需求

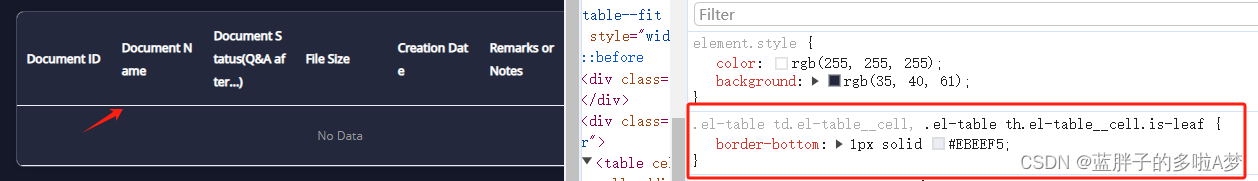
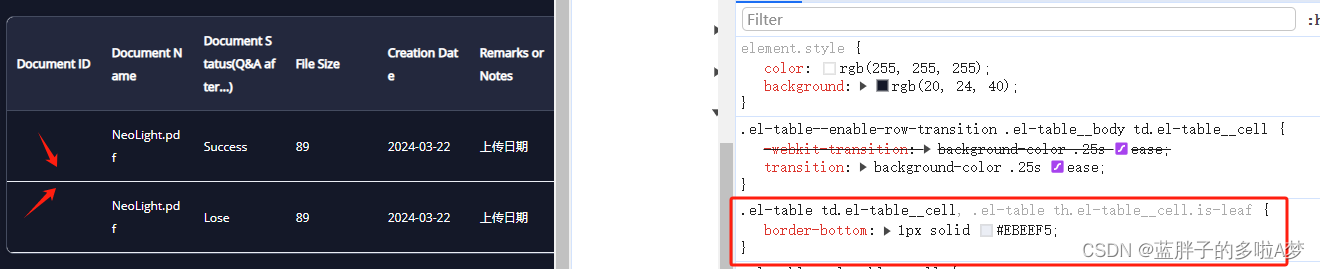
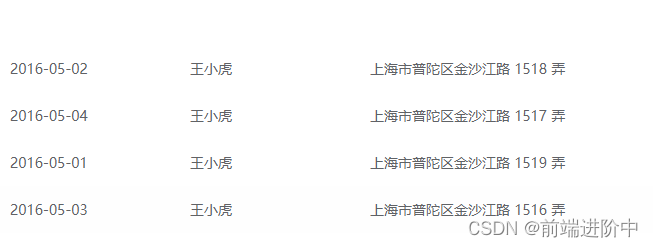
目前


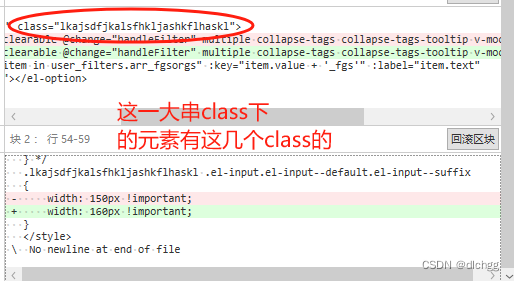
找到对应的css样式进行修改
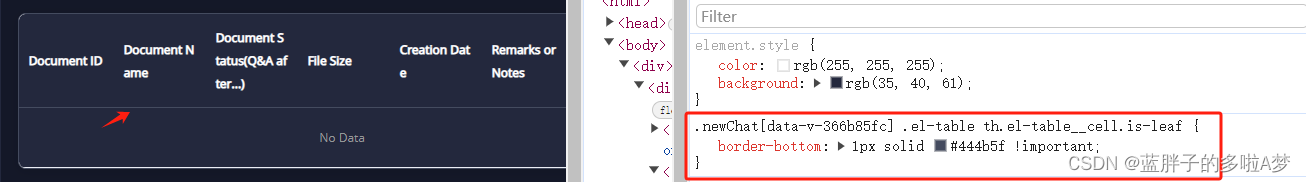
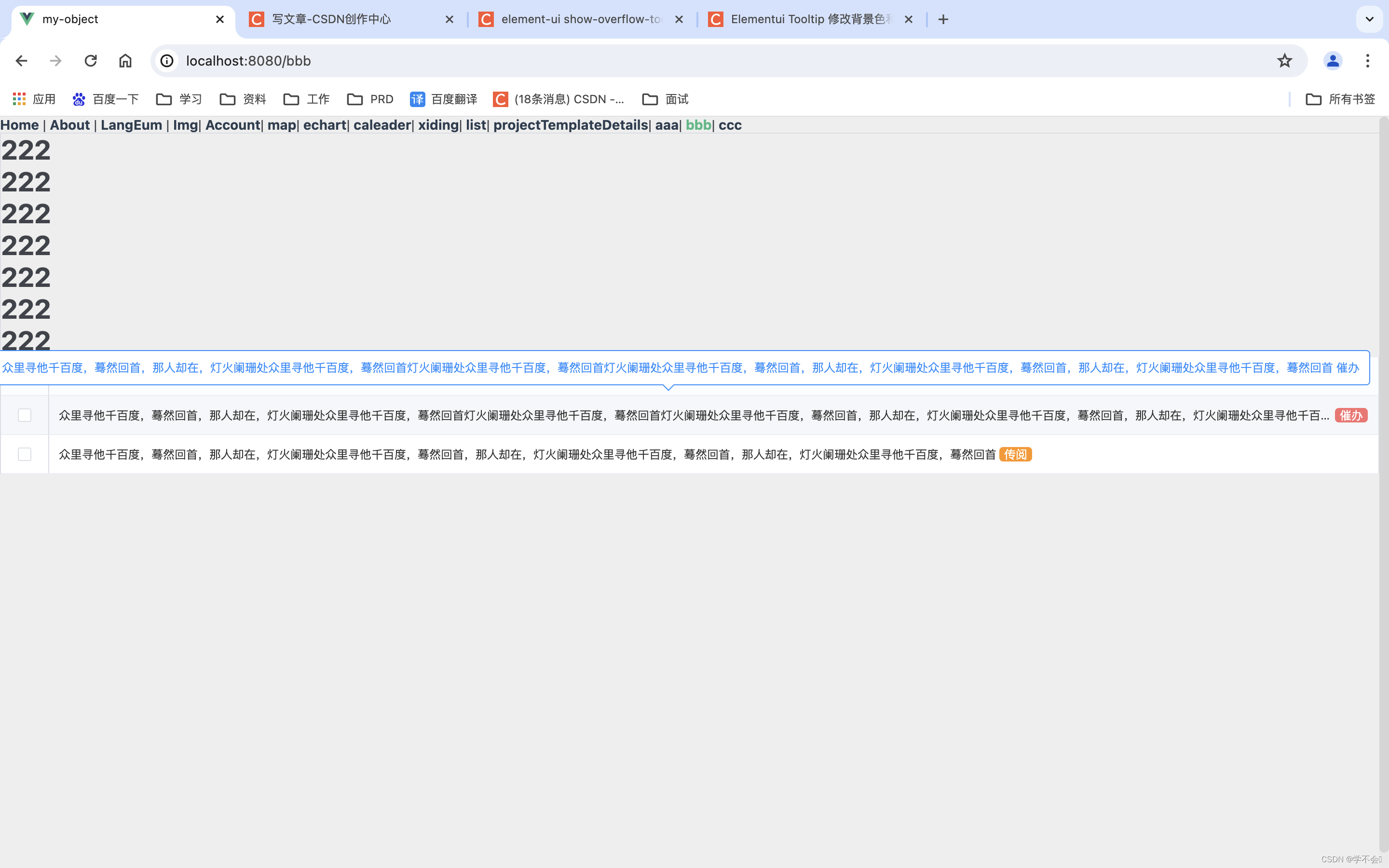
修改后

css样式
>>>.el-table th.el-table__cell.is-leaf {
border-bottom: 1px solid #444B5F !important;
}
>>>.el-table td.el-table__cell,
.el-table th.el-table__cell.is-leaf {
border-bottom: 1px solid #444B5F !important;
}
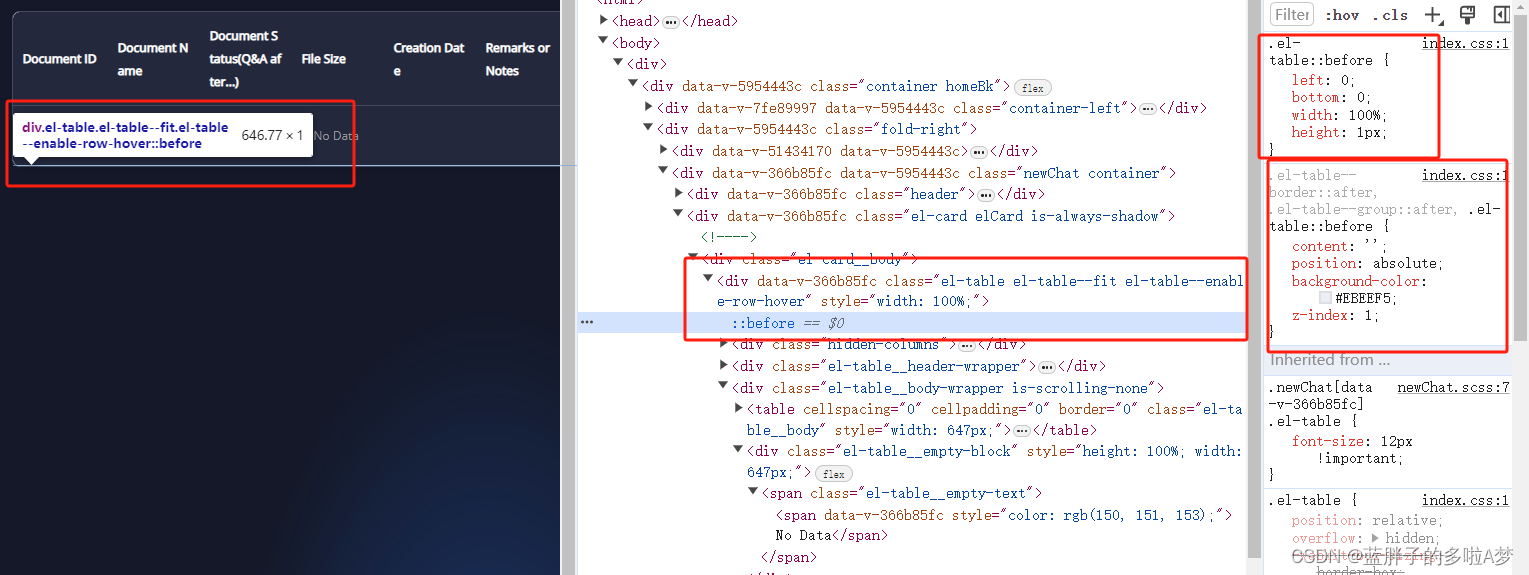
第二个问题
修改 表格空数据时,边框颜色

css样式
>>>.el-table::before {
background-color: transparent !important;
// transparent 为默认值,透明背景颜色,因为我的需求是需要将边框线去掉,所以给了默认值,
//大家可以根据自己的需求给颜色值噢
}
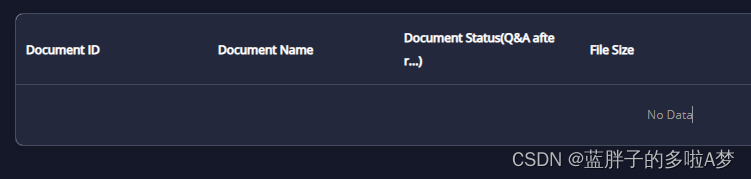
实现效果






![[Labview] <span style='color:red;'>表格</span><span style='color:red;'>单元</span>格外<span style='color:red;'>边框</span> 二维图片叠加绘图](https://i-blog.csdnimg.cn/direct/29efb9a157a64591aba8d8853e01b343.gif)