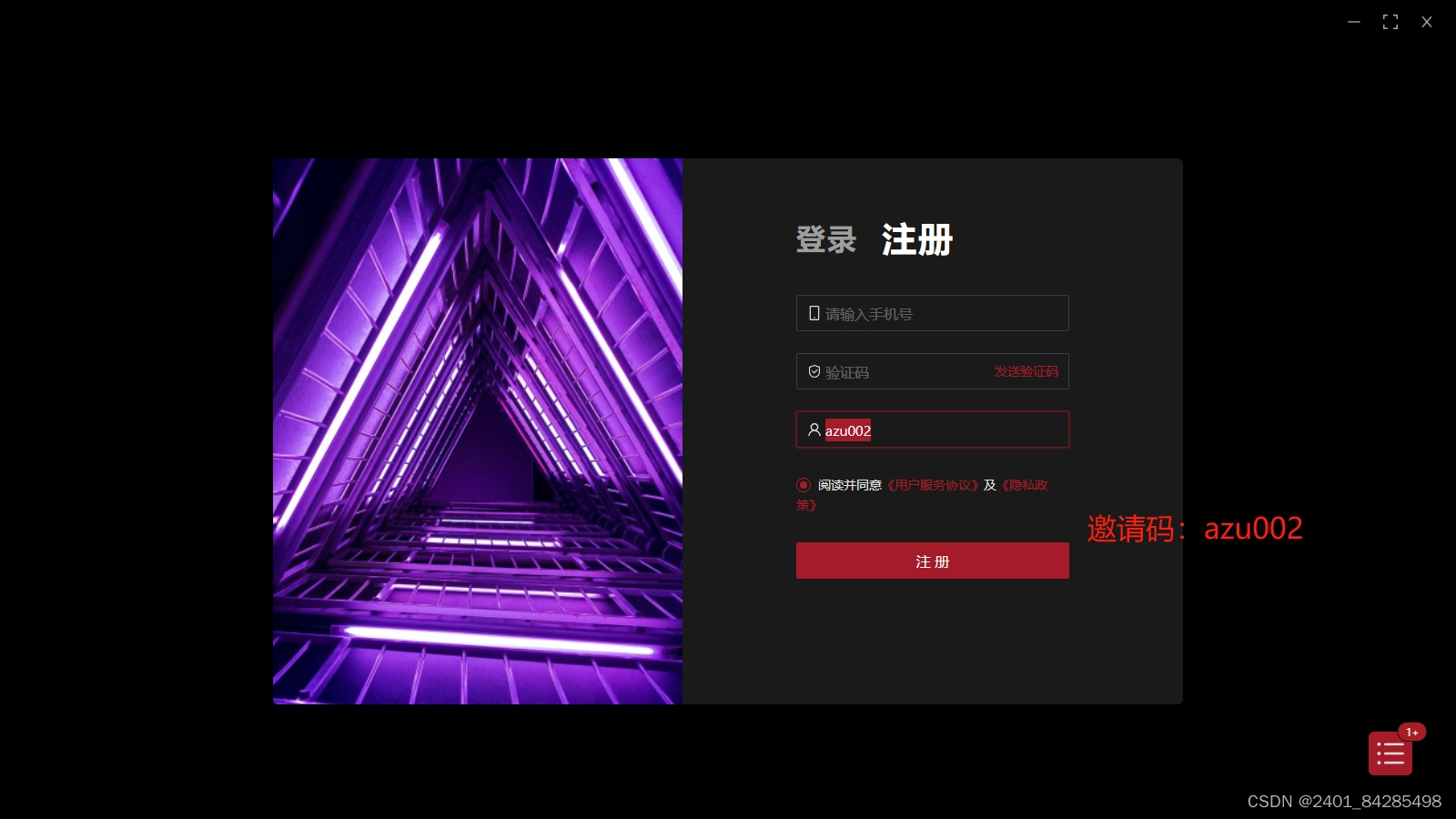
Vant 的 Field 组件可以通过 rules 属性来设置验证表单的错误提示语,当提示语显示后,再去改变的时候,发现这个提示语并没有变,
我是在切换多语言的时候发现这个问题的,
解决方法就是:给 Field 组件添加一个 key 属性,并将其绑定到一个响应式数据上。当 rules 变化时,也改变这个 key 的值。这会强制 Vue 销毁旧的组件实例并创建一个新的,从而确保所有的状态都被重置。
<template>
<Field v-model="username" name="username" label="" :placeholder="usernamePlaceholder" show-error="true" :rules="errphone" :key="fieldKey" />
</template>
<script setup>
import { ref, watch } from 'vue';
const errphone=ref([{ required: true, message: t('register.text2') }]);
const fieldKey=ref(0)
//这里监听多语言切换
watch(locale, (newVal, oldVal) => {
if (newVal !== oldVal) {
errphone.value=[{ required: true, message: t('register.text2') }];
fieldKey.value++;
}
});
</script>