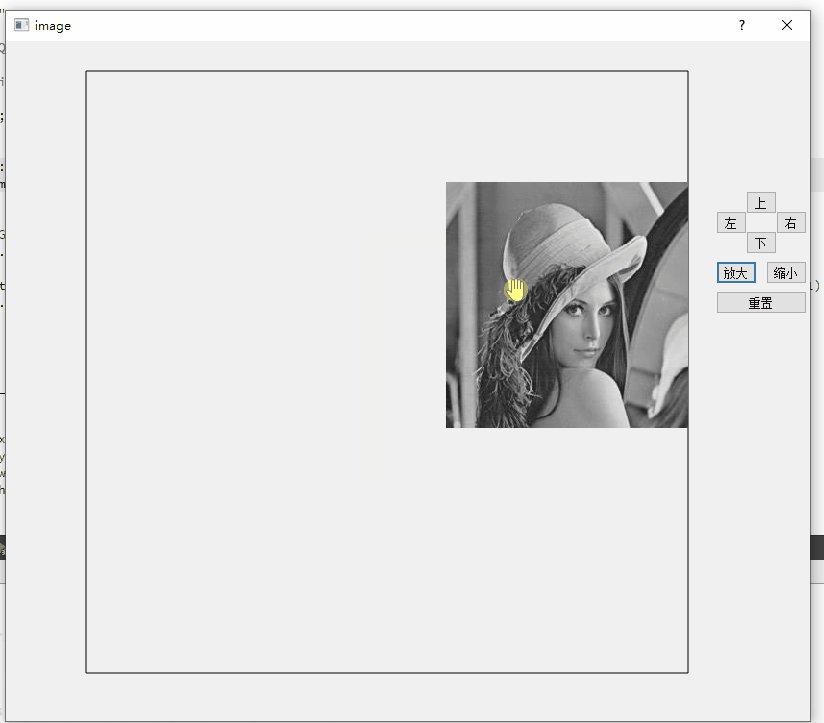
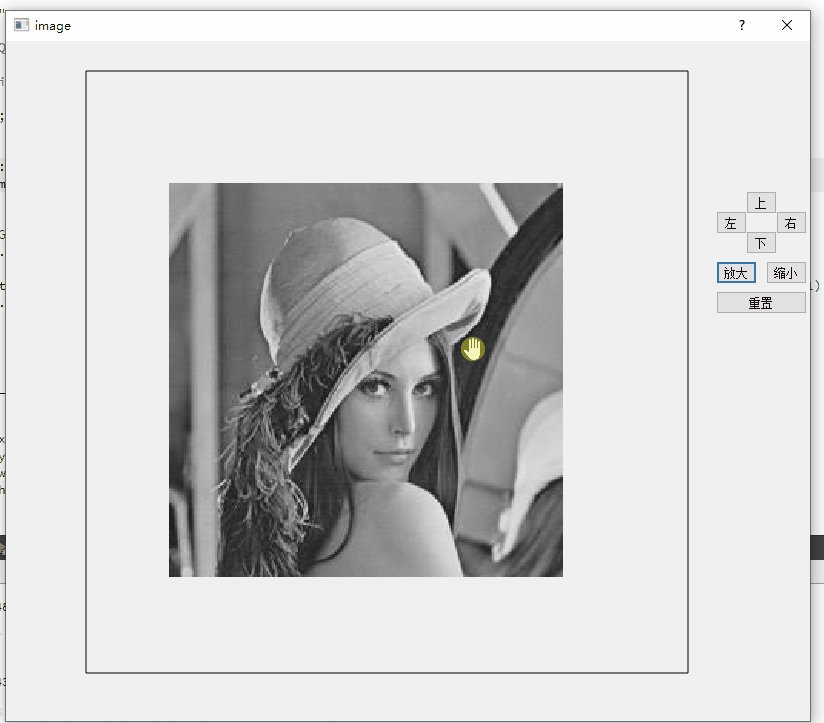
加载可以执行缩放(放大和缩小)和滚动操作的图像,图像放大之后可以拖动查看。
详细功能:
1.加载图像。
2.支持缩放。
3.支持拖动查看大图。
下载安装
ohpm install @ohos/largeimage
使用说明
import {LargeImage} from '@ohos/largeimage'; // 导入库的代码
@Entry
@Component
struct Index {
@State model: LargeImage.Model = new LargeImage.Model() //创建模型
@State rotate:number =0;
private aboutToAppear() {
this.model.setImage($r('app.media.tiger')); // 设置图片资源
this.model.setMaxScale(2); // 设置图片最大缩放比例
}
build() {
Stack({ alignContent: Alignment.Bottom }) {
LargeImage({ model: this.model }) // 加载大图对象
Image($r('app.media.rotate'))
.width(30)
.height(30)
.margin({ top: 6 ,left:10,right:20})
.onClick((event: ClickEvent) => {
this.rotate +=90;
this.model.setOrientation(this.rotate) // 设置图片旋转角度
})
}
}
}
接口说明
| 接口名 | 参数 | 返回值 | 说明 |
|---|---|---|---|
| setImage | src: Resource | void | 设置图像资源 |
| setZoomEnabled | zoomEnabled: boolean | void | 设置是否可以缩放图像。 |
| setPanEnabled | panEnabled: boolean | void | 设置是否可以平移图像。 |
| setMaxScale | maxScale: number | void | 设置图像的最大缩放比例。 |
| setOrientation | degrees: number | void | 设置图像旋转角度 |
| getLoadedImageWidth getLoadedImageHeight |
无 | number | 获取源图像的宽度和高度 |
| setSingleTapListener | listener: OnSingleTapListener | void | 设置单击事件监听器 |
| setLongPressListener | listener: OnLongPressListener | void | 设置长按事件监听器 |
| setDoubleTapListener | listener: OnDoubleTapListener | void | 设置双击事件监听器 |
约束与限制
在下述版本验证通过:
- DevEco Studio: 4.0 (4.0.3.512), SDK: API10 (4.0.10.9)
- DevEco Studio: 4.0 Canary1(4.0.0.112), SDK: API10 (4.0.7.2)
目录结构
|---- LargeImage
| |---- entry # 示例代码文件夹
| |---- library # LargeImage库文件夹
| |---- LargeImage.ets # LargeImage对外接口
| |---- README.md # 安装使用方法
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr18.cn/F781PH

鸿蒙开发面试大盘集篇(共计319页):https://qr18.cn/F781PH
1.项目开发必备面试题
2.性能优化方向
3.架构方向
4.鸿蒙开发系统底层方向
5.鸿蒙音视频开发方向
6.鸿蒙车载开发方向
7.鸿蒙南向开发方向