
<template>
<div class="box">
<div class="table">
<h1>222</h1>
<h1>222</h1>
<h1>222</h1>
<h1>222</h1>
<h1>222</h1>
<h1>222</h1>
<h1>222</h1>
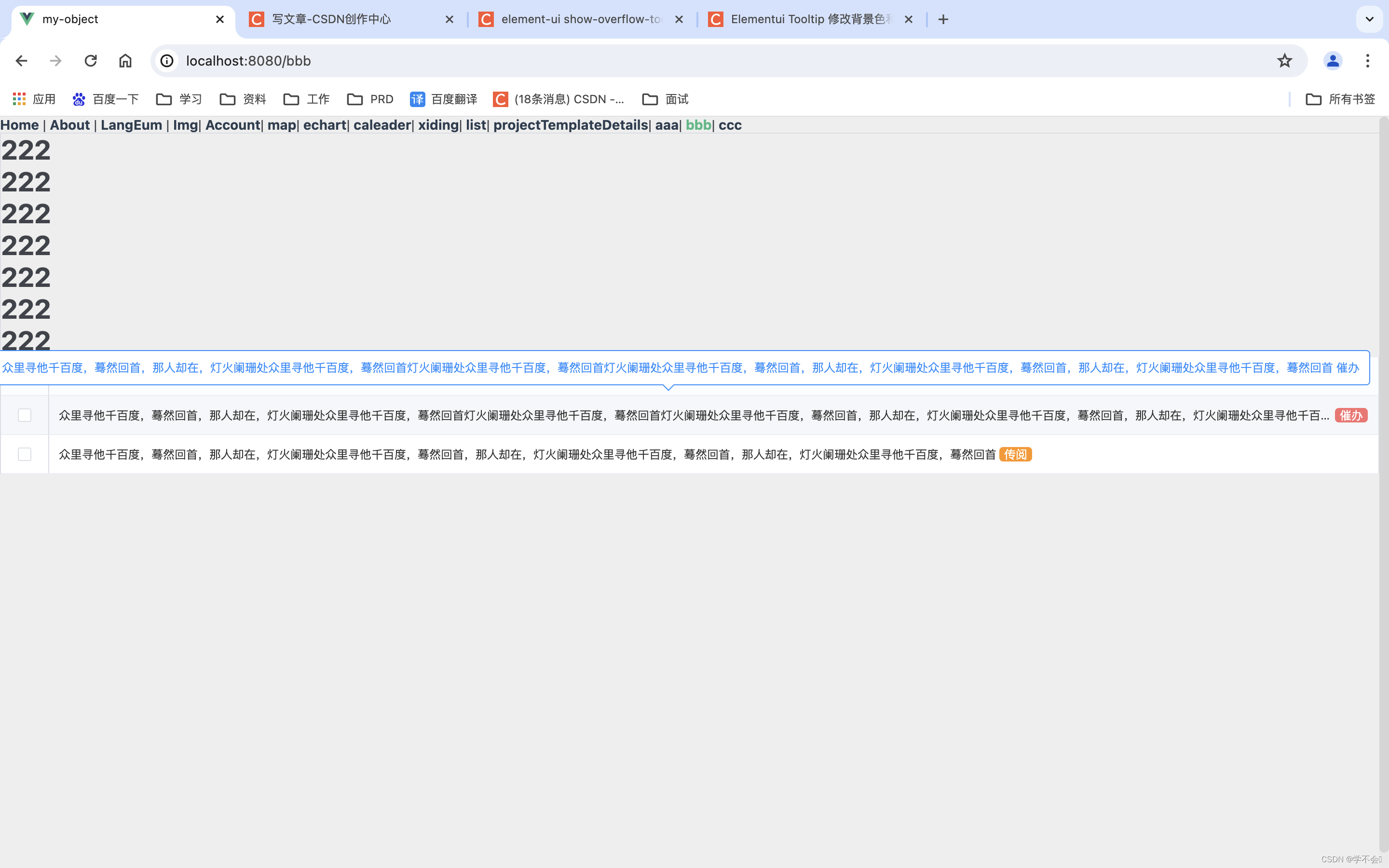
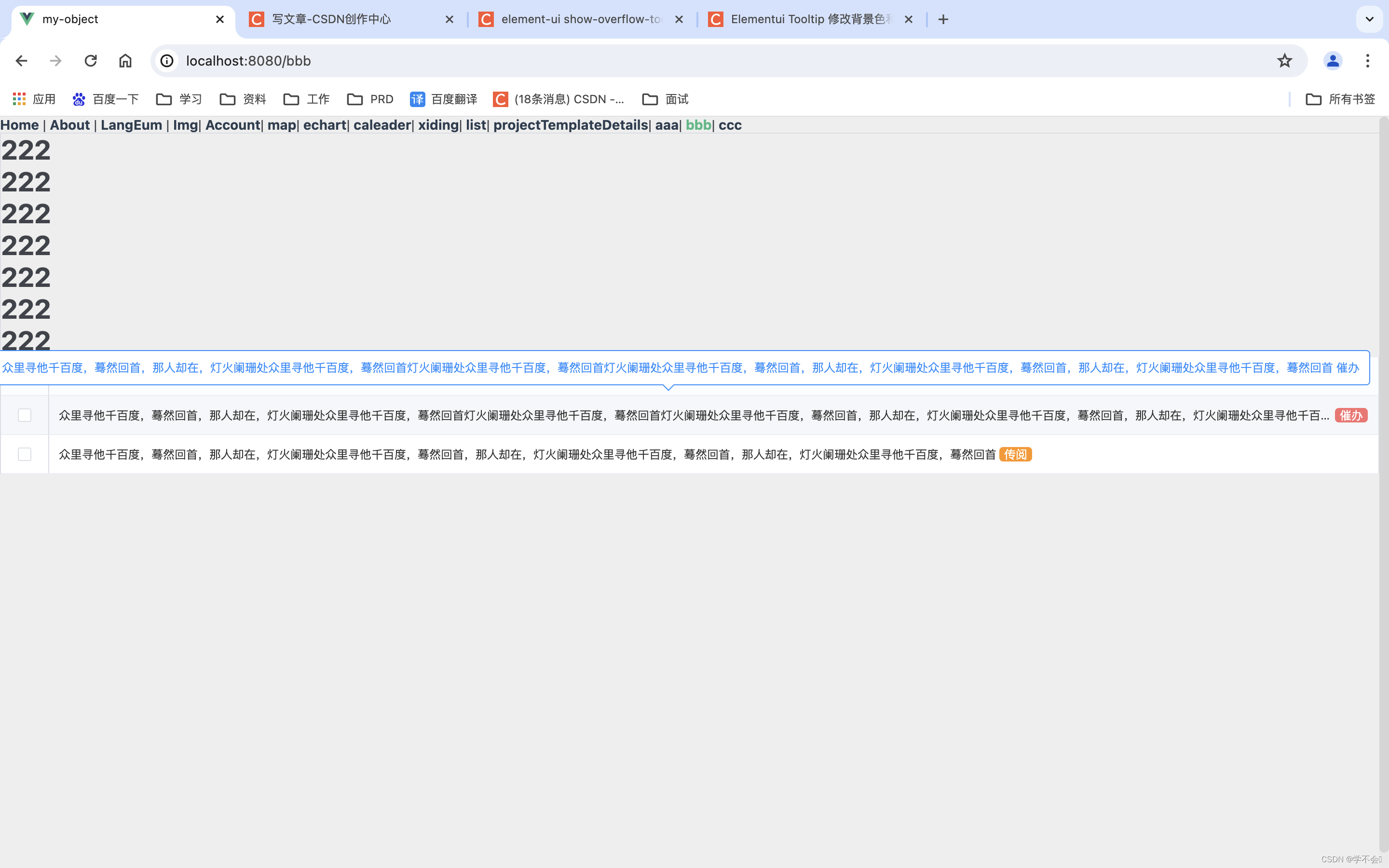
<el-table ref='multipleTable' :data="tableData" tooltip-effect="light">
<el-table-column type="selection" width="50" align="center" />
<el-table-column prop="subject" label="标题" align="left" header-align="center" show-overflow-tooltip>
<template slot-scope="scope">
<div style="display:flex;line-height:15px">
<p v-if="scope.row.isread == 1" style="overflow: hidden;white-space: nowrap;text-overflow: ellipsis;color:#888">{{scope.row.subject}}</p>
<p v-if="scope.row.isread != 1" style="overflow: hidden;white-space: nowrap;text-overflow: ellipsis;color:#333333">{{scope.row.subject}}</p>
<p>
<span v-if="scope.row.isurging == 1" style="padding-left: 3px;">
<button class="cbBtn">催办</button>
</span>
<span v-if="scope.row.iscommunicate == 1" style="padding-left: 3px;">
<button class="cyBtn">传阅</button>
</span>
</p>
</div>
</template>
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [
{
subject: '众里寻他千百度,蓦然回首,那人却在,灯火阑珊处众里寻他千百度,蓦然回首灯火阑珊处众里寻他千百度,蓦然回首灯火阑珊处众里寻他千百度,蓦然回首,那人却在,灯火阑珊处众里寻他千百度,蓦然回首,那人却在,灯火阑珊处众里寻他千百度,蓦然回首',
isurging: 1
},
{
subject: '众里寻他千百度,蓦然回首,那人却在,灯火阑珊处众里寻他千百度,蓦然回首,那人却在,灯火阑珊处众里寻他千百度,蓦然回首,那人却在,灯火阑珊处众里寻他千百度,蓦然回首',
iscommunicate: 1
}
]
}
}
}
</script>
<style lang="less">
.custom-table-row {
height: 20px !important;
}
.el-tooltip__popper.is-light {
color: #1890ff;
border: 1px solid #1890ff !important;
background: rgb(255, 255, 255) !important;
&::before {
position: absolute;
bottom: -5px;
left: calc(50% - 17px);
overflow: hidden;
width: 8px;
height: 8px;
background: #fff;
border-left: 1px solid #1890ff;
border-top: 1px solid #1890ff;
-webkit-transform: rotate(225deg);
-moz-transform: rotate(225deg);
-o-transform: rotate(225deg);
transform: rotate(225deg);
content: '';
}
}
.el-tooltip__popper.is-light {
&[x-placement^='top'] .popper__arrow:after {
// border-top-color: skyblue;
display: none;
}
&[x-placement^='top'] .popper__arrow {
// border-top-color: red;
display: none;
}
}
.cbBtn {
border-radius: 4px;
background: #f86f6f;
color: #fff;
border: none;
padding: 0px 5px;
}
.cyBtn {
border-radius: 4px;
background: #ff9512;
color: #fff;
border: none;
padding: 0px 5px;
}
</style>