关于VUE3的初步认识
大家好哇!好久不见!最近一直在忙工作忙项目,好久没有更新过啦🥲,从今天开始有时间就会更新博客的!最近公司中开始了一个新项目,前端是用VUE3进行编写的,所以我们一起来学习一下前端VUE3的内容,以及对VUE3框架结构的初步了解😀
一、VUE3
- VUE3相比VUE2来说,性能得到了很大的提升。
- VUE3中应用了ts的写法,VUE2中比较常见的是js。
二、环境要求
- node.js的安装。
- VUE版本安装。
- 可以用cmd vue --version 来检查VUE版本。
三、编码规范
- TypeScript + 组合式API + setup语法糖
四、创建项目
- vite 是最新一代的前端构建工具,之前的是webpack
- vite 轻量快速的热重载,能实现服务的急速启动。
- 对TypeScript 、JSX、CSS等支持开箱即用。
- webpack是等待整个应用编译完成后启动,vite是按需求编译。
项目构建命令
npm create vue@latest

找一个地方,比如D盘或者E盘,在磁盘路径处输入cmd,然后输入创建指令(不要选择C盘,上面实例是为方便展示😀)
- 项目的名称不要用中文命名!!
- 项目下面的TypeScript 语法,要勾选是,其他选择可根据自身情况,或者要求去选择。
- 逐步完成后,项目创建成功!💪
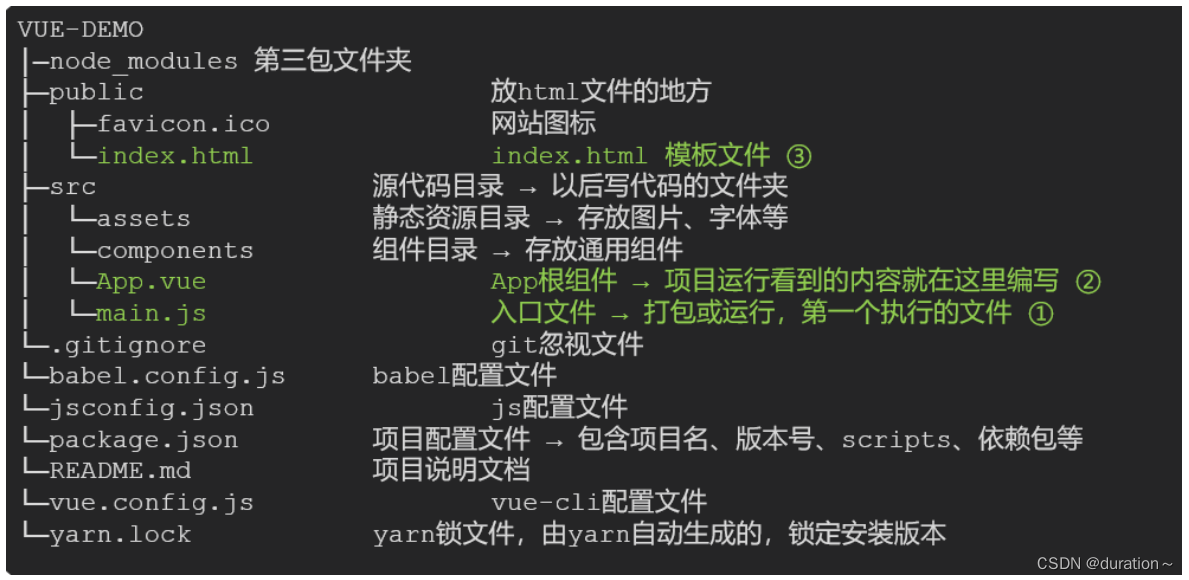
五、VUE3结构说明
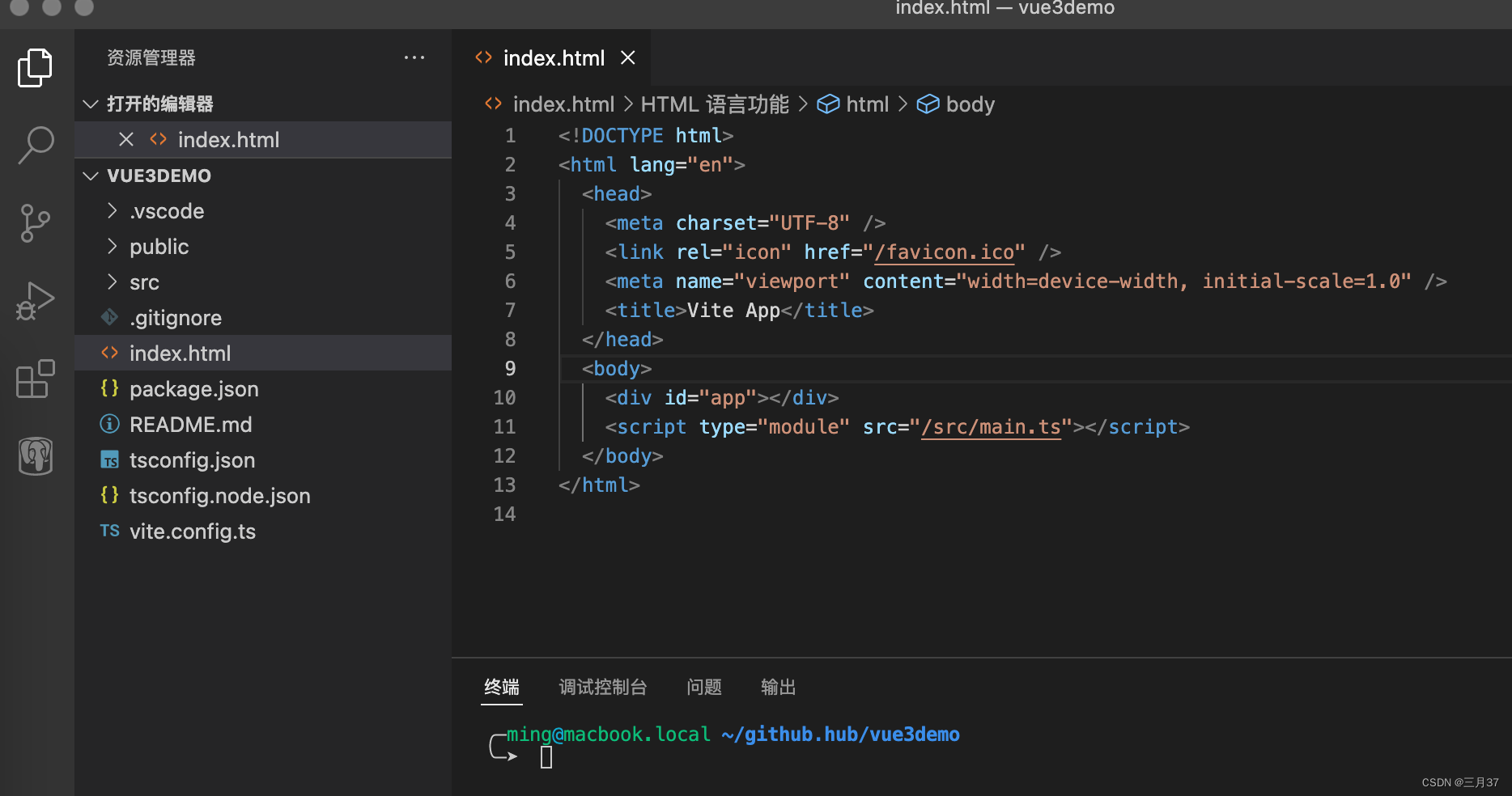
- 创建好项目以后,我们用VsCode启动,就可以看到如下的结构。

1 、.vscode
此模块用于提示安装官方插件,VUE官方给VsCode授权的插件。
2、public
脚手架根目录。
3、favicon.ico
页签图标,就像打开京东,打开淘宝的图标图片。
4、src
源代码文件所在位置。
5、.gitignore
git提交、拉取、推送引用模块。
6 、components
组件模块。
7、App.vue
VUE页面资源首加载项。
8、main.ts
main.ts或main.js是整个Vue应用的起点。这个文件的主要职责是引导应用程序,包括创建Vue实例、挂载App组件、引入全局样式、配置路由、状态管理等。在使用Vite作为构建工具的项目中,main.ts也是Vite查找和打包的入口文件。
9、index.html
入口文件,项目启动入口。
10、packages.json
包管理的文件,依赖声明文件。
11、tsconfig.app.json、tsconfig.node.json、tsconfig.json
ts配置文件。
12、vite.config.ts
安装插件,配置代理。、
六、常用终端命令
1、npm i //安装所有依赖包
2、npm create vue@latest //创建VUE项目
3、npm run dev //项目启动
4、cls //脚手架停用
七、src中主要部分
1、App.vue
- 三层结构(分别是html 结构部分、脚本部分逻辑层、样式UI部分)
<template>
<!--html 结构-->
</template>
<script>
//脚本 交互
</script>
<style>
/*样式 美化 */
</style>
2、main.ts
- createApp 相当于花盆。
- App相当于根部。
- 调用的时候就是把花根部放在花盆里面,给一个容器🦋。
//引入createApp用于创建应用
import{createApp}from 'vue'
//引入App根组件
import App from './App.vue'
//调用
createApp(App).mount('#app')
八、手写实例
1、App.vue
<template>
<!--html 结构-->
<div class="app">
<h1>你好</h1>
</div>
</template>
<script lang="ts">
//脚本 交互
export default{//暴露 默认暴露
name:'APP' //组件的名字
}
</script>
<style>
/*样式 美化 */
.app{
background-color: #873232;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>
2、main.ts
//引入createApp用于创建应用
import{createApp}from 'vue'
//引入App根组件
import App from './App.vue'
//调用
createApp(App).mount('#app')
3、index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
九、运行展示

以上就是VUE3的初次了解,以后的内容会逐渐加深,包括实际操作,项目实战等等💪